Angular PrimeNG 菜单组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Menu 组件。我们还将了解将在代码中使用的属性、事件、方法和样式以及它们的语法。
菜单组件:用于制作包含一些信息并支持静态或动态定位的组件。
特性:
- 模型:它是一个菜单项数组。它接受数组数据类型作为输入,默认值为空。
- popup:用于定义菜单是否显示为弹出窗口。它是布尔数据类型,默认值为 false。
- style:用于设置组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass:用于设置组件的样式类。它是字符串数据类型,默认值为空。
- appendTo:附加叠加层的目标元素。它接受任何数据类型,默认值为空。
- baseZIndex:用于设置分层时使用的基本 zIndex 值。它是数字数据类型,默认值为 0。
- autoZIndex:用于指定是否自动管理分层。它是布尔数据类型,默认值为 true。
- showTransitionOptions:用于显示节目动画的过渡选项。它是字符串数据类型,默认值为 0.12s 三次贝塞尔曲线(0, 0, 0.2, 1)。
- hideTransitionOptions:用于隐藏隐藏动画的过渡选项。它是字符串数据类型,默认值为 .1s 线性。
事件:
- onShow:这是一个在显示覆盖菜单时触发的回调。
- onHide:当覆盖菜单被隐藏时触发的回调。
方法:
- toggle:用于切换弹出菜单的可见性。
- show:用于显示弹出菜单。
- hide:用于隐藏弹出菜单。
造型:
- p-menu:它是一个容器元素。
- p-menu-list:它是一个列表元素。
- p-menuitem:它是一个 menuitem 元素。
- p-menuitem-text:它是一个菜单项的标签。
- p-menuitem-icon:它是一个菜单项的图标。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

示例 1:这是展示如何使用 Menu 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Menu Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenuModule } from 'primeng/menu';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MenuModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}app.component.html
GeeksforGeeks
PrimeNG Menu Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenuModule } from 'primeng/menu';
import { ButtonModule } from 'primeng/button';
import { RippleModule } from 'primeng/ripple';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MenuModule,
RippleModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
import { MenuItem, MessageService, PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
providers: [MessageService]
})
export class AppComponent {
gfg: MenuItem[];
constructor(
private messageService: MessageService,
private primengConfig: PrimeNGConfig
) {}
ngOnInit() {
this.primengConfig.ripple = true;
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenuModule } from 'primeng/menu';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MenuModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
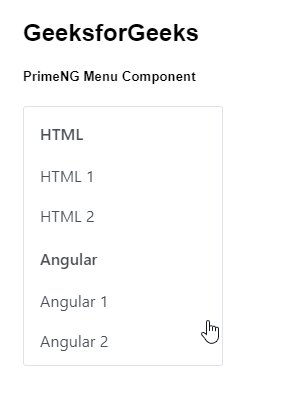
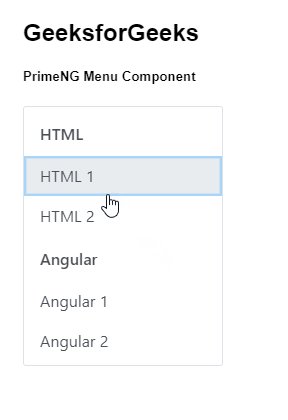
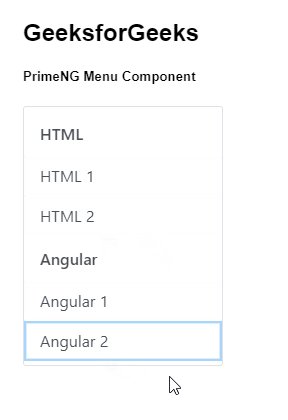
输出:

示例 2:在此示例中,我们使用按钮制作菜单列表。
app.component.html
GeeksforGeeks
PrimeNG Menu Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenuModule } from 'primeng/menu';
import { ButtonModule } from 'primeng/button';
import { RippleModule } from 'primeng/ripple';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MenuModule,
RippleModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
import { MenuItem, MessageService, PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
providers: [MessageService]
})
export class AppComponent {
gfg: MenuItem[];
constructor(
private messageService: MessageService,
private primengConfig: PrimeNGConfig
) {}
ngOnInit() {
this.primengConfig.ripple = true;
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
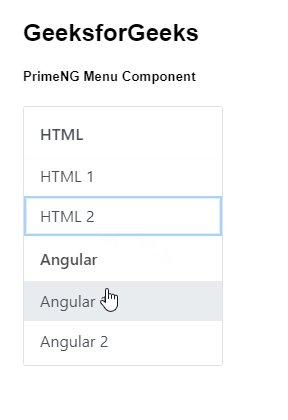
输出:

参考: https://primefaces.org/primeng/showcase/#/menu