jQuery Mobile Column-Toggle Table 增强选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 Column-Toggle表格小部件允许在带有复选框的 Column 按钮的帮助下隐藏/显示不太重要的列。
在本文中,我们将学习jQuery Mobile Column-Toggle Table 增强选项。增强选项指示列切换所需的标记。默认值为假。如果设置为 true,表格会缩小,并且列按钮会消失。
语法:增强选项采用布尔值,初始化如下:
$("#gfg-table-column-toggle").table-columntoggle({
enhanced: true,
});要在初始化后获取增强选项,请使用以下语法。
var enhancedOpt = $("#gfg-table-column-toggle") .table-columntoggle("option", "enhanced");要在初始化后设置增强选项,请使用以下语法。
$("#gfg-table-column-toggle") .table-columntoggle("option", "enhanced", "true");
CDN 链接:为您的 jQuery Mobile 项目使用以下 CDN。
示例:在此示例中,我们将增强选项设置为true 。
HTML
GeeksforGeeks
jQuery Mobile Column-Toggle Table enhanced Option
Sl No.
Article Title
Category
Topic
1
Hashing Data Structure
Coding
Data Structures
2
Graph Data Structure And Algorithms
Coding
Data Structures
3
ML | Multiple Linear Regression using Python
Machine Learning
Supervised Learning
4
Implementing DBSCAN algorithm using Sklearn
Machine Learning
Unsupervised Learning
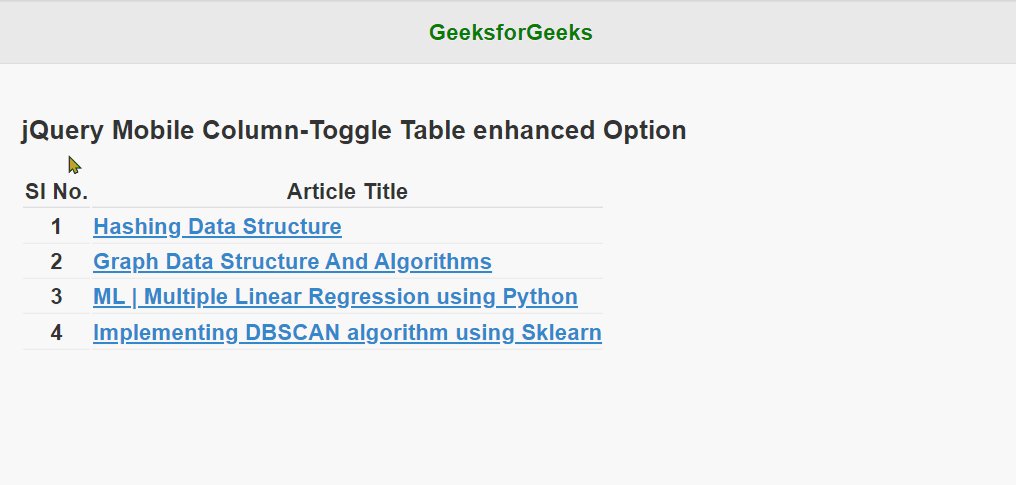
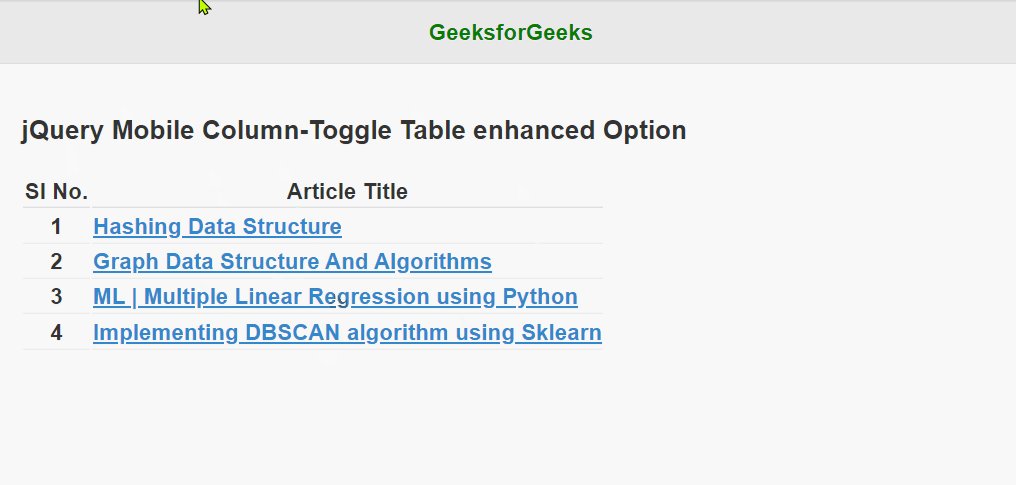
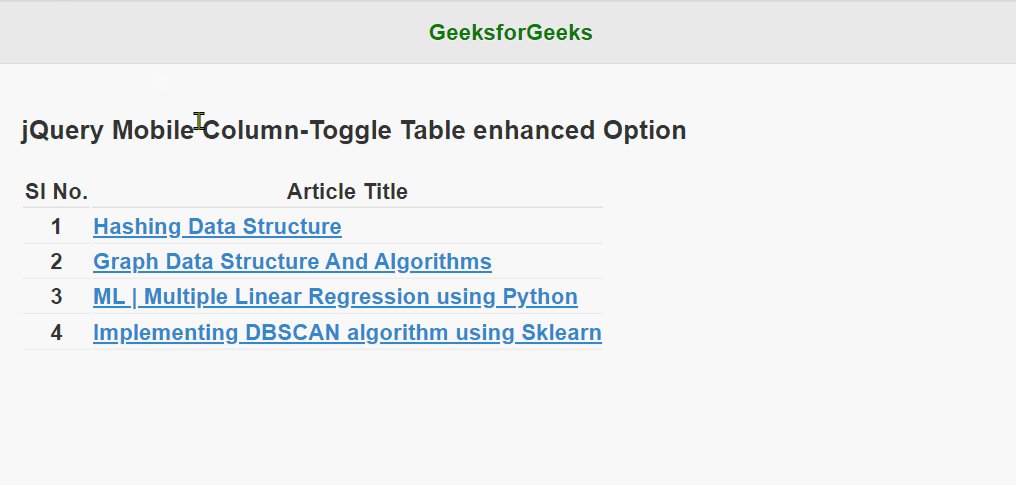
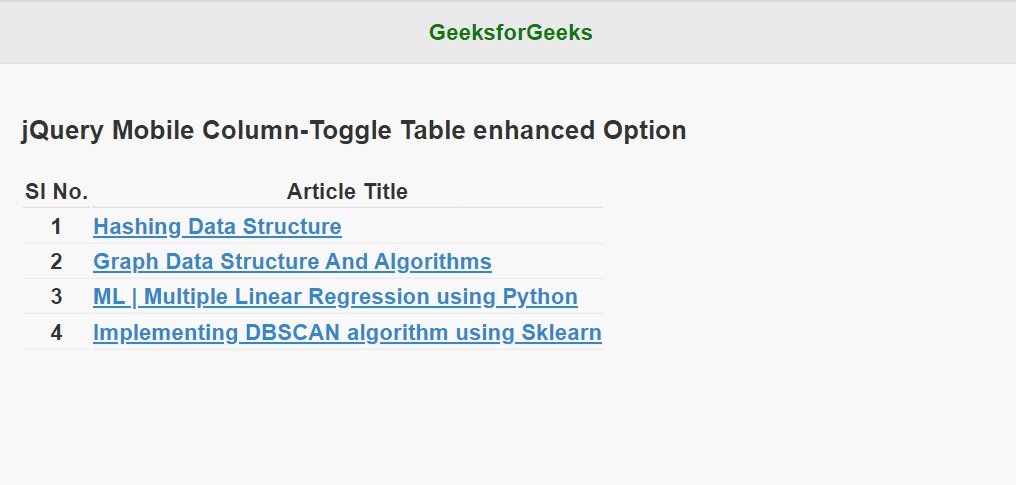
输出

jQuery Mobile Column-Toggle Table 增强选项
参考: https ://api.jquerymobile.com/table-columntoggle/#option-enhanced