幽灵媒体形象
Spectre Media 元素包括响应式图像、图形和视频类。
在本文中,我们将讨论图像媒体。为了使图像具有响应性,我们需要将img-responsive类添加到 元素。图像将随父尺寸缩放。
或
Spectre 媒体图像类:
- img-responsive:此类用于使图像具有响应性。
- img-fit-contain:该类用于将图像适应定义的容器中。
- img-fit-cover:这个类用于覆盖整个容器。
句法:

以下示例说明了 Spectre 媒体图像:
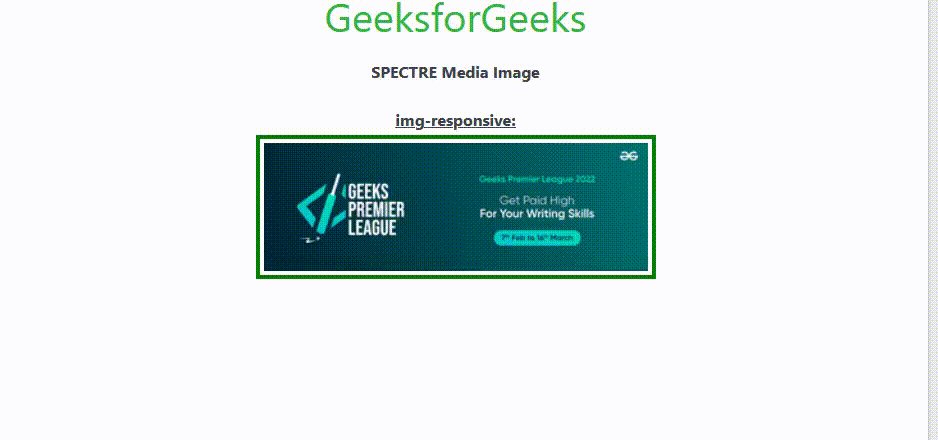
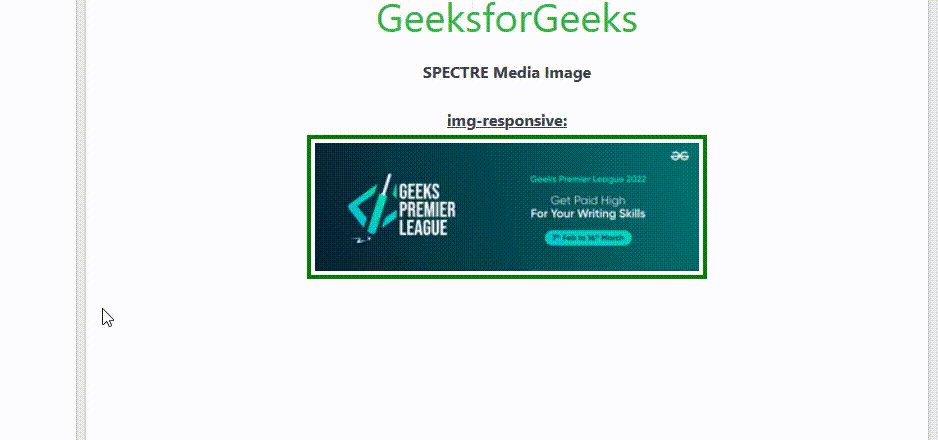
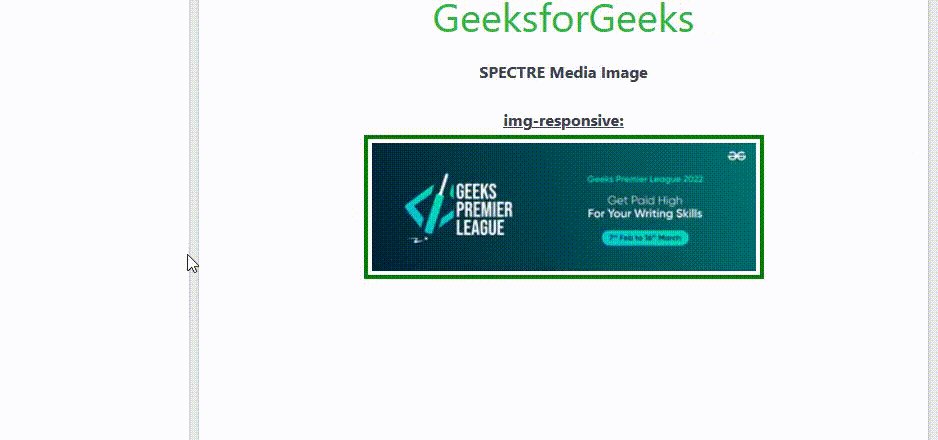
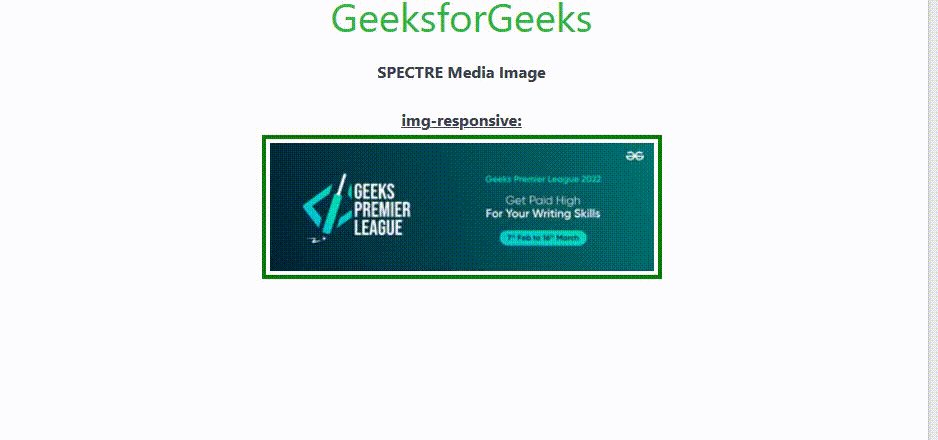
示例 1:在此示例中,我们将使用img-responsive类使图像具有响应性。
HTML
SPECTRE Media Class
GeeksforGeeks
SPECTRE Media Image
img-responsive:

HTML
SPECTRE Media Class
GeeksforGeeks
SPECTRE Media Image
img-fit-contain:

HTML
SPECTRE Media Class
GeeksforGeeks
SPECTRE Media Image
img-fit-cover:

输出:

示例 2:在此示例中,我们将使用img-fit-contain类。
HTML
SPECTRE Media Class
GeeksforGeeks
SPECTRE Media Image
img-fit-contain:

输出:

示例 3:以下示例演示了img-fit-cover类。
HTML
SPECTRE Media Class
GeeksforGeeks
SPECTRE Media Image
img-fit-cover:

输出:

参考: https://picturepan2.github.io/spectre/elements/media.html#media-images