Semantic-UI 表单倒置变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表单是文档的一部分,其中包含许多输入字段,例如文本字段、密码、复选框等。
Semantic-UI 表单用于使用语义 UI 类创建有吸引力的表单。设计有吸引力的表格非常容易。 Semantic-UI Form Inverted Variation 用于显示可能会反转表单颜色方案的深色背景。
Semantic-UI Form Inverted Variation Used 类:
- 倒置:此类用于显示深色背景,即反转其颜色方案。
句法:
...
...
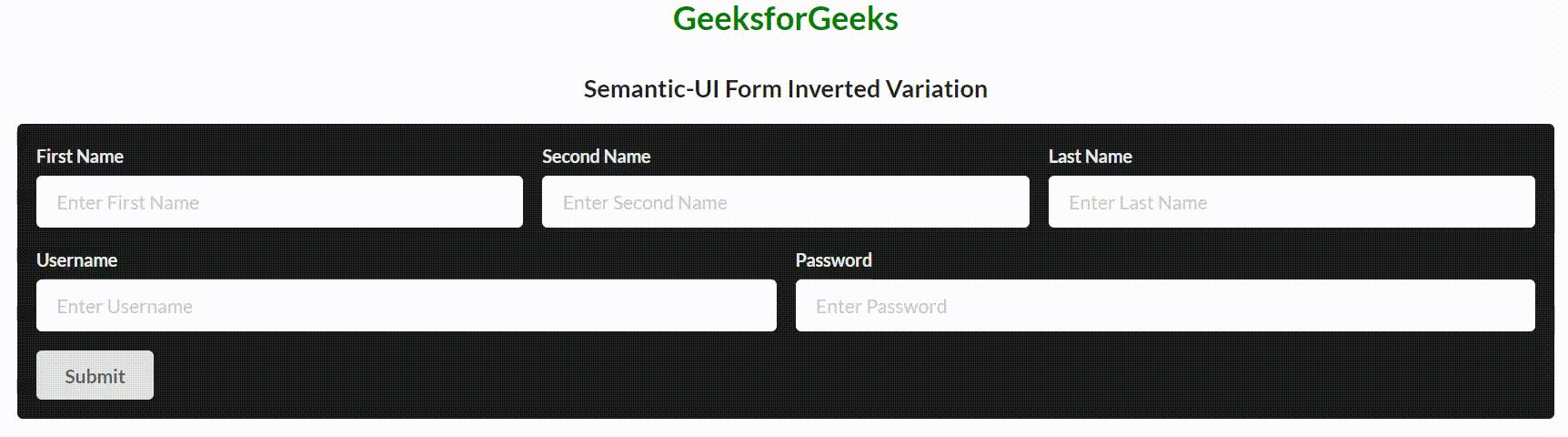
