幽灵按钮大小
该按钮是任何网站或任何应用程序的重要功能。 Spectre Button size 类用于定义按钮的大小。
按钮尺寸等级:
- btn-lg:该类用于将按钮大小设置为大。
- btn-sm:该类用于将按钮大小设置为小。
注意:您可以为方形按钮使用“btn-action”类,或者为圆形按钮添加另一个 s-circle 类,通常用作浮动操作按钮 (FAB)。
- btn-action:该类用于将按钮形状设置为正方形。
- s-circle:该类用于将按钮形状设置为圆形。
下面的示例说明了 Spectre 中的按钮大小。
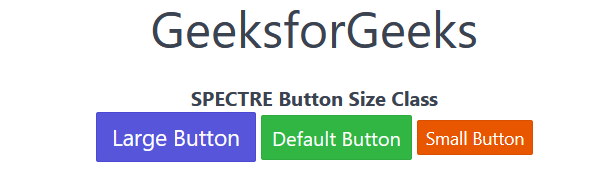
示例 1:在此示例中,我们将定义按钮的大小。
HTML
SPECTRE CSS Buttons Class
GeeksforGeeks
SPECTRE Button Size Class
HTML
SPECTRE CSS Buttons Class
GeeksforGeeks
SPECTRE Button Size Class
输出:

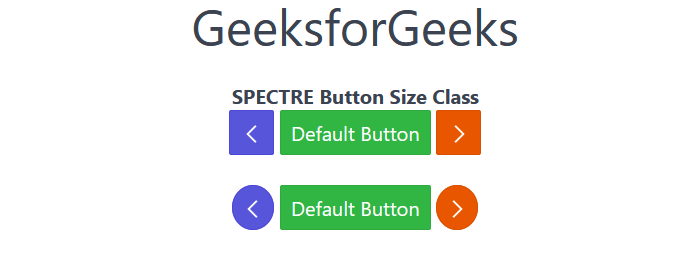
示例 2:在此示例中,我们将定义按钮的形状。
HTML
SPECTRE CSS Buttons Class
GeeksforGeeks
SPECTRE Button Size Class
输出:

参考: https://picturepan2.github.io/spectre/elements/buttons.html#buttons-sizes