Semantic-UI 标题颜色变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic-UI header 提供了一个简短的内容摘要,它为我们提供了不同的 header 变体,如 Dividing、Block、Attached、Floating、Text alignment、colored 和 Inverted 变体。在本文中,我们将了解标题的 Colored 变体。
Semantic-UI Header Variations Colored Variant 类:
- red:该类用于设置颜色为红色。
- 橙色:该类用于设置橙色。
- 黄色:该类用于设置黄色。
- Olive:该类用于设置橄榄色。
- green:该类用于设置颜色为绿色。
- 青色:这个类用于设置颜色青色。
- blue:该类用于设置颜色为蓝色。
- 紫色:该类用于设置颜色为紫色。
- 紫罗兰:这个类用于设置紫罗兰色。
- pink:该类用于设置粉色。
- brown:该类用于设置颜色为棕色。
- gray:该类用于设置颜色为灰色。
句法:
...
下面的示例说明了 Semantic-UI Header Variations Colored Variant:
例子:
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Header Variations Colored Variant
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Header Variations Colored Variant
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
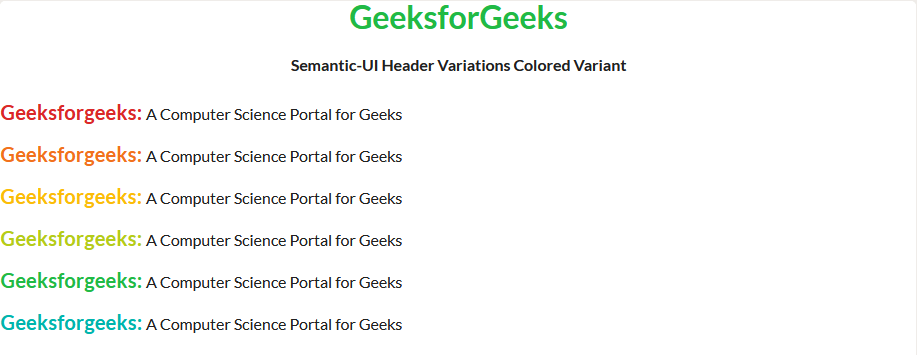
输出:

Semantic-UI 标题颜色变化
示例 2:
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Header Variations Colored Variant
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
Geeksforgeeks:
A Computer Science Portal for Geeks
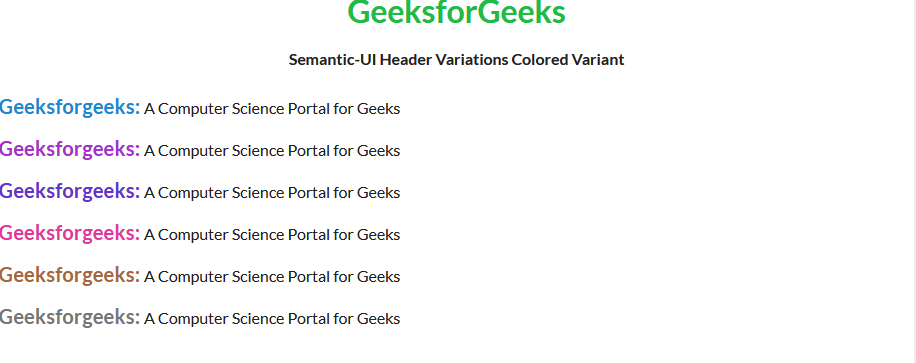
输出:

Semantic-UI 标题颜色变化
参考: https ://semantic-ui.com/elements/header.html#colored