基础 CSS 响应式导航切换
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
响应式导航切换有助于在小型设备中切换导航栏或菜单的视图,以便导航栏内容在中小型设备中可见,这有助于制作响应式网页或 Web 应用程序。
语法:
基础 CSS 响应式导航切换类:
- menu-icon :此类用于创建切换图标按钮。
- top-bar :此类用于创建包含各种链接的导航栏。
- menu :这个类用于创建一个菜单来切换按钮。
- 下拉菜单:该类用于制作带有下拉列表的菜单。
基础 CSS 响应式导航切换属性:
- data-responsive-toggle :此属性有助于创建可用于在小型设备中显示数据的响应式切换。
- data-toggle :此属性启用数据切换功能。
- data-hide-for :此属性用于隐藏指定屏幕尺寸的数据。
示例:此示例描述了 Foundation CSS 中具有水平对齐菜单的响应式导航切换。
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Navigation Toggle
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Navigation Toggle
输出:

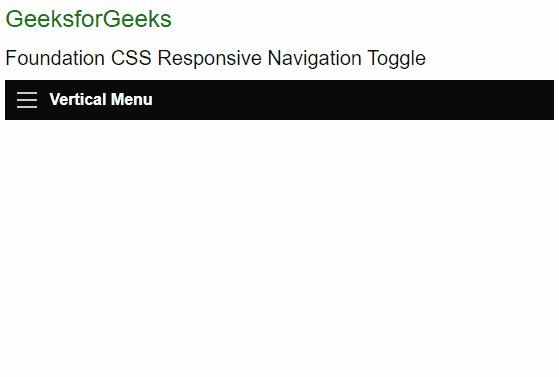
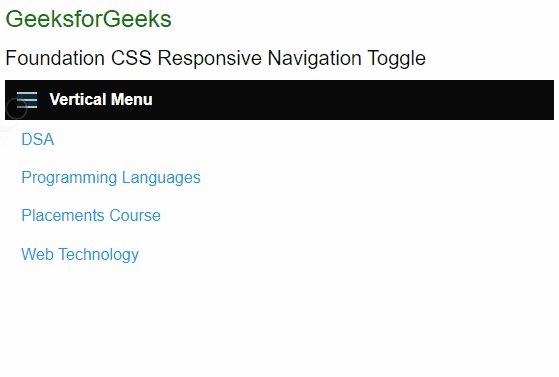
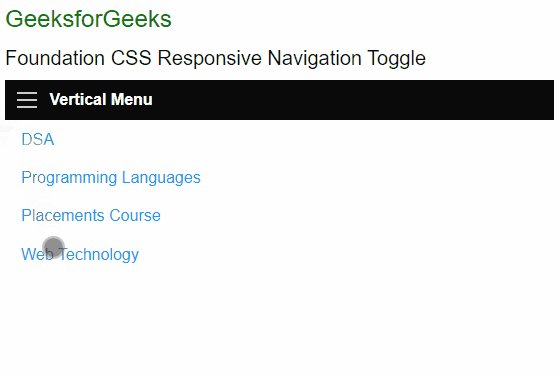
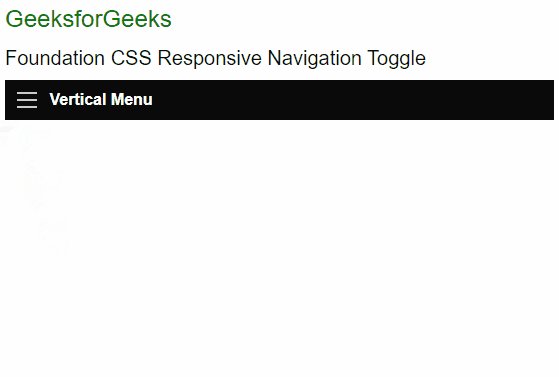
示例:此示例描述了 Foundation CSS 中具有垂直对齐菜单的响应式导航切换。
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Navigation Toggle
输出:

参考: https://get.foundation/sites/docs/responsive-navigation.html#responsive-toggle