语义 UI 段组
Semantic UI 是一个开源框架,用于创建最佳 CSS 用户界面。使用此框架,您只需使用简单的 HTML 即可为您的 Web 应用程序创建漂亮的响应式布局。在语义 UI 中,可以将一组段添加在一起以形成类似组的结构。
语义 UI 段组类:
- 段- 此类用于在语义 UI 中创建段组。
- 水平段- 此类用于在语义 UI 中创建水平段组。
- 凸起段- 此类用于在语义 UI 中创建凸起段组。
- 堆叠段- 此类用于在语义 UI 中创建堆叠段组。
- 堆积线段- 此类用于在语义 UI 中创建堆积线段组。
句法:
...
...
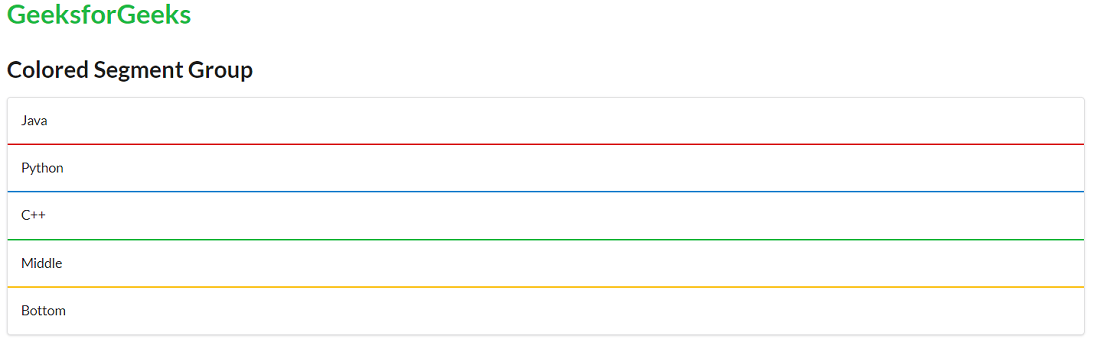
示例 1:下面的示例说明了颜色段组。
HTML
Document
GeeksforGeeks
Colored Segment Group
Java
Python
C++
Middle
Bottom
HTML
Document
GeeksforGeeks
Nested Segment Group
Available Courses
C++
Data Structures using C++
Python
Jobs
Competitive Programming
Coding Competitions
HTML
Document
GeeksforGeeks
Horizontal Segment Group
Github
Facebook
Linkedin
HTML
Document
GeeksforGeeks
Raised Segment Group
GSOC
Winter of Code
GSOD
HTML
Document
GeeksforGeeks
Stacked Segment Group
Tutorials
Articles
Video Courses
HTML
Document
GeeksforGeeks
Piled Segment Group
Fork Java
Data Structures using Java
Frontend using ReactJS
输出:

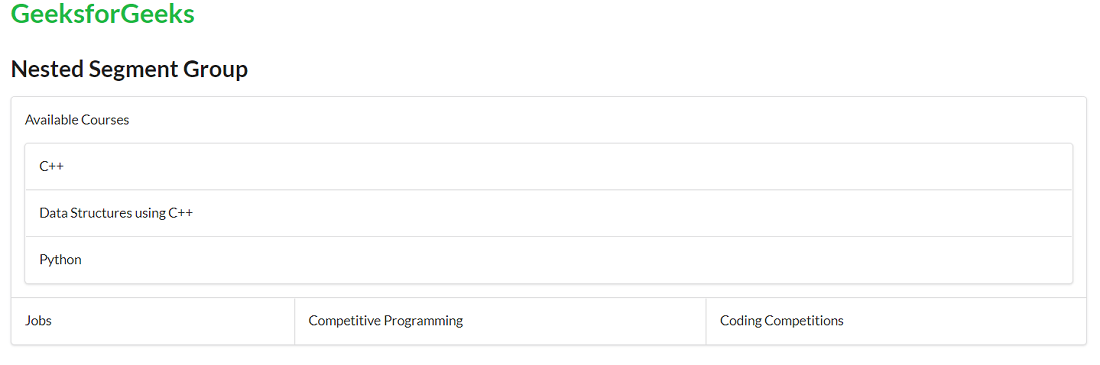
示例 2:下面的示例说明了嵌套的段组。
HTML
Document
GeeksforGeeks
Nested Segment Group
Available Courses
C++
Data Structures using C++
Python
Jobs
Competitive Programming
Coding Competitions
输出:

