基础 CSS 响应式导航
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
响应式导航包含各种组件,如基本菜单、下拉菜单、手风琴式菜单、顶部栏等,这有助于我们以轻松的方式快速轻松地设计和组合响应式导航。它还允许根据各种屏幕尺寸在不同模式之间切换。响应式导航中的 3 个模块化组件是响应式菜单、响应式菜单切换和带动画的响应式切换。
- 响应式导航菜单:这是响应式导航最基本的组件。响应式菜单内置了一些类,这使我们能够在不同的屏幕尺寸上重新定位菜单。
- 响应式导航切换:通过使用此功能,我们可以在我们想要的屏幕尺寸中添加切换菜单功能(主要在小屏幕上完成)。为了进行切换,最重要的属性是 data-responsive-toggle 和 data-hide-for 属性,我们需要指定它们来确定切换菜单将在哪个屏幕尺寸上隐藏。
- 带有动画的响应式导航切换:这与正常的响应式菜单切换相同。在这里,当我们在小屏幕尺寸中切换菜单时,我们可以对其进行动画处理。当我们想要使用 Motion UI 库中的动画时,我们必须添加data-animate=”someAnimationIn someAnimationOut”属性。
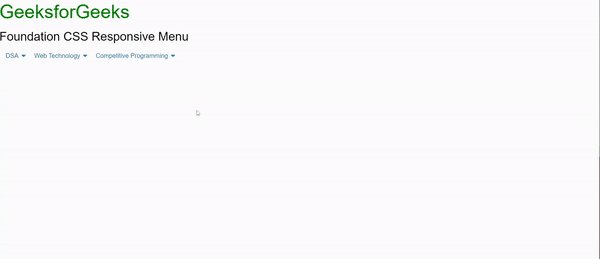
示例 1:在此示例中,菜单变为小屏幕尺寸的向下钻取菜单和中到大尺寸的水平下拉菜单。
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Menu
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Menu Toggle
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Menu Toggle
输出:

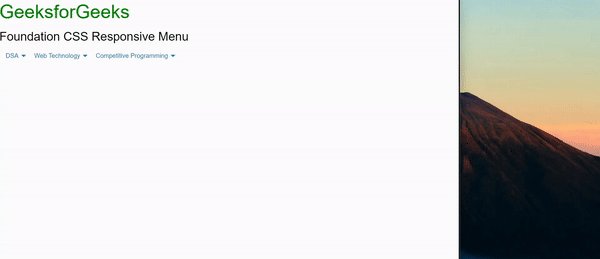
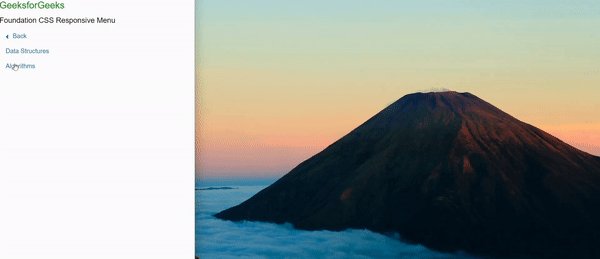
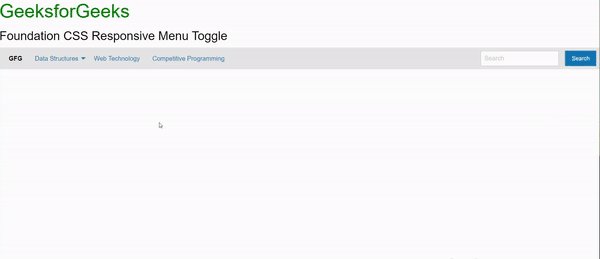
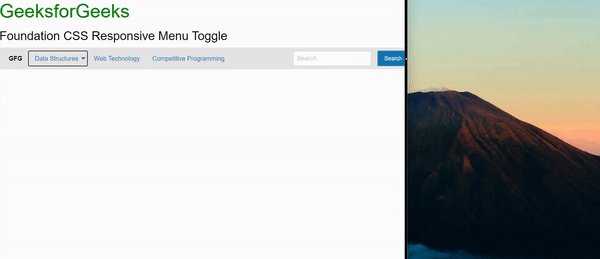
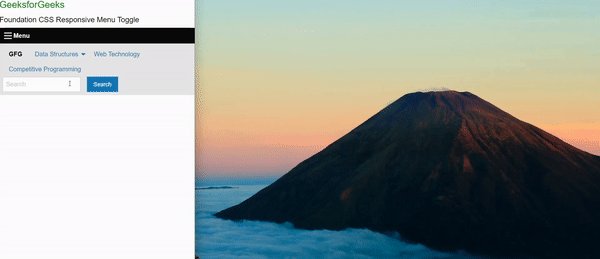
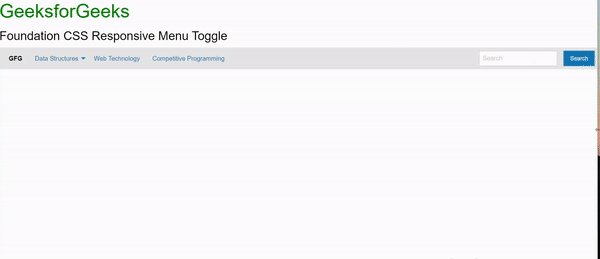
示例 2 :此示例描述了带切换的响应式菜单。
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Menu Toggle
输出:

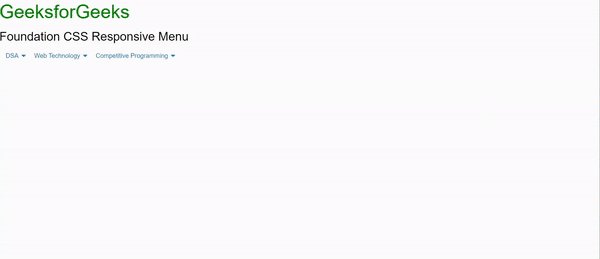
示例 3 :在此示例中,我们添加了动画来切换导航栏,从而实现响应式导航。
HTML
Foundation CSS Responsive Navigation
GeeksforGeeks
Foundation CSS Responsive Menu Toggle
输出:

参考: https://get.foundation/sites/docs/responsive-navigation.html