Semantic-UI 段清除变化
Semantic UI是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
细分用于对相似的内容进行分组,从而改善用户体验并帮助用户有效地浏览您的内容。 Segment Clearing Variation 用于清除父段内的浮动内容。
Semantic-UI Segment Clearing Variation 类:
- clearing:该类用于清除浮动内容。
Syntax:
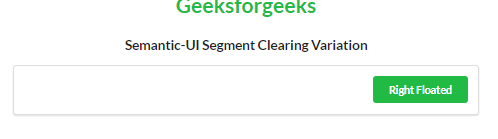
示例 1:下面的代码演示了使用右浮动类来使用段清除变化。
HTML
Semantic-UI Segment Clearing Variation
Geeksforgeeks
Semantic-UI Segment Clearing Variation
HTML
Semantic-UI Segment Clearing Variation
Geeksforgeeks
Semantic-UI Segment Clearing Variation
输出:

Semantic-UI 段清除变化
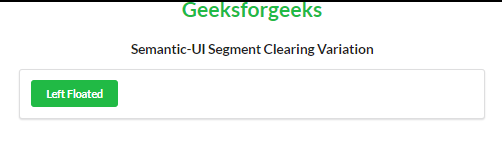
示例 2:下面是另一个代码,它演示了使用左浮动类来使用段清除变化。
HTML
Semantic-UI Segment Clearing Variation
Geeksforgeeks
Semantic-UI Segment Clearing Variation
输出:

Semantic-UI 段清除变化
参考: https ://semantic-ui.com/elements/segment.html#clearing