Semantic-UI 表单字段所需的变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表单是文档的一部分,其中包含许多输入字段,例如文本字段、密码、复选框等。语义 UI 表单用于使用语义 UI 类创建有吸引力的表单。设计有吸引力的表格非常容易。
Semantic-UI Form Field Required Variation 用于强制显示输入字段。此变体用于指定在提交表单之前必须填写输入字段。
Semantic-UI 表单字段所需的变体使用的类:
- required:该类用于显示必填输入字段。它在标签元素上设置星号 (*)。
句法:
...
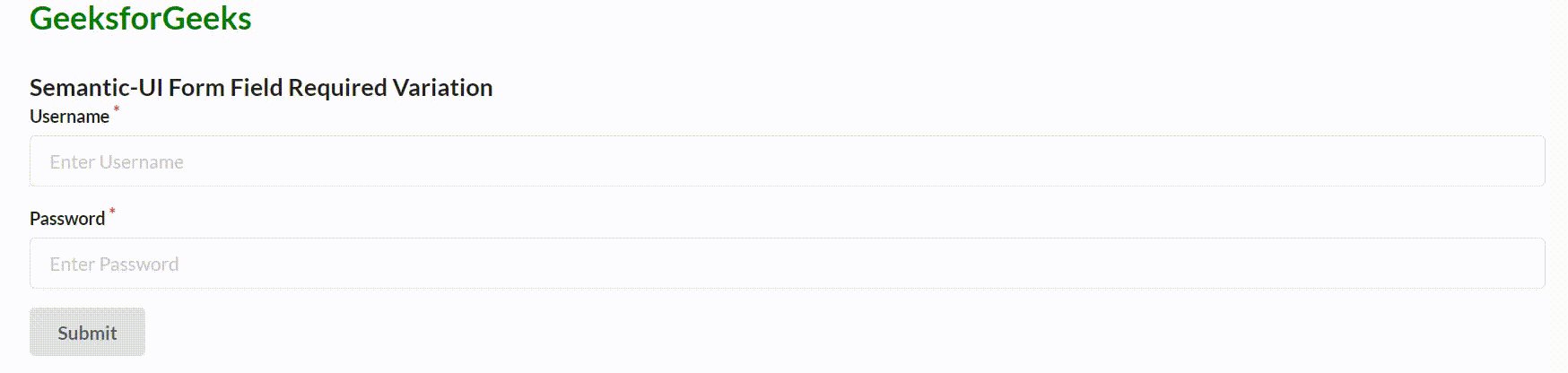
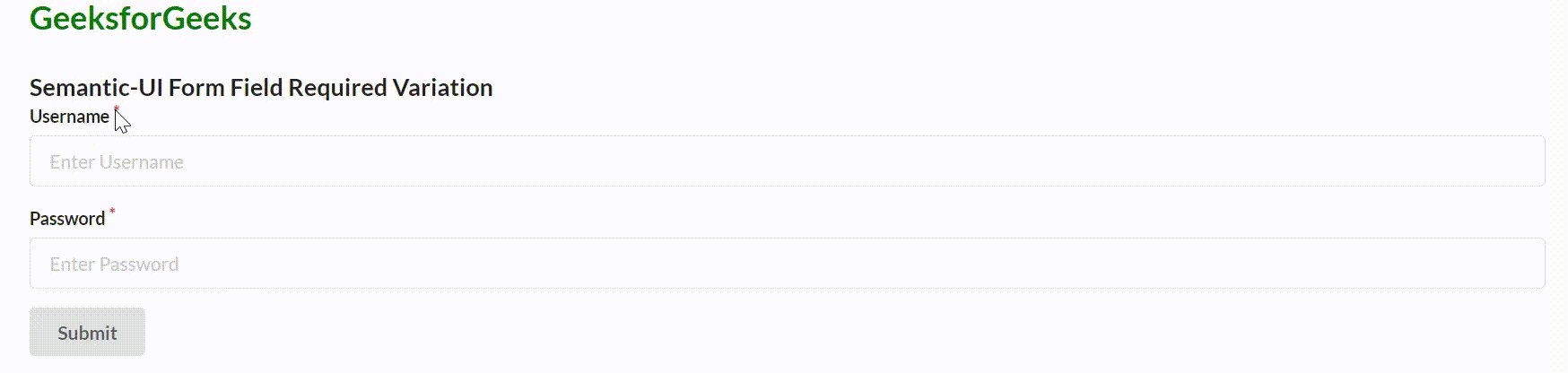
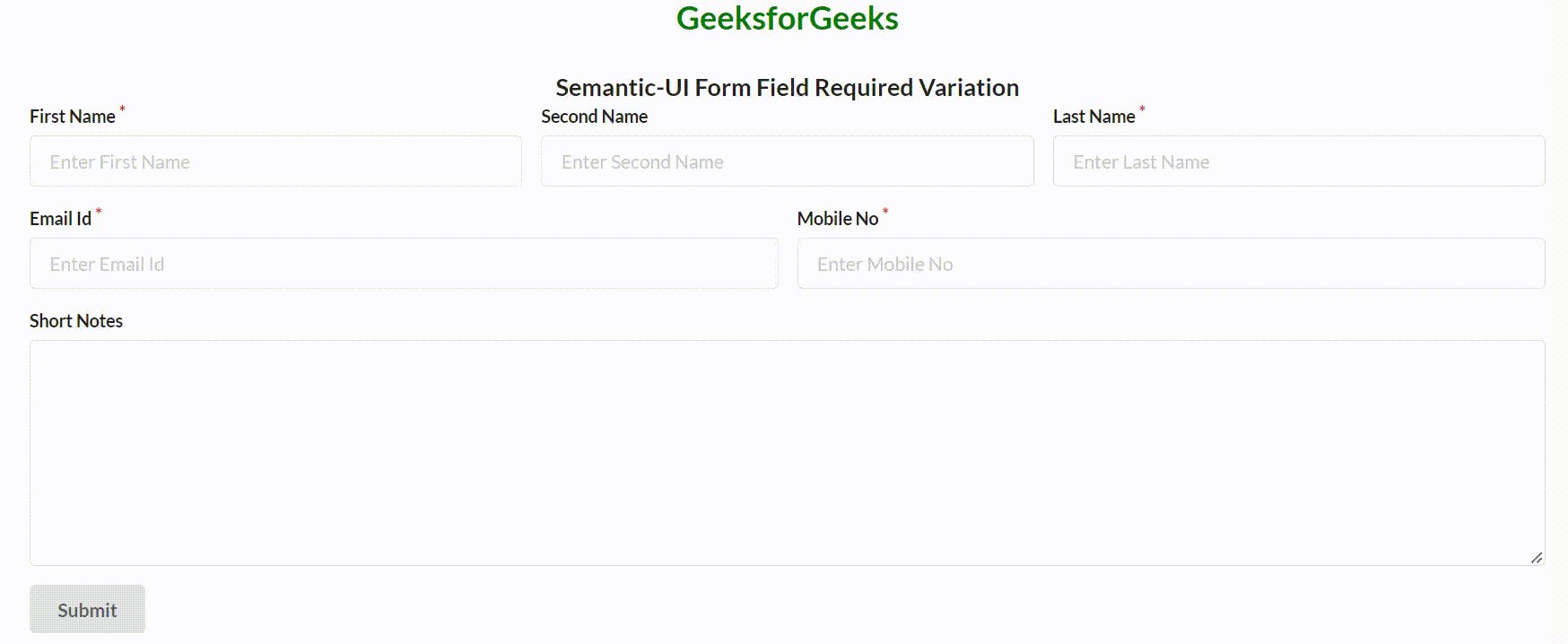
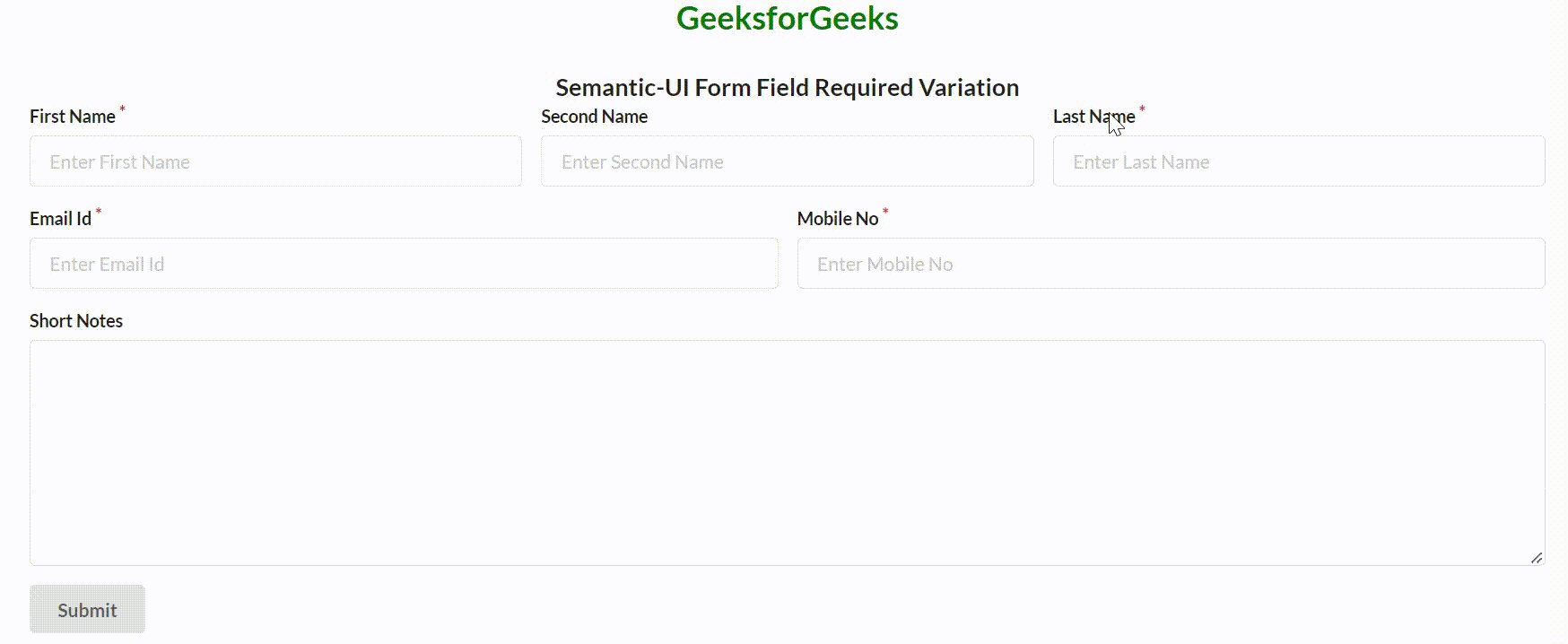
