jQuery Mobile Column-Toggle Table classes.columnBtn 选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
Column-Toggle 表格小部件允许在带有复选框的 Column 按钮的帮助下隐藏/显示不太重要的列。
在本文中,我们将学习jQuery Mobile Column-Toggle Table classes.columnBtn Option 。 classes.columnBtn 选项是分配给列切换按钮的类。
句法:
// content
参数:此选项不接受任何参数/参数。
返回类型:此选项不返回任何值。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile Column-Toggle Table classes.columnBtn 选项。
HTML
GeeksforGeeks
jQuery Mobile Column-Toggle Table classes.columnBtn Option
Sl No.
Article Title
Category
Topic
1
Hashing Data Structure
Coding
Data Structures
2
Graph Data Structure And Algorithms
Coding
Data Structures
3
ML | Multiple Linear Regression using Python
Machine Learning
Supervised Learning
4
Implementing DBSCAN algorithm using Sklearn
Machine Learning
Unsupervised Learning
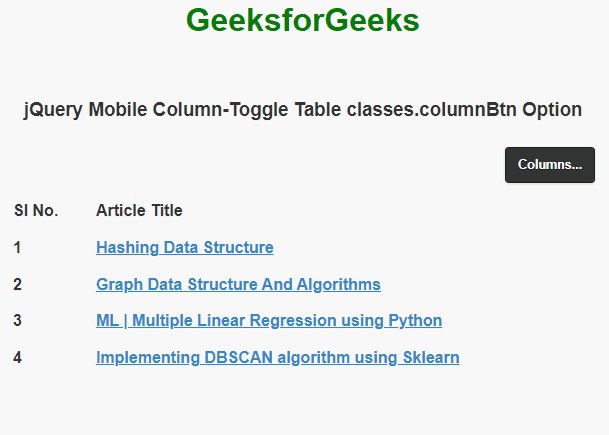
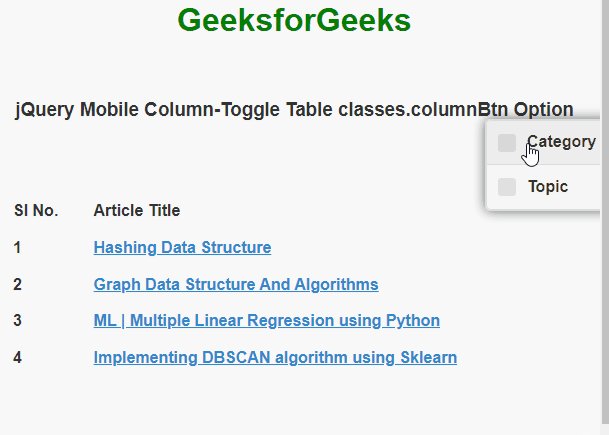
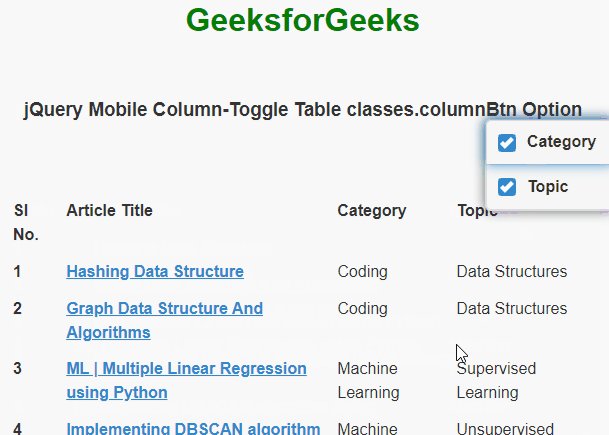
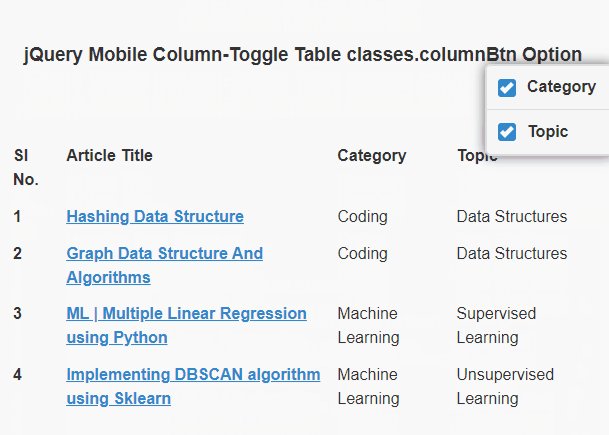
输出:

jQuery Mobile Column-Toggle Table classes.columnBtn 选项
参考: https://api.jquerymobile.com/jQuery-Mobile-Panel、jQuery-Mobile、-columntoggle/#option-classes.columnBtn