布尔玛英雄颜色
Bulma Hero 是一个必不可少的组件,借助它我们可以在网页上创建全角横幅。或者,此横幅也可以覆盖页面的整个高度。
布尔玛英雄颜色是可用于英雄修改器的不同类型的颜色。这些不同的颜色被称为颜色修饰剂。这些颜色修饰符与容器名称一起写入。它们只不过是渐变,即特定数量的多种颜色的混合。让我们熟悉每种可用的颜色修饰符。
布尔玛英雄颜色类:
- is-primary:修改器用于在我们的英雄组件上应用原色。它的 HSL 值为:HSL(171, 100%, 41%)。这种颜色可以被识别为中洗的春绿色。它类似于绿松石色。
- is-danger:修改器用于在我们的英雄组件上应用危险颜色。它的 HSL 值为:HSL(348, 100%, 61%)。这种颜色可以识别为中洗玫瑰色。它类似于激进的红色。
- is-link:修饰符用于在我们的英雄组件上应用链接颜色。它的 HSL 值为:HSL(217, 71%, 53%)。这种颜色可以被识别为矢车菊蓝色。它类似于蓝色。
- is-info:修饰符 is-info 用于在我们的英雄组件上应用信息颜色。它的 HSL 值为:HSL(204, 86%, 53%)。这种颜色可以被识别为中间水洗的天蓝色。它类似于青色。
- is-success:修饰符用于在我们的英雄组件上应用成功颜色。它的 HSL 值为:HSL(141, 53%, 53%)。这种颜色可以被识别为中等海绿色。它类似于绿色。
- is-warning:修饰符用于在我们的英雄组件上应用警告颜色。它的 HSL 值为:HSL(48, 100%, 67%)。这种颜色可以被识别为淡黄色。它类似于黄色。
语法:所有颜色的语法对于以下所有类都是相同的,唯一的区别是颜色名称。
示例 1:
HTML
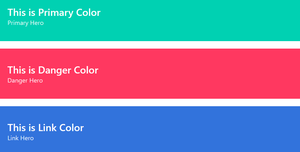
This is Primary Color
Primary Hero
This is Danger Color
Danger Hero
This is Link Color
Link Hero
HTML
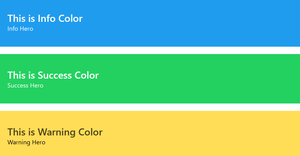
This is Info Color
Info Hero
This is Success Color
Success Hero
This is Warning Color
Warning Hero
输出:

布尔玛英雄颜色
示例 2:
HTML
This is Info Color
Info Hero
This is Success Color
Success Hero
This is Warning Color
Warning Hero
输出:

布尔玛英雄颜色
参考: https://bulma.io/documentation/layout/hero/