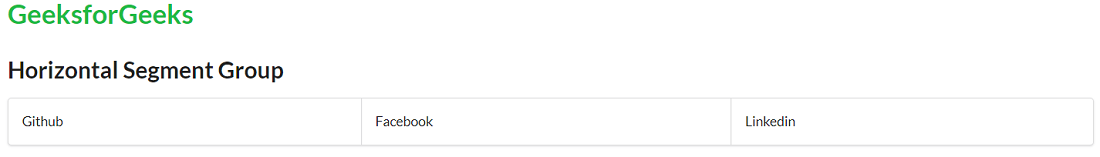
示例 3:下面的示例说明了水平线段组。
HTML
Document
GeeksforGeeks
Horizontal Segment Group
Github
Facebook
Linkedin
输出:

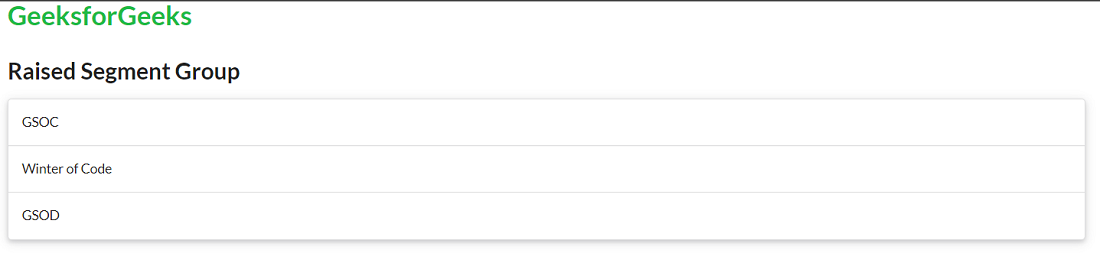
示例 4:以下示例说明了凸起的分段组。
HTML
Document
GeeksforGeeks
Raised Segment Group
GSOC
Winter of Code
GSOD
输出:

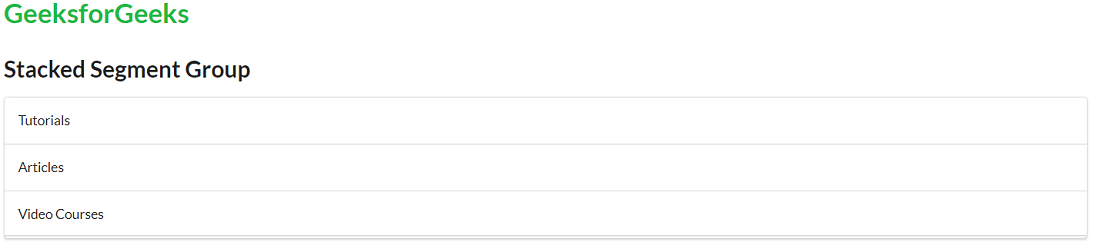
示例 5:下面的示例说明了堆叠段组。
HTML
Document
GeeksforGeeks
Stacked Segment Group
Tutorials
Articles
Video Courses
输出:

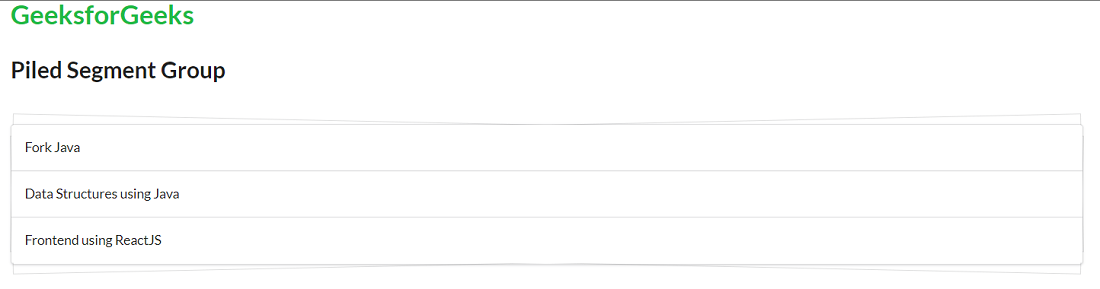
示例 6:下面的示例说明了堆积的段组。
HTML
Document
GeeksforGeeks
Piled Segment Group
Fork Java
Data Structures using Java
Frontend using ReactJS
输出:

参考: https://semantic-ui.com/elements/segment.html#groups