Semantic-UI 图像循环变化
Semantic UI 是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
使用语义 UI 在我们的网站中放置图像有不同的风格,这使我们的网站看起来更棒。 Semantic-UI Image Circular Variation 用于创建圆形图像。
语义UI图像循环变体类:
- 圆形:用于为网页创建圆形图像。
句法:

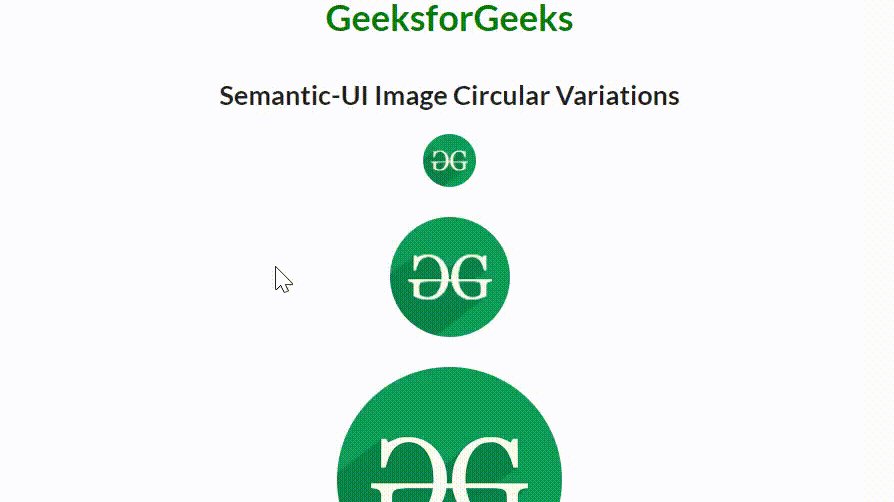
示例 1:在此示例中,我们将描述 Semantic-UI Image Circular Variation。
HTML
Semantic-UI Image Circular Variations
GeeksforGeeks
Semantic-UI Image Circular Variations

HTML
Semantic-UI Image Circular Variations
GeeksforGeeks
Semantic-UI Image Circular Variations





输出:

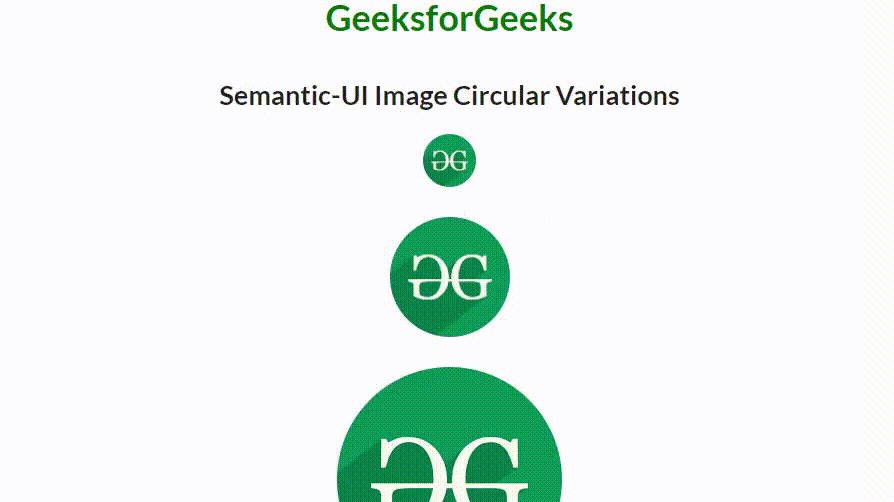
示例 2:在此示例中,我们将描述具有不同尺寸变化的 Semantic-UI Image Circular Variation。
HTML
Semantic-UI Image Circular Variations
GeeksforGeeks
Semantic-UI Image Circular Variations





输出:

参考: https://semantic-ui.com/elements/image.html#circular