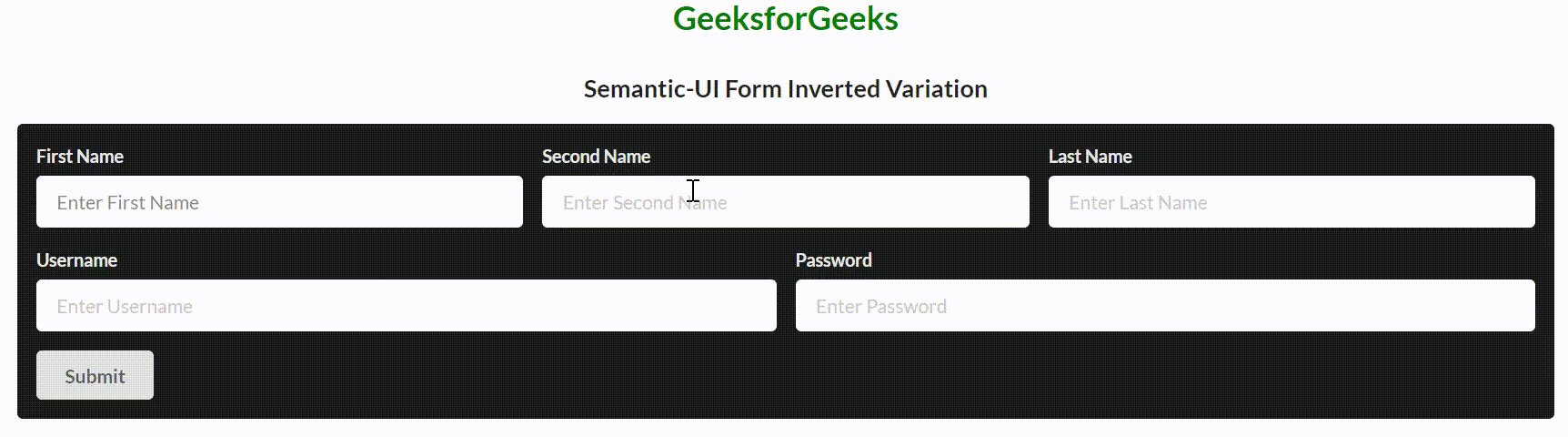
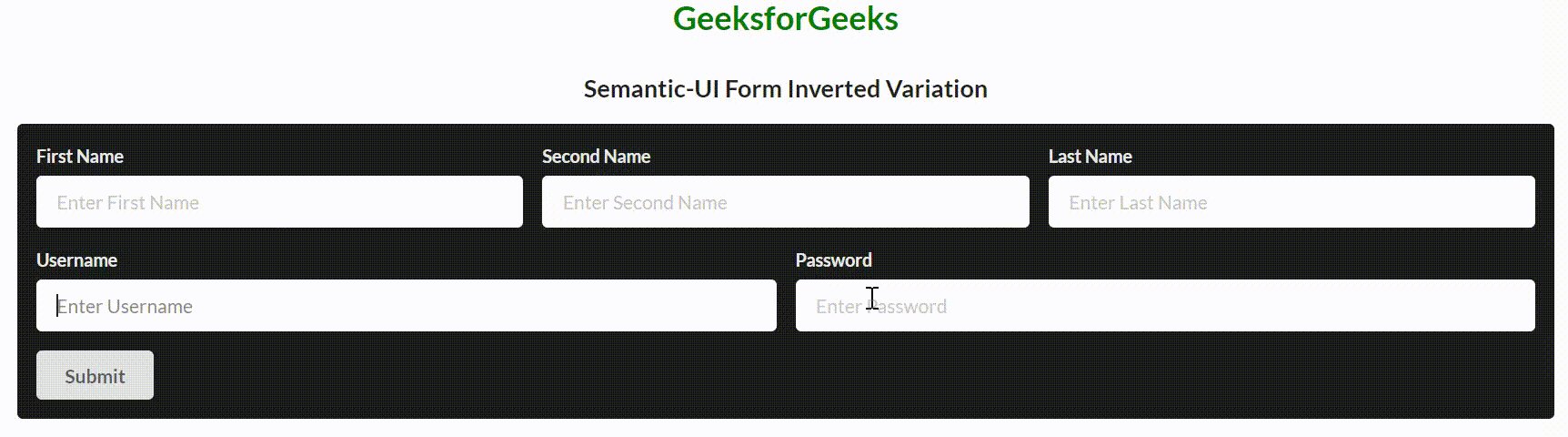
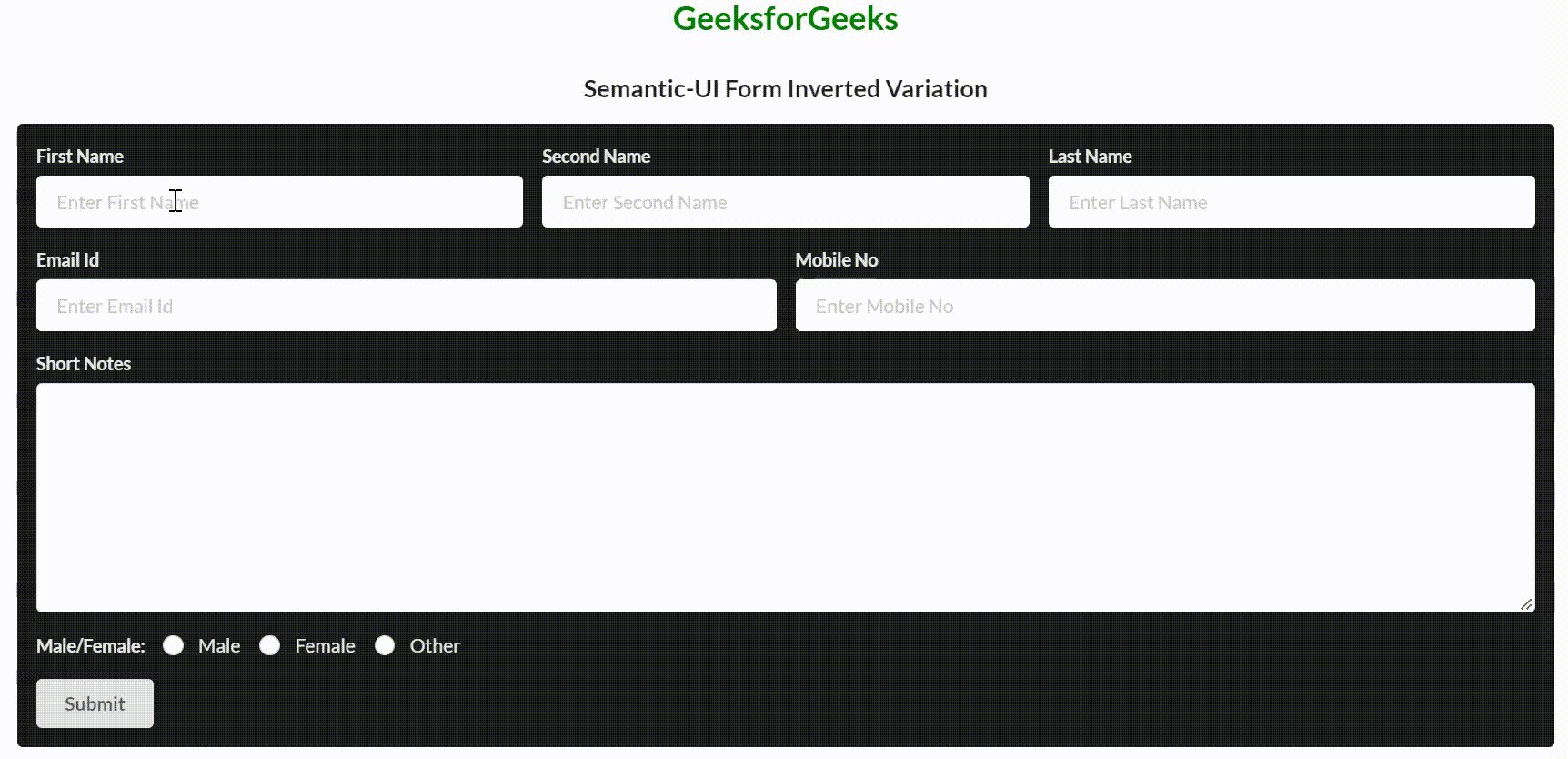
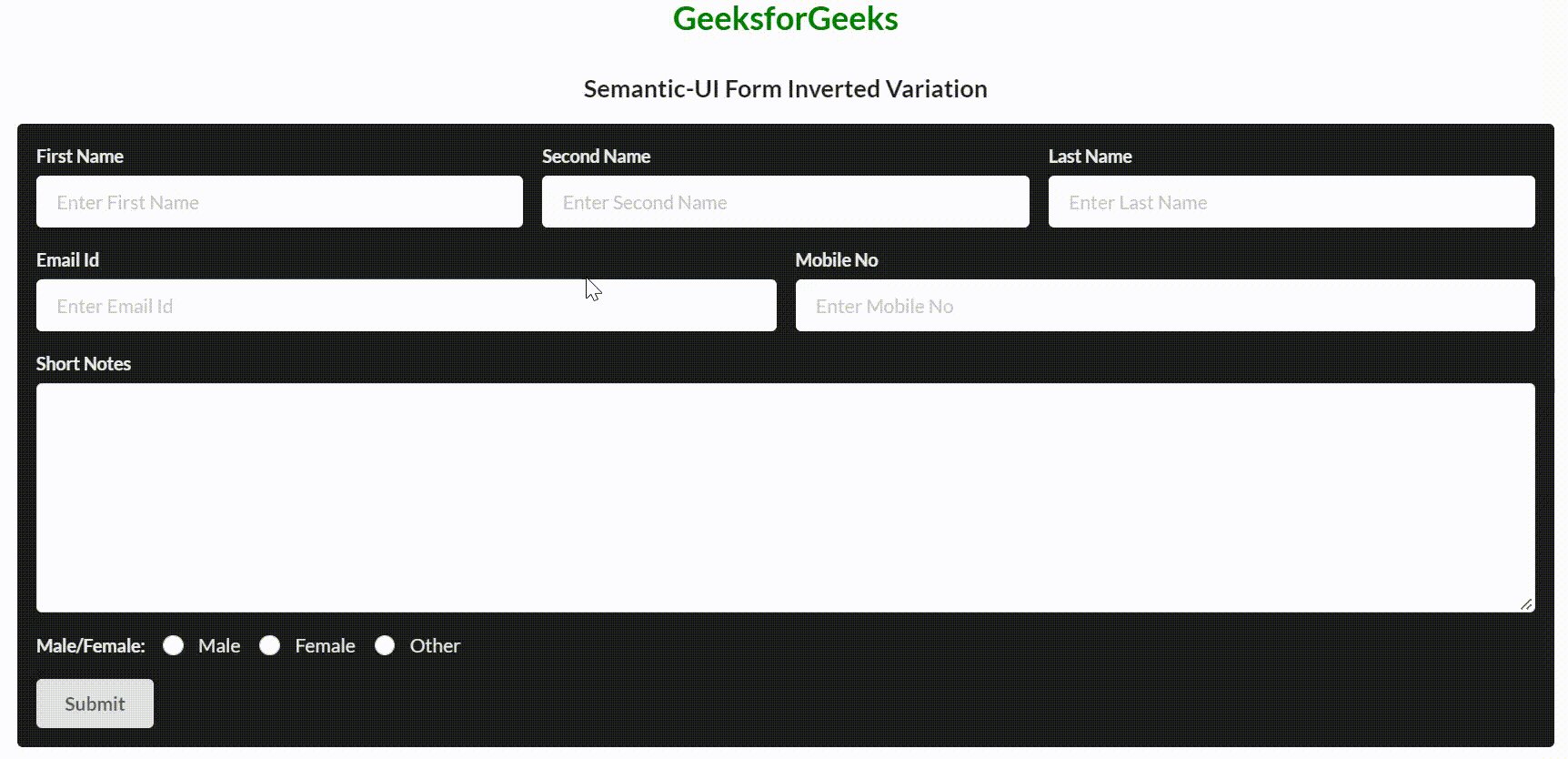
示例 1:在此示例中,我们将描述 Semantic-UI Form Inverted Variation。
