反应JS |参考文献
Refs 是 React 提供的一个函数,用于访问 DOM 元素和您可能自己创建的 React 元素。它们用于我们想要更改子组件的值的情况下,而不使用道具和所有东西。它们还为我们提供了很好的功能,因为我们可以对它们使用回调。
例子:
Javascript
// without refs
class App extends React.Component {
constructor(){
super();
this.state = { sayings: ""};
}
update(e){
this.setState({ sayings: e.target.value});
}
render(){
return (
Mukul Says
{this.state.sayings}
);
}
}
ReactDOM.render(< App />, document.getElementById('root'));Javascript
// using refs
class App extends React.Component {
constructor(){
super();
this.state = { sayings: ""};
}
update(e){
this.setState({ sayings: this.refs.anything.value});
}
render(){
return (
Mukul Says
{this.state.sayings}
);
}
}
ReactDOM.render(< App />, document.getElementById('root'));Javascript
// callback used inside ref
class App extends React.Component {
constructor(){
super();
this.state = { sayings: ""};
}
update(e){
this.setState({ sayings: this.a.value});
}
render(){
return (
Mukul Says {this.a = call_back}} onChange =
{this.update.bind(this)}/>
{this.state.sayings}
);
}
}
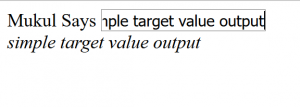
ReactDOM.render(< App />, document.getElementById('root'));输出:

在上面的例子中,我们利用事件 e 的目标值来获取 Mukul 所说的值。上面的输出也可以通过使用 refs 来实现。
例子:
Javascript
// using refs
class App extends React.Component {
constructor(){
super();
this.state = { sayings: ""};
}
update(e){
this.setState({ sayings: this.refs.anything.value});
}
render(){
return (
Mukul Says
{this.state.sayings}
);
}
}
ReactDOM.render(< App />, document.getElementById('root'));
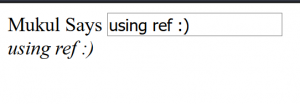
输出:

上面我们使用了 React 提供的 refs,它们也可以用来在其中添加回调函数,这在很多情况下很有帮助。
例子:
Javascript
// callback used inside ref
class App extends React.Component {
constructor(){
super();
this.state = { sayings: ""};
}
update(e){
this.setState({ sayings: this.a.value});
}
render(){
return (
Mukul Says {this.a = call_back}} onChange =
{this.update.bind(this)}/>
{this.state.sayings}
);
}
}
ReactDOM.render(< App />, document.getElementById('root'));
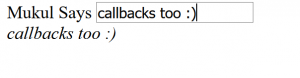
输出:

何时使用 refs
- 使用第三方库时很有帮助。
- 对动画很有帮助。
何时不使用 refs
- 不应与功能组件一起使用,因为它们没有实例。
- 不能用于可以以声明方式完成的事情。