纯 CSS 表单只读输入
Readonly是Pure CSS Forms中 元素的属性之一。它用于使表单中的输入字段为只读,即我们不能修改输入字段中的现有内容,无论它是空的还是非空的。名称本身解释了属性,它使输入字段仅对用户可读。 t 限制用户修改 文本字段内的内容,但是可以执行用户交互,如选择、复制内容。
纯 CSS 表单只读输入类:没有类,我们有一个预定义的属性可以使任何输入字段只读,并且该属性是 readonly=” ” 具有空值。
句法:
下面的示例说明了纯 CSS 表单只读输入
示例 1:在此示例中,我们将看到如何查找输入字段是只读的。将被设为只读的输入字段内的内容将变灰。下面的例子显示了 geeksforgeeks 这个词不能被修改并且它是灰色的,但是我们可以进行交互,比如选择文本。
HTML
read-only
Geeksforgeeks
Pure CSS Forms Read-Only Inputs
HTML
read-only
Geeksforgeeks
Pure CSS Forms Read-Only Inputs
输出:

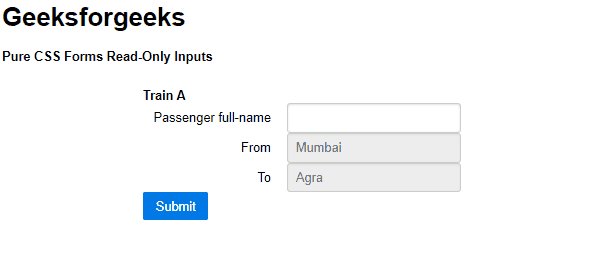
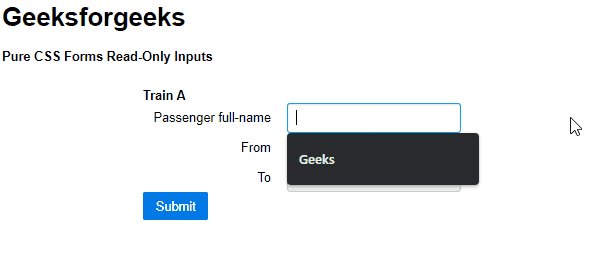
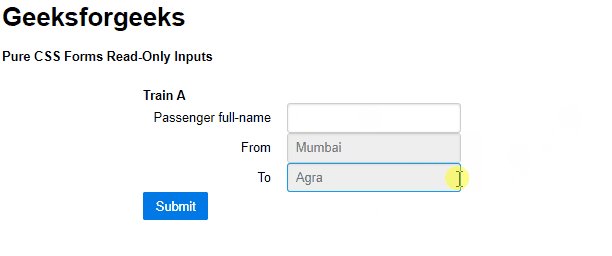
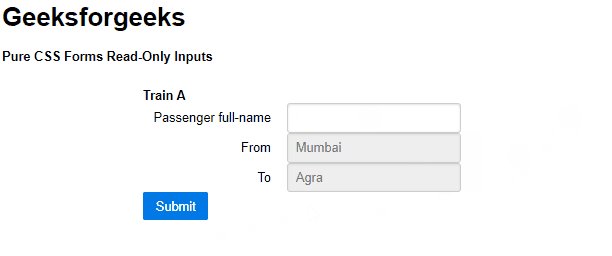
示例 2:在这个示例中,我们将在哪里可以使用它。它可以用于文本字段内的文本不应该改变的情况,即它应该有一个默认值。下面的示例显示,对于特定的 Train(Train A),无法编辑 from(Mumbai) 和 to(Agra) 地点,因为 Trian A 只搭载从 Mumbai 出发并前往 Agra 的乘客。值为 Mumbai 和 Agra 的输入标签在输入字段的最后添加了只读属性,使其成为只读。你会发现它们是灰色的。
HTML
read-only
Geeksforgeeks
Pure CSS Forms Read-Only Inputs
输出:

纯 CSS 表单只读输入
注意: disabled 属性也和 readonly 一样,但唯一的区别是我们不能与字段的内容进行任何交互。
参考: https ://purecss.io/forms/#read-only-inputs