HTML
Semantic-UI Form Inverted Variation
GeeksforGeeks
Semantic-UI Form Inverted Variation
HTML
Semantic-UI Form Inverted Variation
GeeksforGeeks
Semantic-UI Form Inverted Variation
输出:

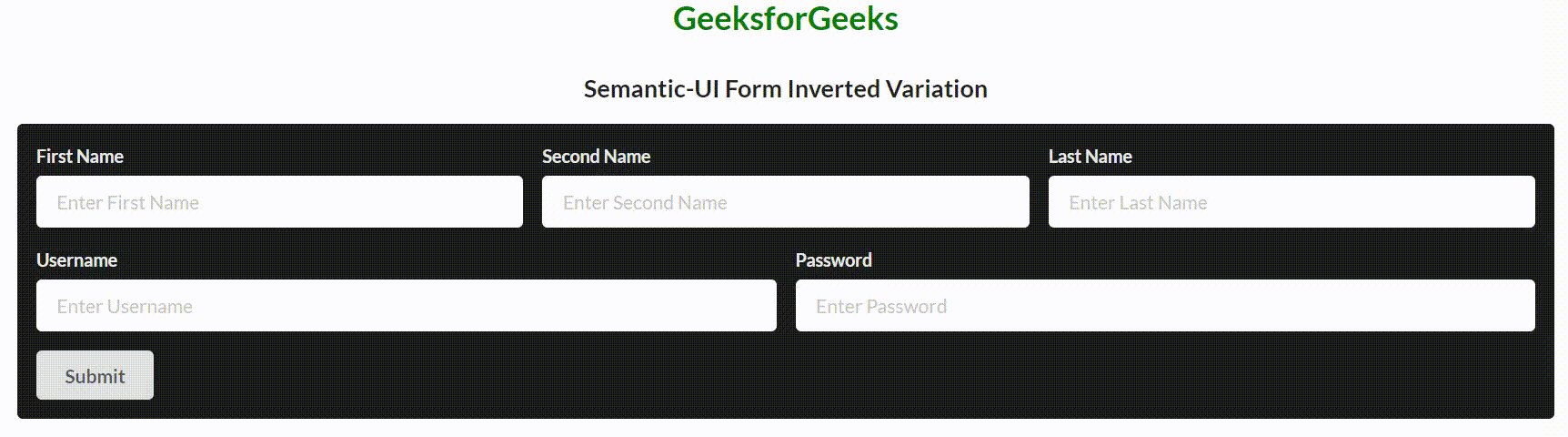
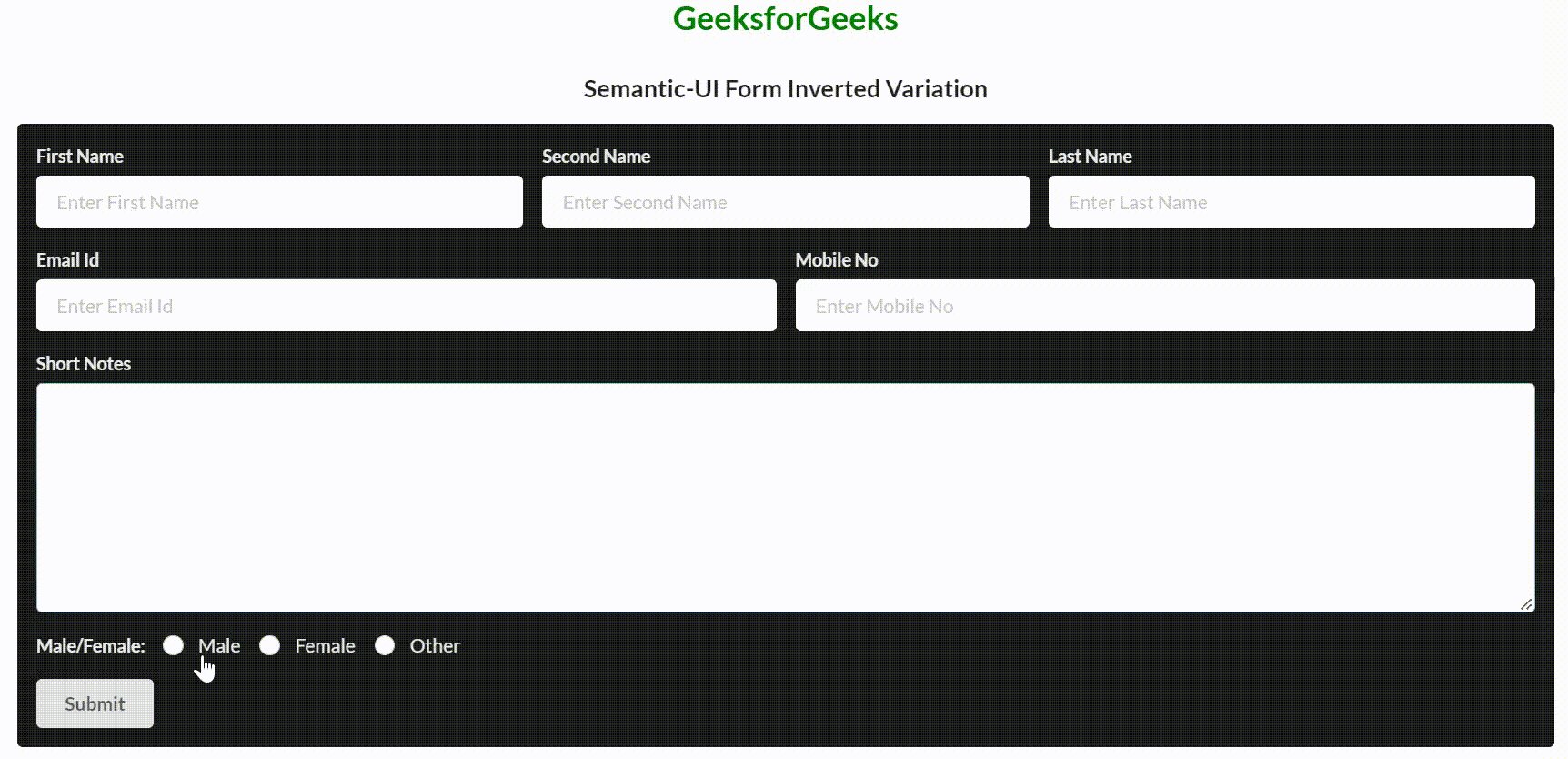
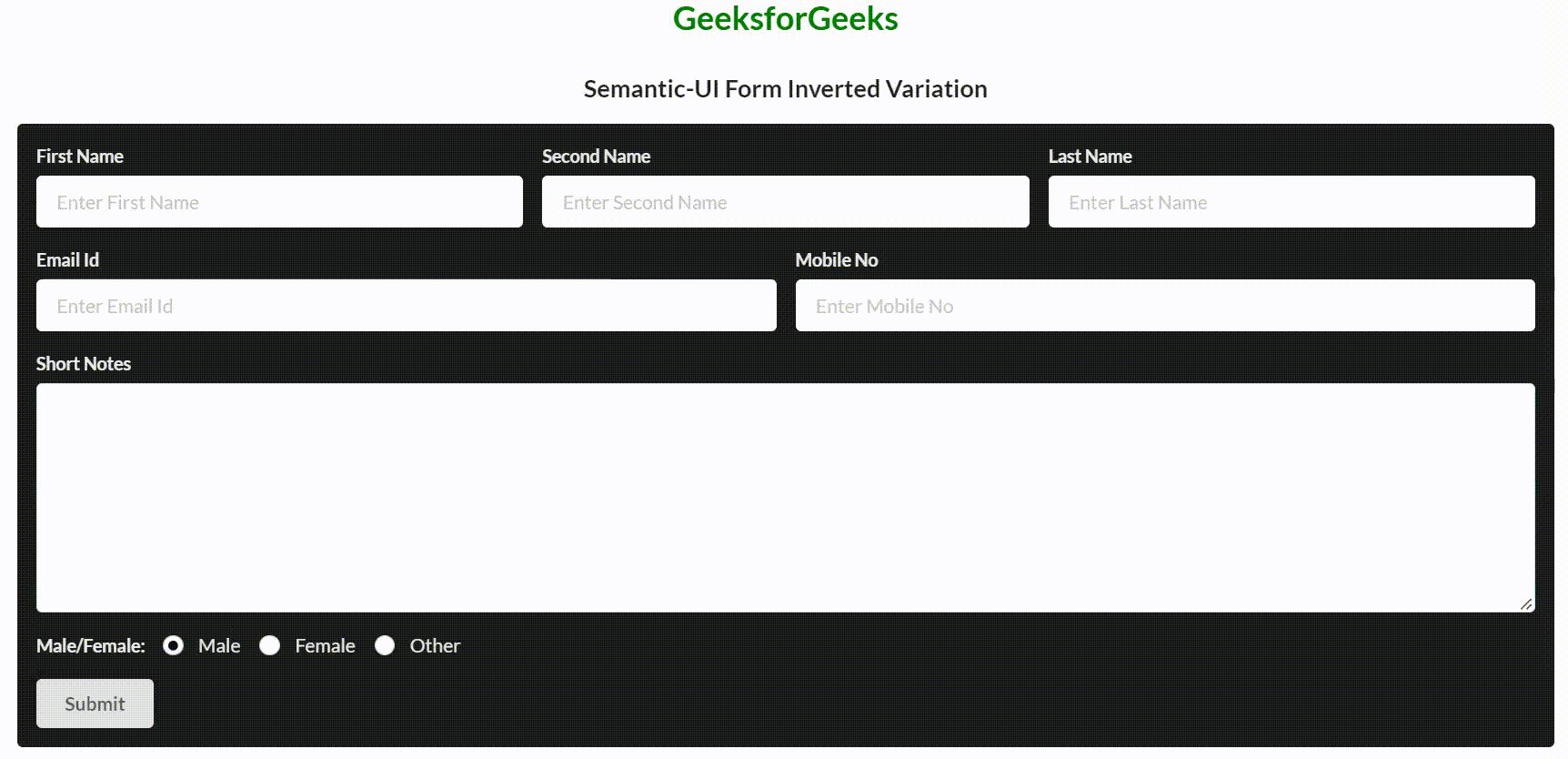
示例 2:在此示例中,我们将描述 Semantic-UI Form Inverted Variation。
HTML
Semantic-UI Form Inverted Variation
GeeksforGeeks
Semantic-UI Form Inverted Variation
输出:

参考: https://semantic-ui.com/collections/form.html#inverted