基础 CSS 显示
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。 Reveal是模式或弹出窗口,用于在我们单击按钮时显示一些信息。我们可以在弹出窗口中显示内容,而无需导航到另一个页面。
Foundation CSS Reveal 主题:
- 基础知识:我们将看到如何创建简单的模态。
- 尺寸:我们将创建不同尺寸的模态。
- 嵌套模态:我们将创建嵌套模态。
- 全屏:我们将创建全屏模式。
基础 CSS 显示类:
- 揭示:这个类用于创建模态。
- tiny:此类用于创建 30% 宽的模态。
- small:此类用于创建 50% 宽的模态。
- large:此类用于创建 90% 宽的模态。
- full:此类用于创建全屏模式。
句法:
.....
示例 1:以下代码演示了 Foundation CSS Reveal Basics和Sizing 。
HTML
GeeksforGeeks
Foundation CSS Reveal
Reveal Basics:
GeeksforGeeks
A Computer Science portal for geeks.
Reveal Sizing:
A Computer Science portal for geeks.
A Computer Science portal for geeks.
A Computer Science portal for geeks.
HTML
GeeksforGeeks
Foundation CSS Reveal
Reveal Nested Modal:
GeeksforGeeks
A Computer Science portal for geeks.
A Computer Science portal for geeks.
Reveal Full-screen:
Reveal Full-screen
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
输出:

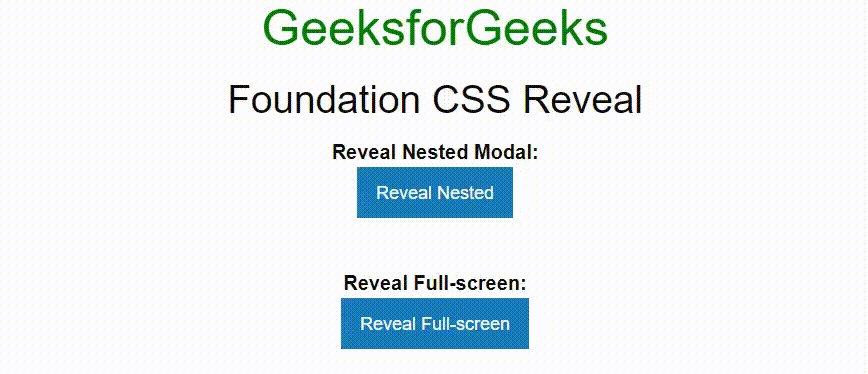
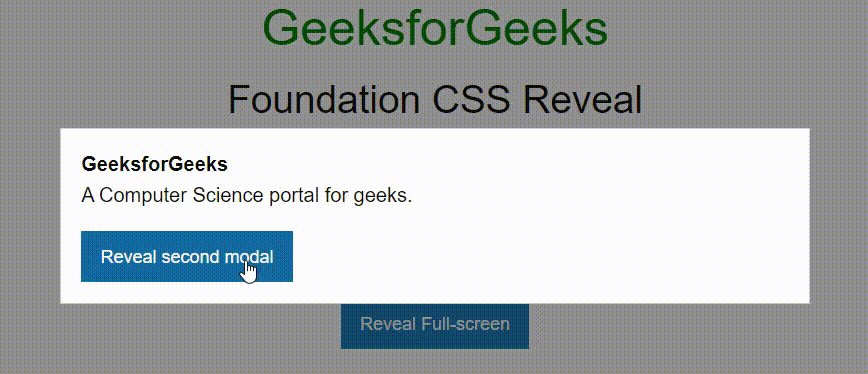
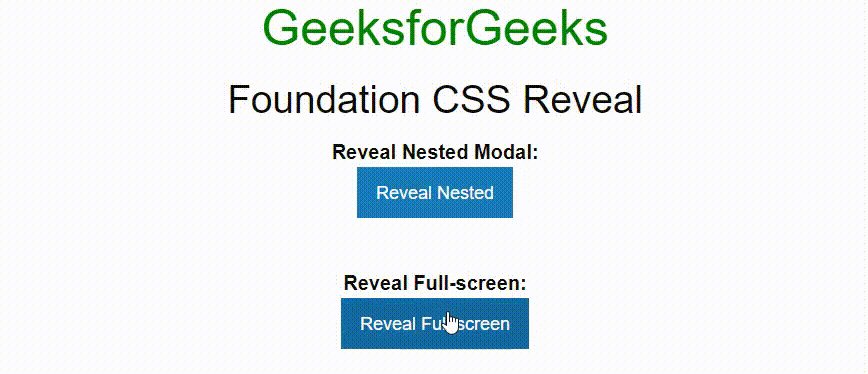
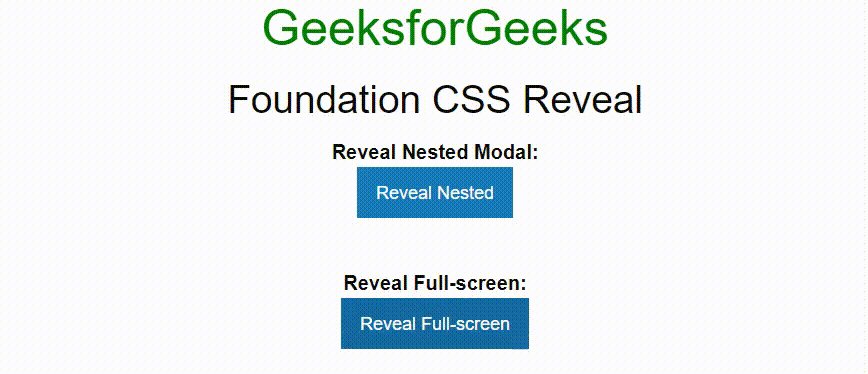
示例 2:以下代码演示了 Foundation CSS Reveal Nested Modal和Full-screen Modal 。
HTML
GeeksforGeeks
Foundation CSS Reveal
Reveal Nested Modal:
GeeksforGeeks
A Computer Science portal for geeks.
A Computer Science portal for geeks.
Reveal Full-screen:
Reveal Full-screen
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
输出:

参考: https://get.foundation/sites/docs/reveal.html