幽灵文本颜色
幽灵颜色 是最有用的实用程序之一,我们可以使用两种类型的颜色。就像我们可以为文本设置颜色,也可以为背景设置颜色。
在本文中,我们将了解文本颜色,并了解如何使用这些类在 Spectre 中设置文本的颜色。
Spectre 文本颜色类:
- text-error:该类用于将文本设置为红色。
- text-warning:该类用于将文本设置为黄色。
- text-success:该类用于将文本设置为绿色。
- text-light:该类用于将文本设置为白色。
- text-gray:该类用于将文本设置为灰色。
- text-dark:该类用于将文本设置为黑色。
- text-secondary:该类用于将文本设置为浅灰色。
- text-primary:该类用于将文本设置为蓝色。
句法:
Content 下面的示例说明了 Spectre 文本颜色。
例子:
HTML
SPECTRE Text Colors Class
GeeksforGeeks
SPECTRE Text Colors Class
Primary Text Color
Secondary Text Color
Dark Text Color
Gray Text Color
Light Color Text
Success Text Color
Warning Text Color
Error Text Color
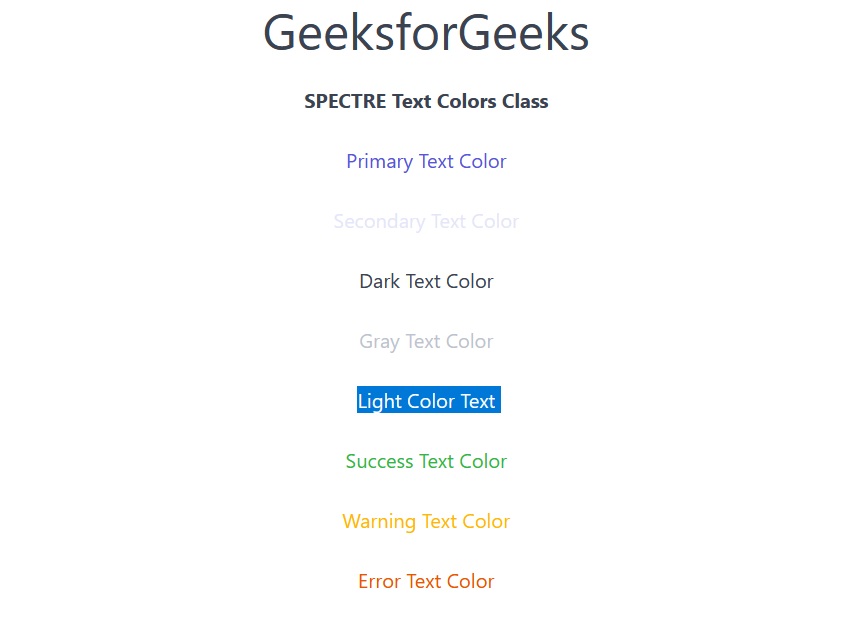
输出:

幽灵文本颜色
参考: https ://picturepan2.github.io/spectre/utilities/colors.html#colors-text