Semantic-UI 表单字段内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。它使用一个类将 CSS 添加到元素中。
表单是文档的一部分,其中包含许多输入字段,例如文本字段、密码、复选框等。语义 UI 表单用于使用语义 UI 类创建有吸引力的表单。设计有吸引力的表格非常容易。
Semantic-UI 表单字段内容用于显示表单元素的分组输入字段。它可以将多个输入字段分组并显示在一行中。
Semantic-UI Form Fields Content Used 类:
- fields:该类用于显示表单元素的分组输入字段。
句法:
...
...
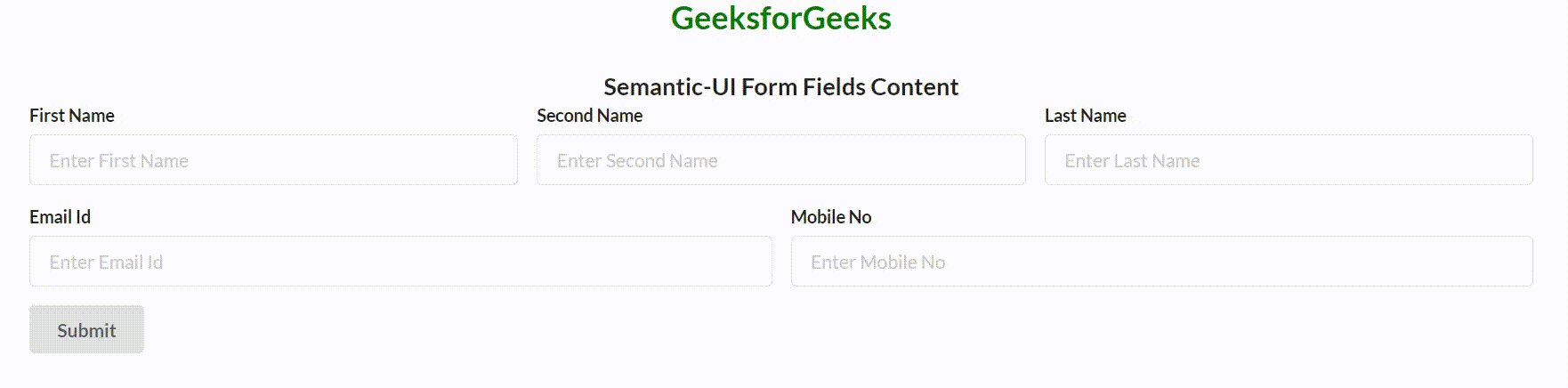
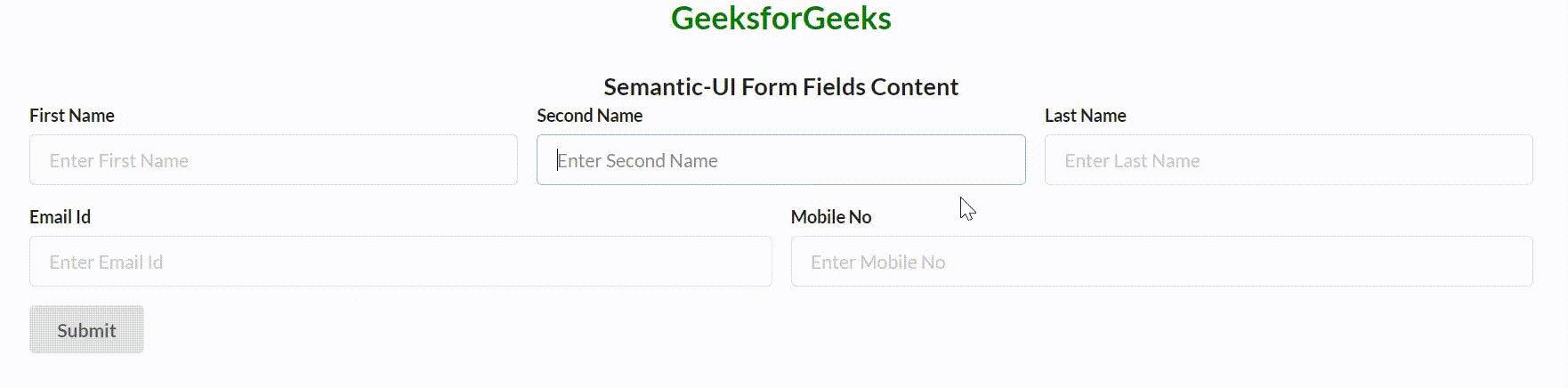
示例 1:在此示例中,我们将描述 Semantic-UI Form Fields Content 的使用。
