jQuery Mobile Column-Toggle Table columnBtnText 选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 Column-Toggle 表格小部件允许在带有复选框的 Column 按钮的帮助下隐藏/显示不太重要的列。
在本文中,我们将学习jQuery Mobile Column-Toggle Table columnBtnText 选项。 columnBtnText选项设置列按钮文本,默认情况下是“列...” ,可以通过此选项进行更改。
语法: columnBtnText选项接受一个字符串值,初始化如下:
$("#gfg-table-column-toggle").table-columntoggle({
columnBtnText: "Show columns"
});要在初始化后获取,请使用以下语法。
var columnBtnTextOpt = $("#gfg-table-column-toggle")
.table-columntoggle("option", "columnBtnText");要在初始化后设置,请使用以下语法。
$("#gfg-table-column-toggle").table-columntoggle(
"option", "columnBtnText", "Show columns");CDN 链接:为您的 jQuery Mobile 项目使用以下 CDN。
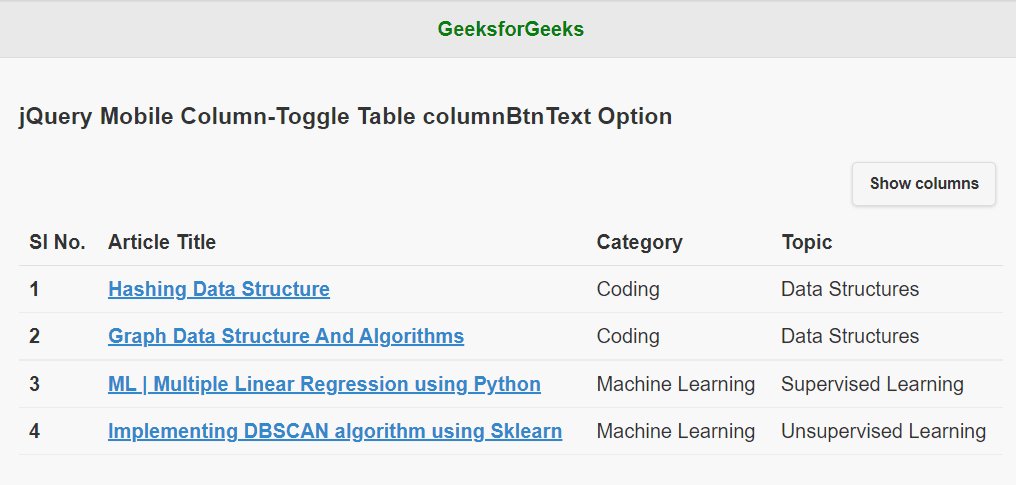
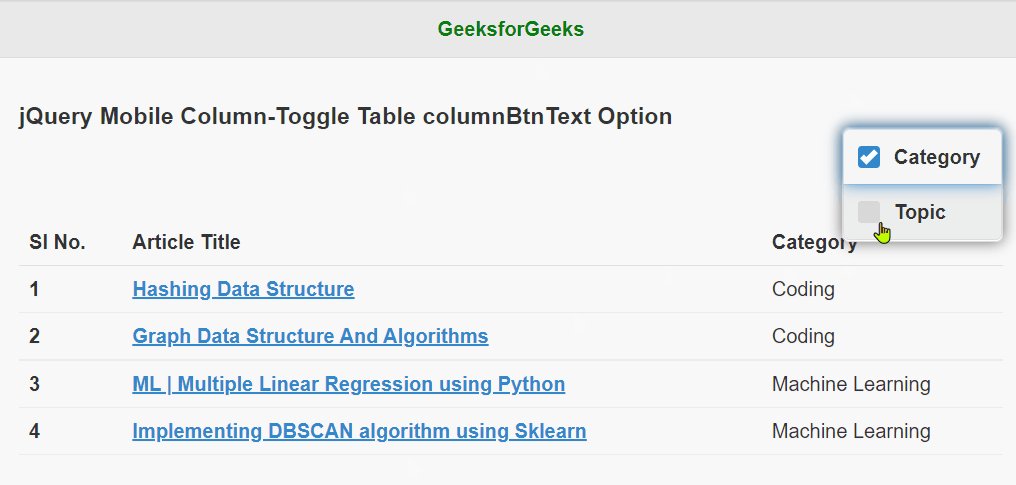
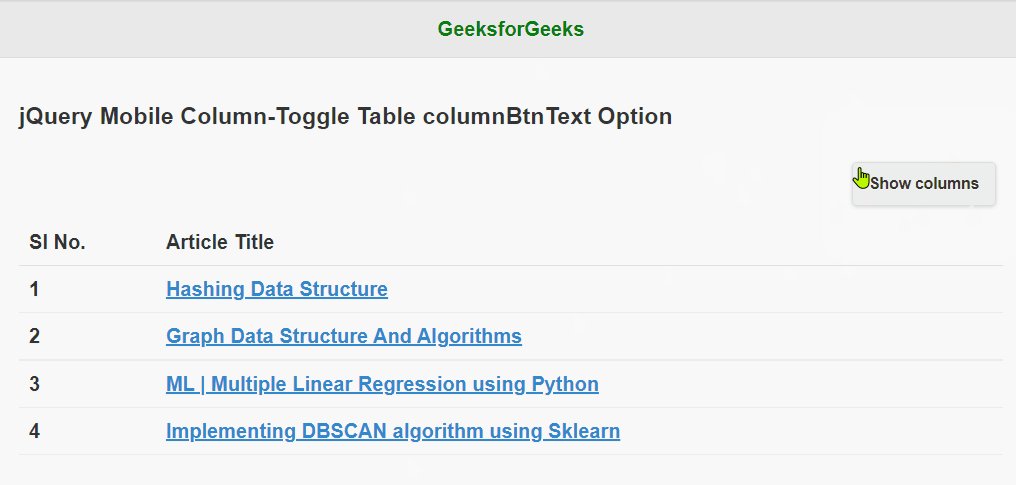
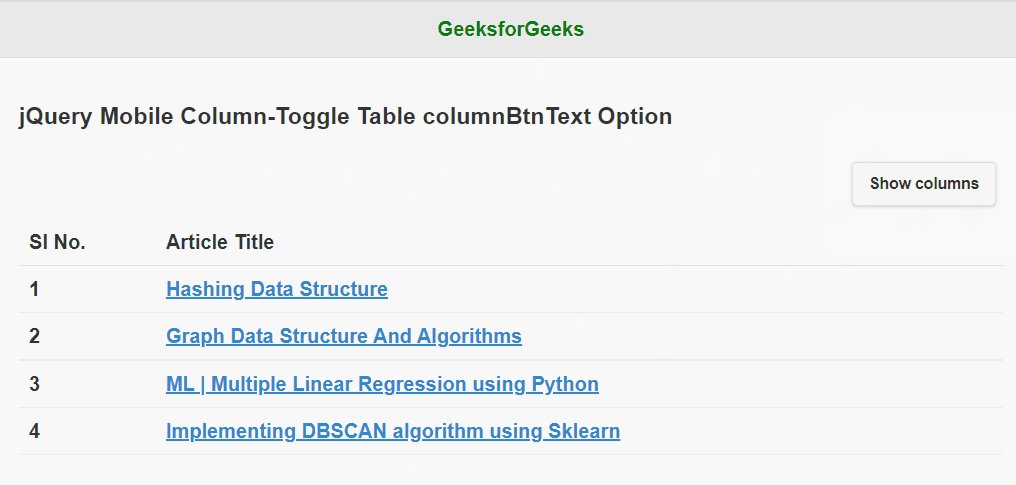
示例:在以下示例中, columnBtnText选项设置为“显示列” 。
HTML
GeeksforGeeks
jQuery Mobile Column-Toggle Table columnBtnText Option
Sl No.
Article Title
Category
Topic
1
Hashing Data Structure
Coding
Data Structures
2
Graph Data Structure And Algorithms
Coding
Data Structures
3
ML | Multiple Linear Regression using Python
Machine Learning
Supervised Learning
4
Implementing DBSCAN algorithm using Sklearn
Machine Learning
Unsupervised Learning
输出:

参考: https://api.jquerymobile.com/table-columntoggle/#option-columnBtnText