布尔玛混合块
在本文中,我们将了解Bulma Mixins Block 。这是一个在 HTML 的所有元素下方而不是在最后一个子元素之后添加间距(边距/填充)的 mixin。在这里,我们使用$spacing参数来添加或定义用于添加间距的参数值。
Bulma 没有为创建块混合提供特定的类。我们需要创建自己的类并使用 SASS mixins 对其进行样式设置。
句法:
.bulma-block-mixin {
@include block(2rem);
}注意:对于以下示例,您必须了解 SASS mixins 的实现。请查看链接上给出的先决条件,然后实现以下代码。
示例 1:以下示例说明了 Bulma Block Mixin。
HTML
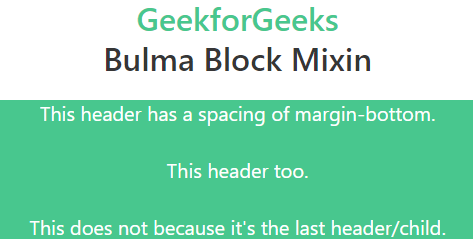
GeekforGeeks
Bulma Block Mixin
This header has a spacing of margin-bottom.
This header too.
This does not because it's the last header/child.
CSS
@mixin block($spacing) {
margin-bottom: $spacing;
}
.bulma-block-mixin {
@include block(2rem);
}HTML
GeekforGeeks
Bulma Block Mixin
![]()
![]()
![]()
CSS
@mixin block($spacing) {
margin-bottom: $spacing;
}
.bulma-block-mixin {
@include block(2rem);
}输出:

布尔玛混合块
示例 2:说明 Bulma Block Mixin 的另一个示例。
HTML
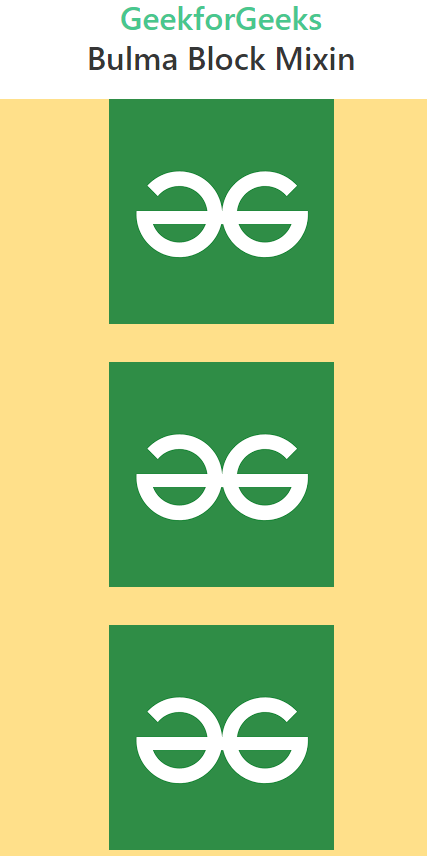
GeekforGeeks
Bulma Block Mixin
![]()
![]()
![]()
CSS
@mixin block($spacing) {
margin-bottom: $spacing;
}
.bulma-block-mixin {
@include block(2rem);
}
输出:

布尔玛混合块
参考: https ://bulma.io/documentation/utilities/mixins/#block