jQuery Mobile Column-Toggle Table 创建事件
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Column-Toggle Table创建事件。此事件在创建 Column-Toggle Table 小部件时触发。
句法:
初始化 Column-Toggle Table 创建事件。
$( ".selector" ).table({
create: function( event, ui ) {}
});将事件侦听器绑定到 tablecreate 事件。
$( ".selector" ).on( "tablecreate", function( event, ui ) {} );
参数:它接受一个有两个参数的回调函数。
- event:它接受事件类型值。
- ui:它接受对象类型值。 ui 对象可以为空,但用于与其他事件保持一致。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
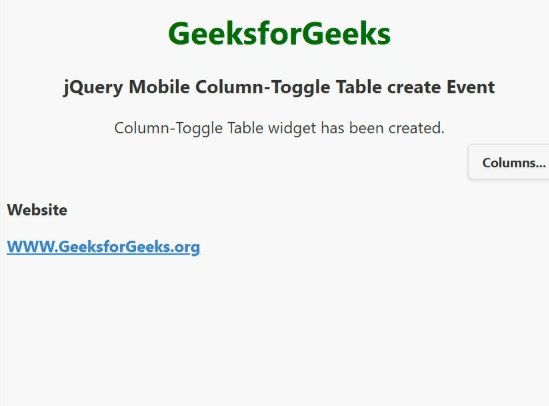
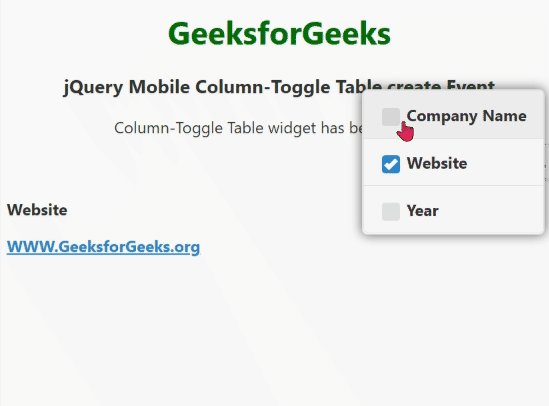
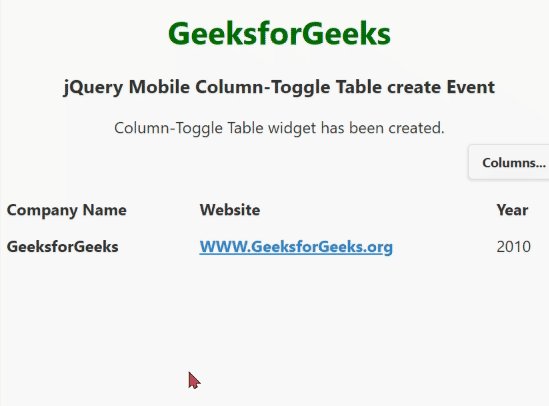
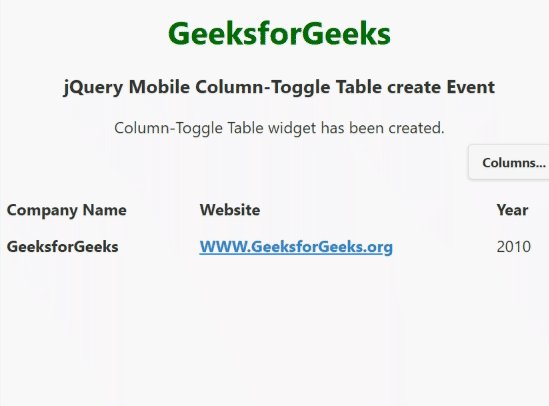
示例:此示例描述了 jQuery Mobile 列切换表创建事件。
HTML
GeeksforGeeks
jQuery Mobile Column-Toggle Table create Event
Company Name
Website
Year
GeeksforGeeks
WWW.GeeksforGeeks.org
2010
输出:

jQuery Mobile Column-Toggle Table 创建事件
参考: https://api.jquerymobile.com/table-columntoggle/#event-create