示例 1:在此示例中,我们将描述 Semantic-UI Form Field Required Variation 的使用。
HTML
Semantic-UI Form Field Required Variation
GeeksforGeeks
Semantic-UI Form Field Required Variation
HTML
Semantic-UI Form Field Required Variation
GeeksforGeeks
Semantic-UI Form Field Required Variation
输出:

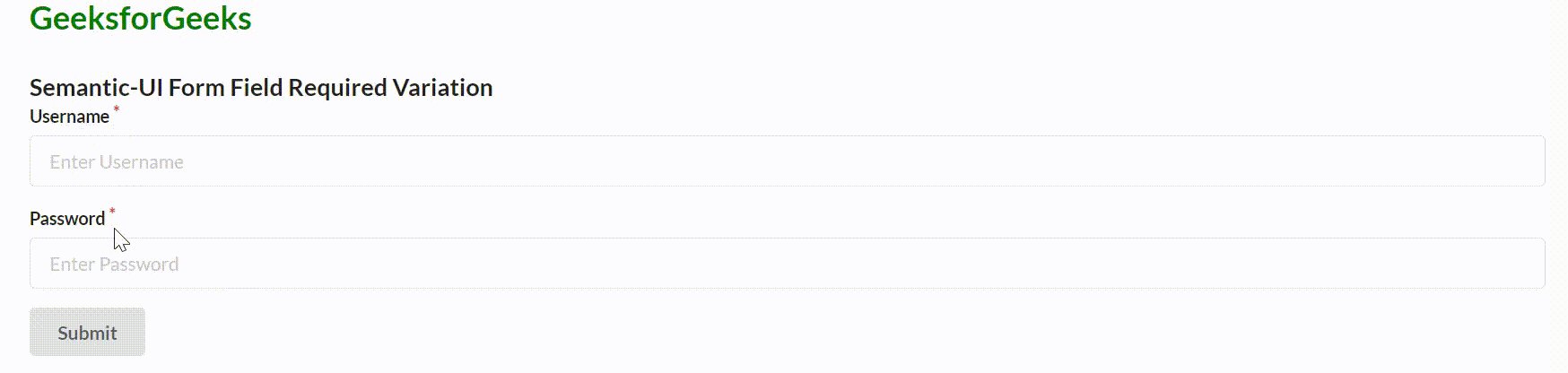
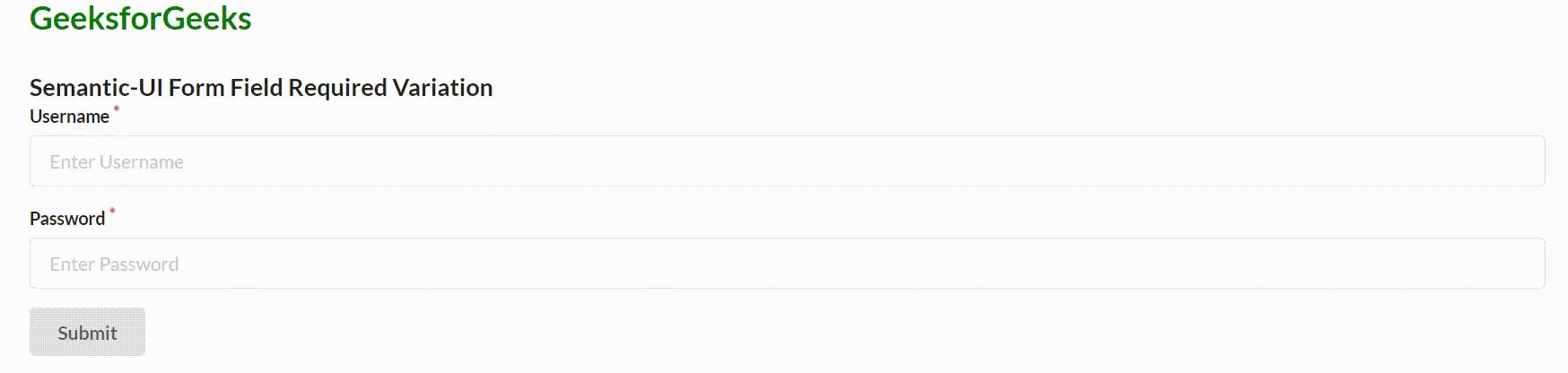
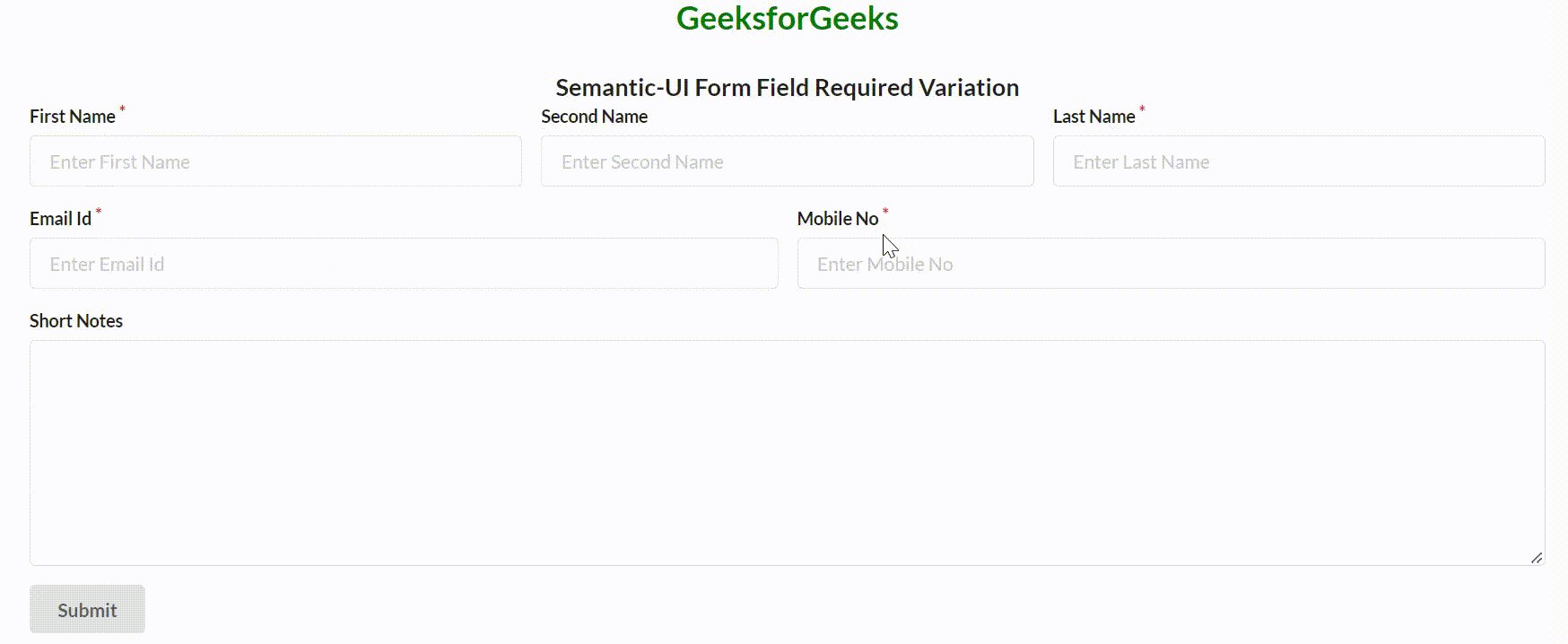
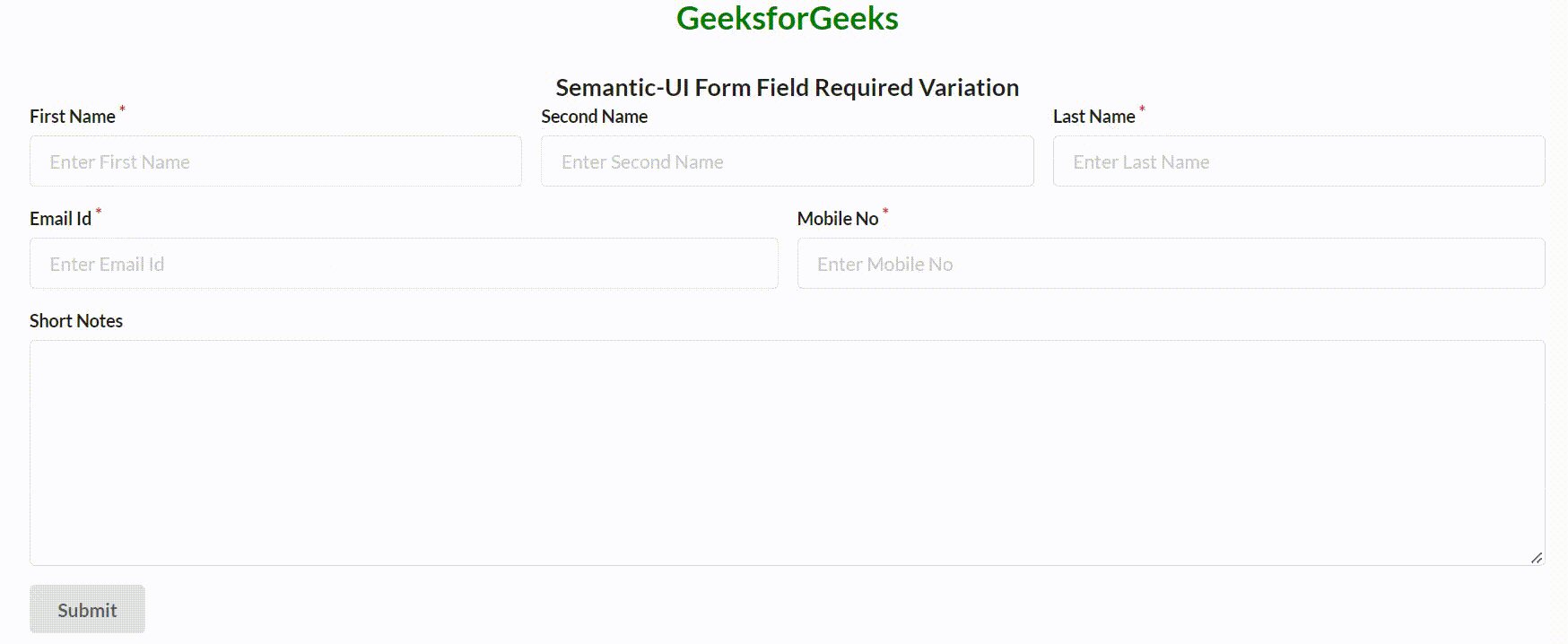
示例 2:在此示例中,我们将描述 Semantic-UI Form Field Required Variation 的使用。
HTML
Semantic-UI Form Field Required Variation
GeeksforGeeks
Semantic-UI Form Field Required Variation
输出:

参考: https://semantic-ui.com/collections/form.html#required