jQuery Mobile Column-Toggle Table classes.popup 选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Column-Toggle Table classes.popup选项。在此选项中,指定的类被分配给列选择器弹出窗口。
注意:这个 classes 选项只能通过 JavaScript 配置,因为它需要一个对象字面量值。它有两个属性定义插件使用的结构类名称。
句法:
// content
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
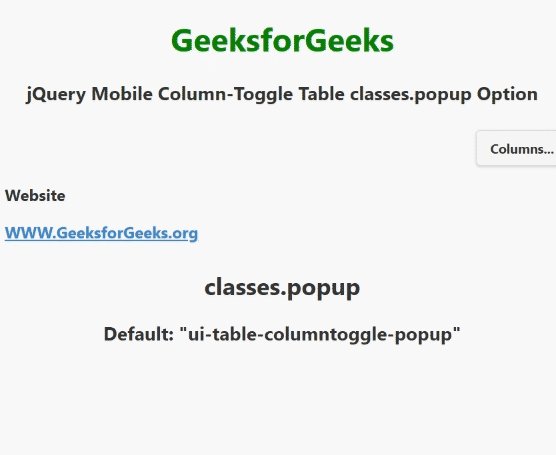
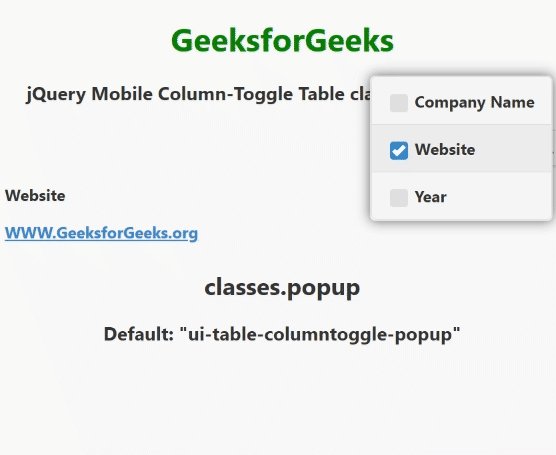
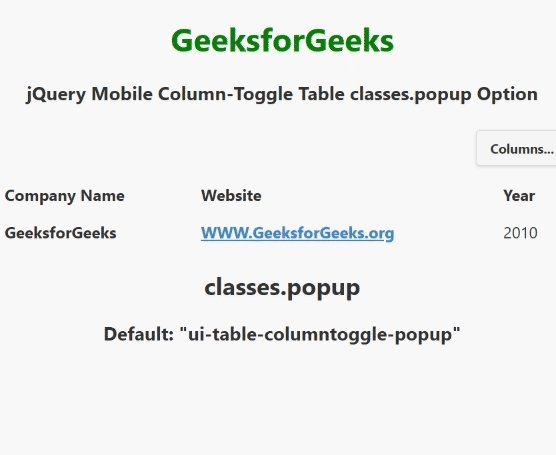
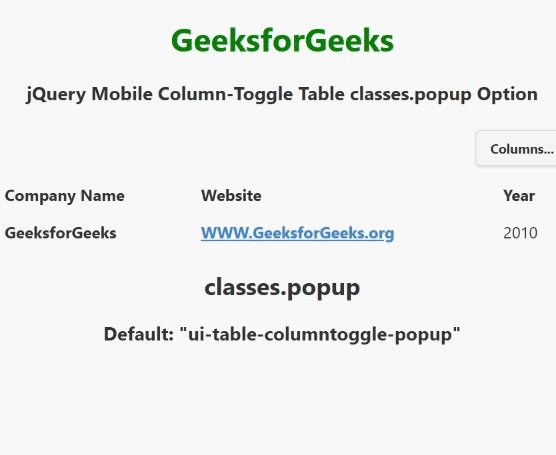
示例:此示例描述了 jQuery Mobile Column-Toggle Table classes.popup选项。
HTML
GeeksforGeeks
jQuery Mobile Column-Toggle Table
classes.popup Option
Company Name
Website
Year
GeeksforGeeks
WWW.GeeksforGeeks.org
2010
classes.popup
Default: "ui-table-columntoggle-popup"
输出:

参考: https://api.jquerymobile.com/table-columntoggle/#option-classes.popup