jQuery UI 可放置范围选项
jQuery UI由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
在本文中,我们将学习jQuery UI Droppable 范围选项。范围选项用于对可拖放项的集合进行分组。可拖放项应具有相同的范围值。
语法:范围选项项采用字符串值,初始化如下:
$("#dropFirst").droppable({
scope: "first",
});获取范围选项:
var scopeOpt = $("#dropFirst").droppable("option", "scope");设置范围选项:
$("#dropFirst").droppable("option", "scope", "first");
CDN 链接:为 jQuery UI 项目使用以下 CDN。
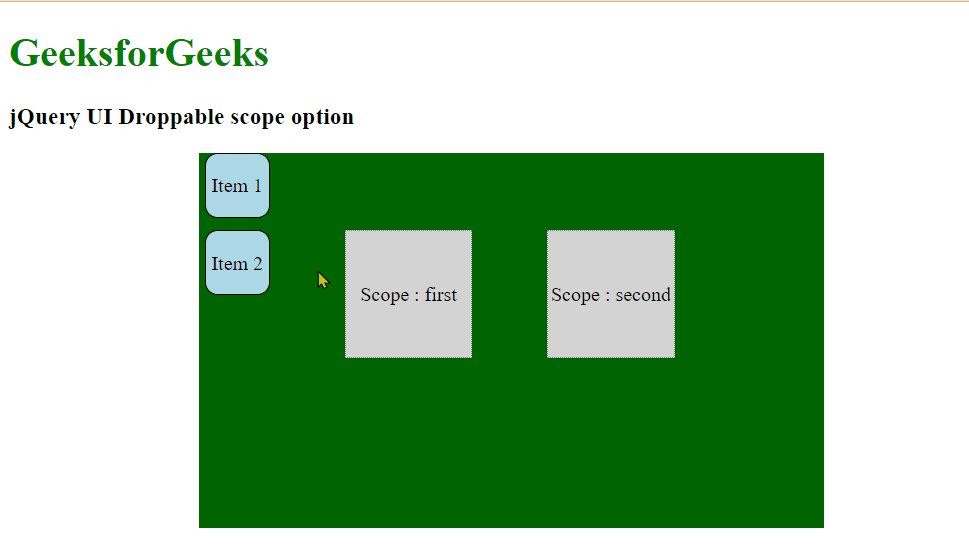
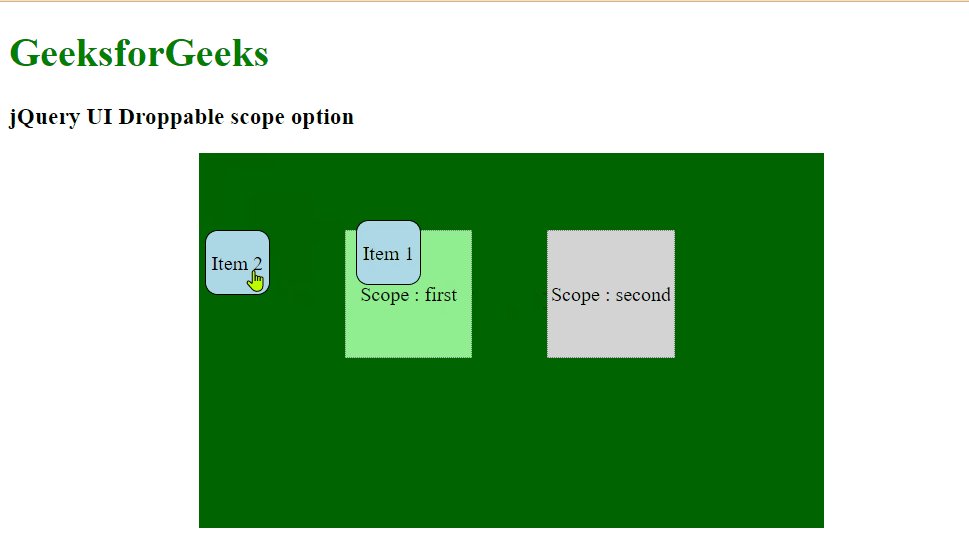
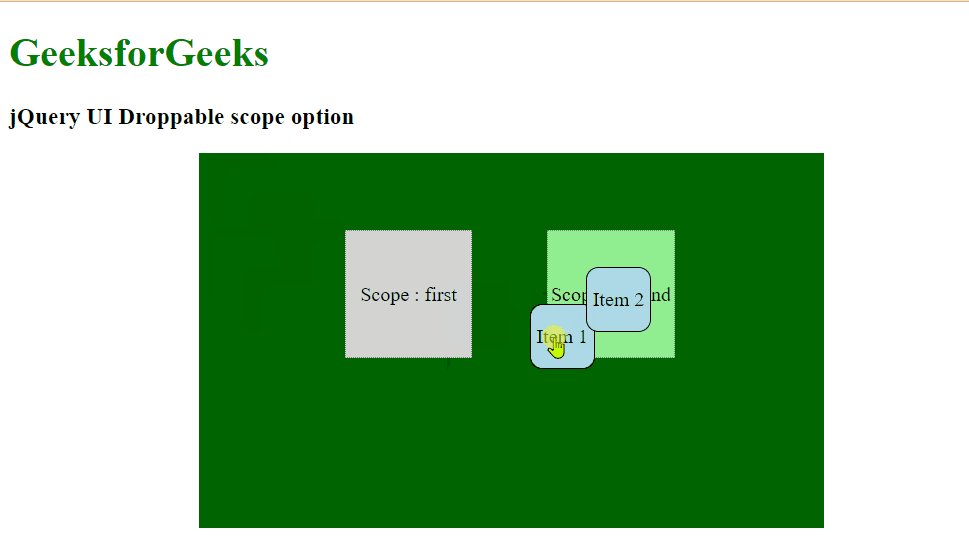
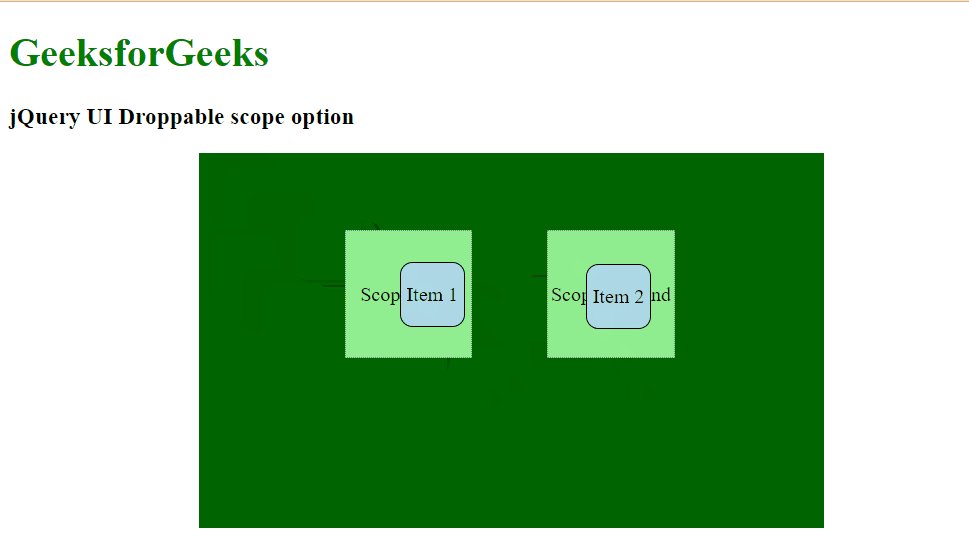
示例:在以下示例中,我们有两个可拖动项和两个可放置项。范围分别设置为第一和第二。
HTML
GeeksforGeeks
jQuery UI Droppable scope option
Item 1
Item 2
Scope : first
Scope : second
输出

jQuery UI 可放置范围选项
参考: https ://api.jqueryui.com/droppable/#option-scope