Semantic-UI 图像大小变化
Semantic UI 是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
使用语义 UI 在我们的网站上放置图像有不同的风格,使我们的网站看起来更棒。 Semantic-UI Image Size Variations 用于向网页添加不同大小的图像。
语义 UI 图像大小变化类:
- mini:用于设置图片大小为mini。
- tiny:用于将图像大小设置为 tiny。
- 小:用于将图像大小设置为小。
- 中:用于设置图像大小为中。
- large:用于将图像尺寸设置为大。
- big:用于设置图片大小为大。
- 巨大的:用于将图像大小设置为巨大。
- 海量:用于将图像大小设置为海量。
句法:

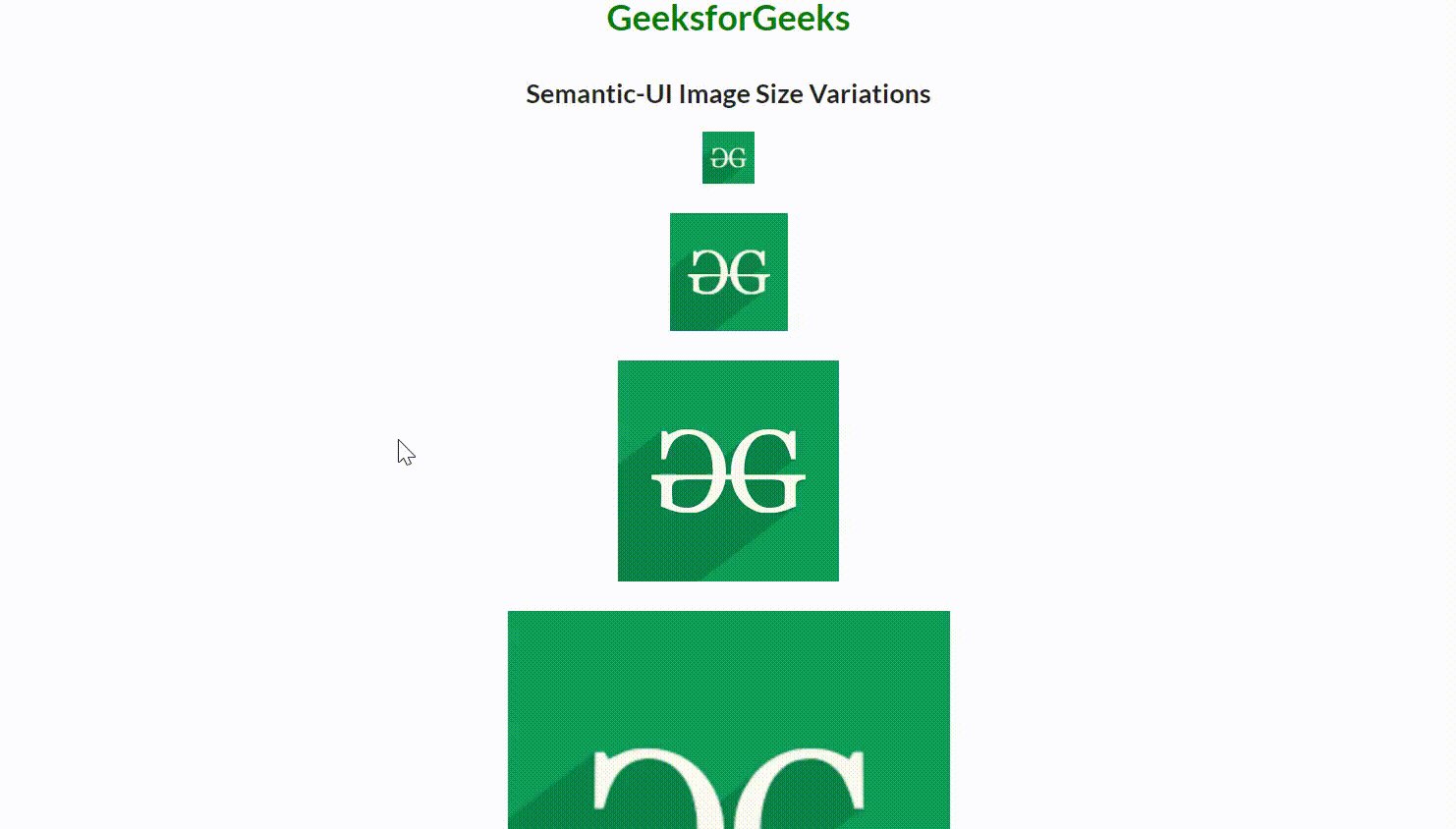
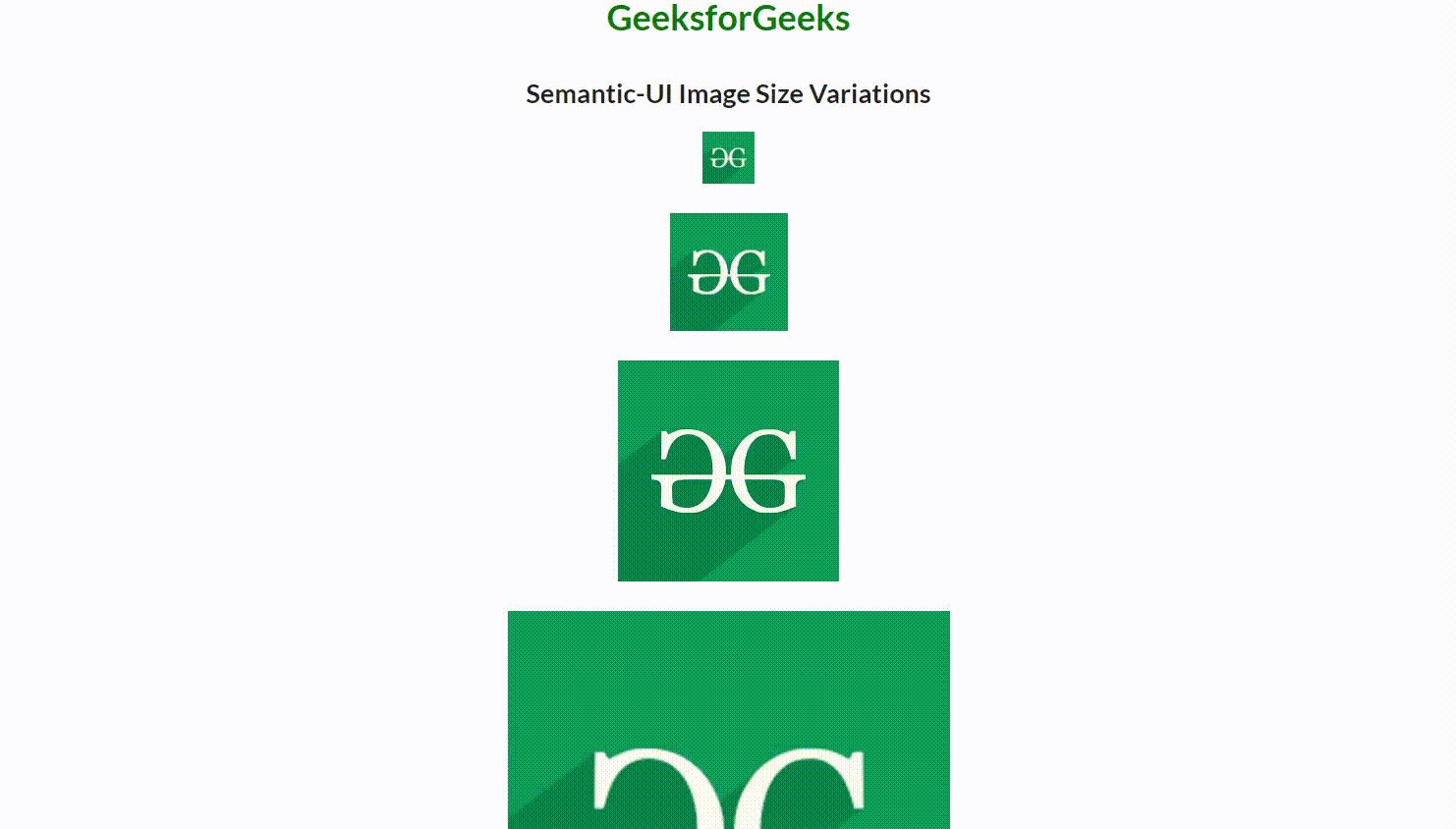
示例 1:在此示例中,我们将使用 Semantic-UI Image Size Variations 来显示不同大小的图像。
HTML
Semantic-UI Image Size Variations
GeeksforGeeks
Semantic-UI Image Size Variations








HTML
Semantic-UI Image Size Variations
GeeksforGeeks
Semantic-UI Image Size Variations








输出:

示例 2:在本示例中,我们将使用 Semantic-UI Image Size Variations with Circular Variations 来显示不同大小的图像。
HTML
Semantic-UI Image Size Variations
GeeksforGeeks
Semantic-UI Image Size Variations








输出:

参考: https://semantic-ui.com/elements/image.html#size