HTML
Semantic-UI Form Fields Content
GeeksforGeeks
Semantic-UI Form Fields Content
HTML
Semantic-UI Form Fields Content
GeeksforGeeks
Semantic-UI Form Fields Content
输出:

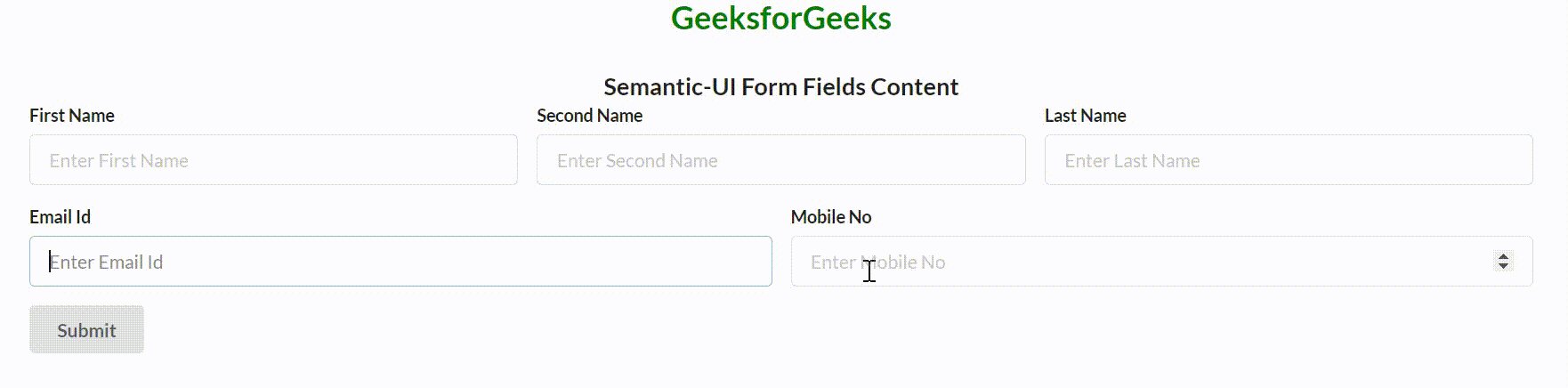
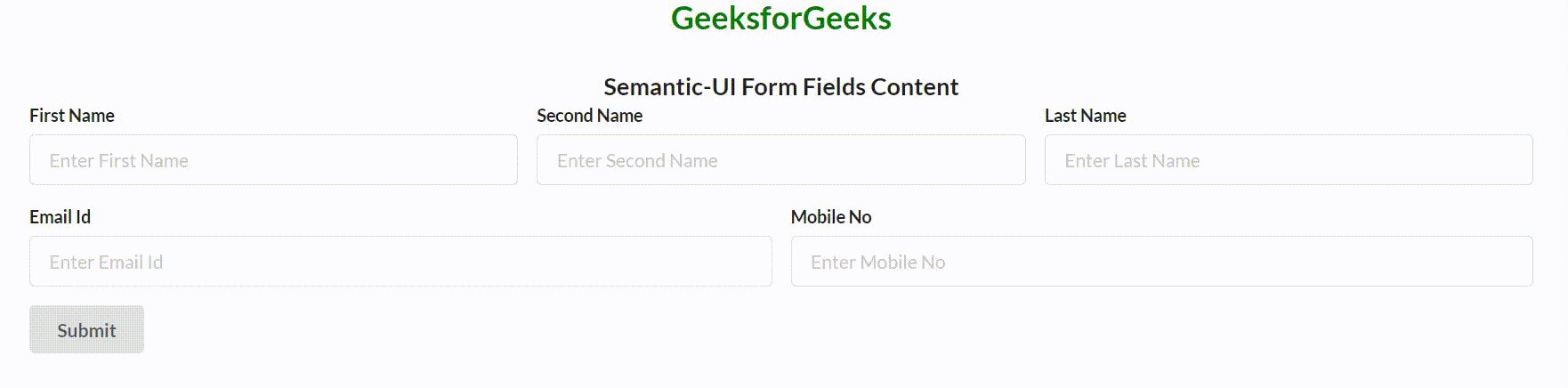
示例 2:在此示例中,我们将描述 Semantic-UI 表单字段内容的使用。
HTML
Semantic-UI Form Fields Content
GeeksforGeeks
Semantic-UI Form Fields Content
输出:

参考: https://semantic-ui.com/collections/form.html#fields