p5.js |鼠标 | winmouseX
p5.js 中的winmouseX变量用于存储鼠标当前的水平位置,相对于窗口的 (0, 0)。
句法:
mouseX下面的程序说明了 p5.js 中的 mouseX 变量:
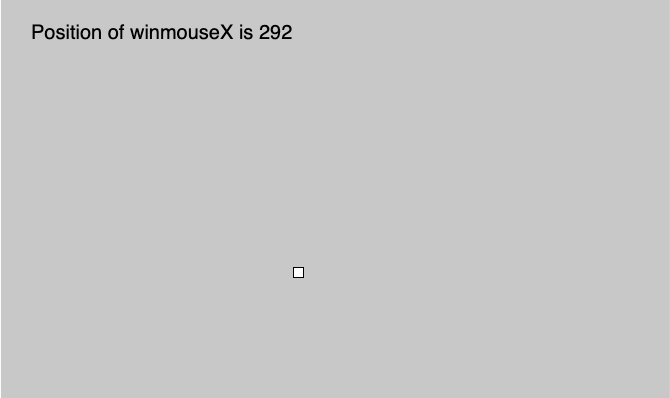
示例 1:本示例使用 winmouseX 变量显示其位置。
function setup() {
// Create canvas of given size
createCanvas(1000, 400);
// Set the text size
textSize(20);
}
function draw() {
// Set the background color
background(200);
// Create rectangle
rect(winMouseX, winMouseY, 10, 10);
// Display position of winmouseX
text("Position of winmouseX is "
+ winMouseX, 30, 40);
}
输出: 
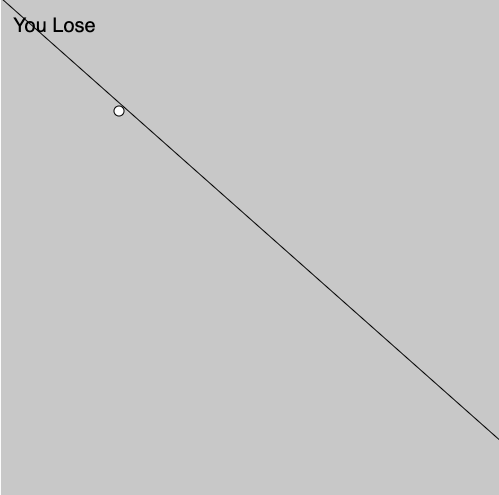
示例 2:此示例使用 winmouseX 变量在满足条件时显示一些内容。
function setup() {
// Create canvas of given size
createCanvas(500, 500);
// Set the text size
textSize(20);
}
function draw() {
// Set the background color
background(200);
// Create circle
circle(winMouseX, winMouseY, winMouseX-winMouseY);
// Create line
line(0, 0, windowWidth, windowHeight);
// Check condition and execute statement
if(winMouseX!=winMouseY ) {
text("You Lose", 12, 34);
}
}
输出: 
参考: https://p5js.org/reference/#/p5/dwinmouseX