Semantic-UI 弹出标题类型
Semantic UI 是一个开源的 UI 框架,它使用 CSS 预处理器少和 jQuery 构建。它带有预先设置样式和功能的元素和模块,有助于更快地构建出色的网站。它也可以与 Bootstrap 等其他 CSS 框架一起使用。
弹出模块用于向用户显示附加信息。在本文中,我们将看到标题为 type 的弹出窗口。可以使用弹出模块的data-title属性指定弹出窗口的标题。
Semantic-UI Popup 标题类型属性:
- data-title:该属性可以指定带有标题的弹出内容。
句法:
...
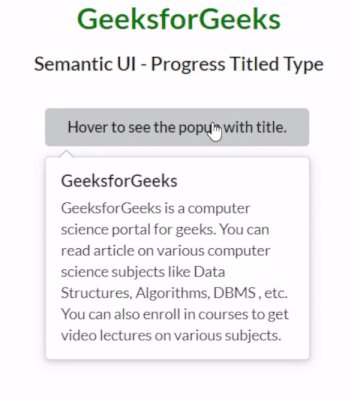
示例 1:下面的示例说明了使用 popup 模块的data-title属性将标题设置为弹出窗口。
HTML
Semantic-UI Popup Titled Type
GeeksforGeeks
Semantic UI - Progress Titled Type
HTML
Semantic-UI Popup Titled Type
GeeksforGeeks
Semantic UI Progress Titled Type with Width Variation
输出:

Semantic-UI 弹出标题类型
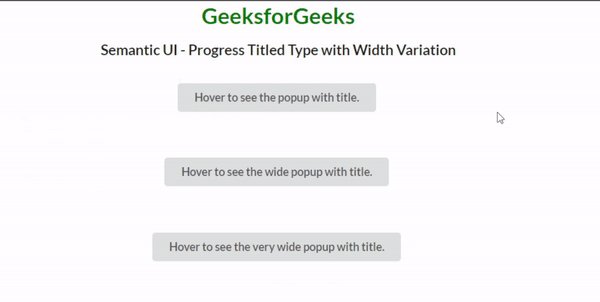
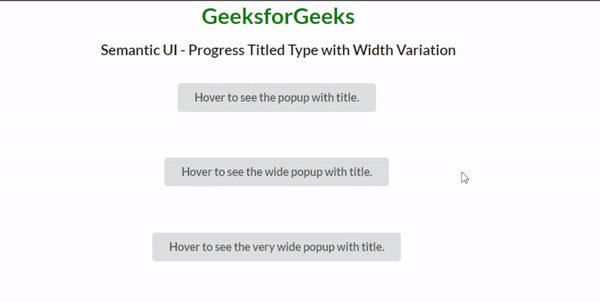
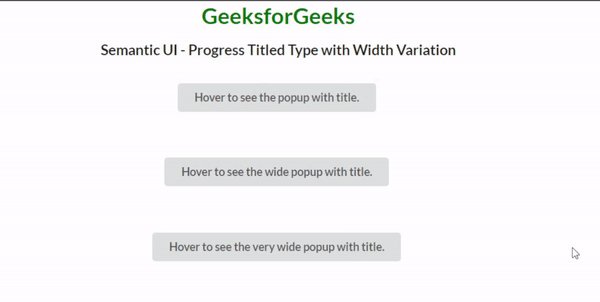
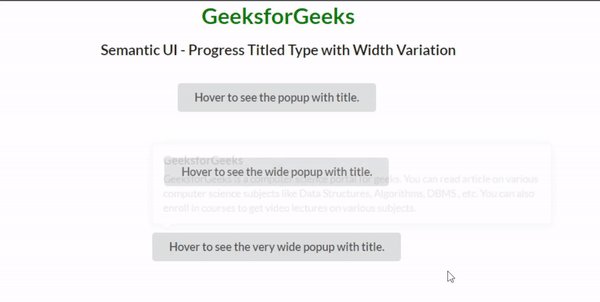
示例 2:下面的示例显示了具有不同宽度变化的标题类型弹出窗口。
HTML
Semantic-UI Popup Titled Type
GeeksforGeeks
Semantic UI Progress Titled Type with Width Variation
输出:

Semantic-UI 弹出标题类型
参考链接: https://semantic-ui.com/modules/popup.html#titled