基础 CSS XY 网格响应调整
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 XY 块网格。
XY 网格响应调整类用于从百分比行为或收缩行为切换回自动行为。
基础 CSS XY 网格响应调整课程
- .[size]-auto:此类有助于切换回自动行为。这里的大小可以是小、中或大。
- .[size]-shrink:这个类有助于切换回收缩行为。这里的大小可以是小、中或大。
句法:
.......
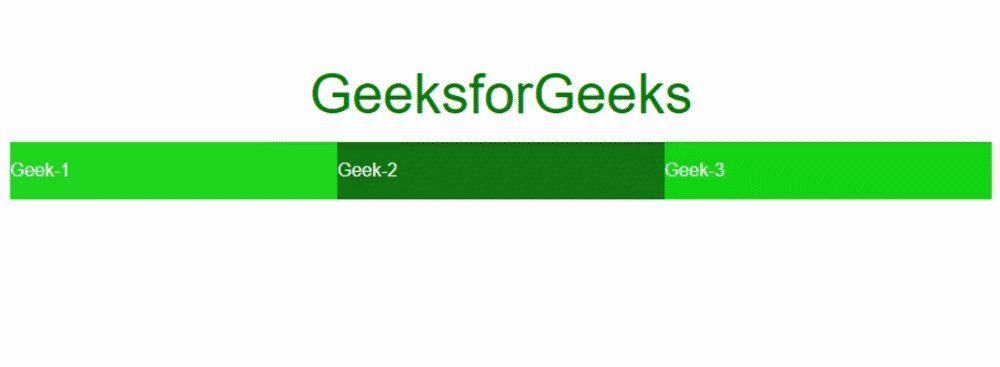
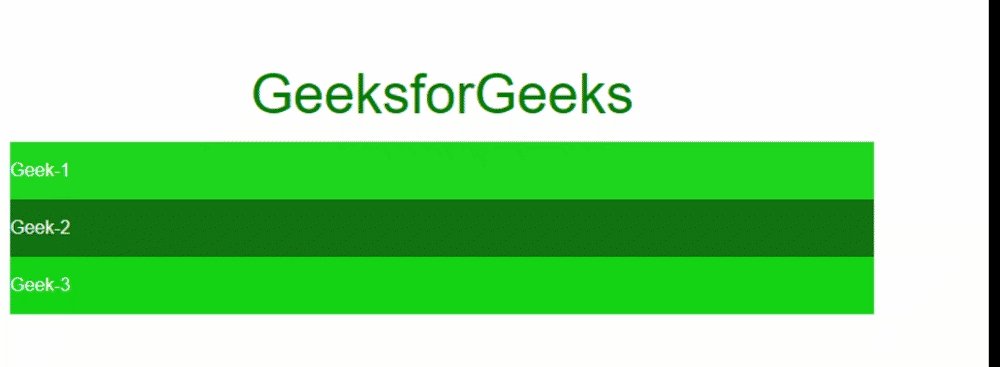
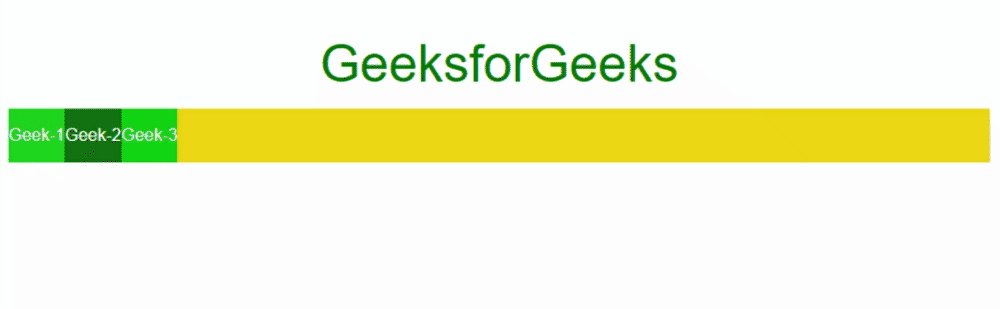
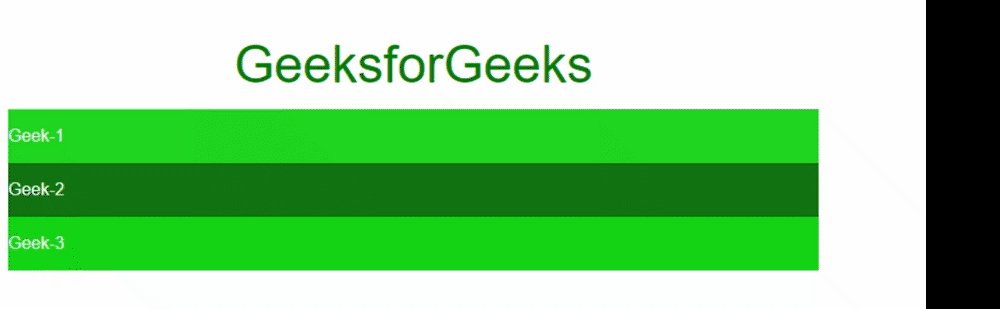
示例 1:此示例说明了在大型自动类中使用网格响应调整。
HTML
Foundation CSS XY Grid Responsive Adjustments
GeeksforGeeks
Geek-1
Geek-2
Geek-3
HTML
Foundation CSS XY Grid Responsive Adjustments
GeeksforGeeks
Geek-1
Geek-2
Geek-3
输出:

基础 CSS XY 网格响应调整
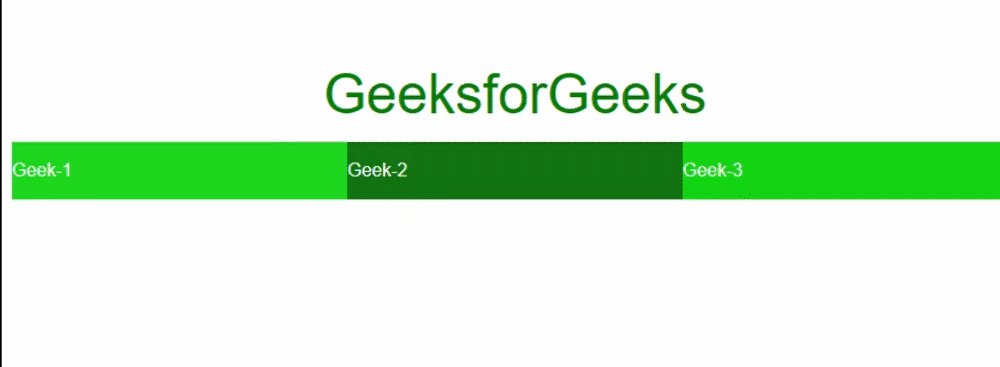
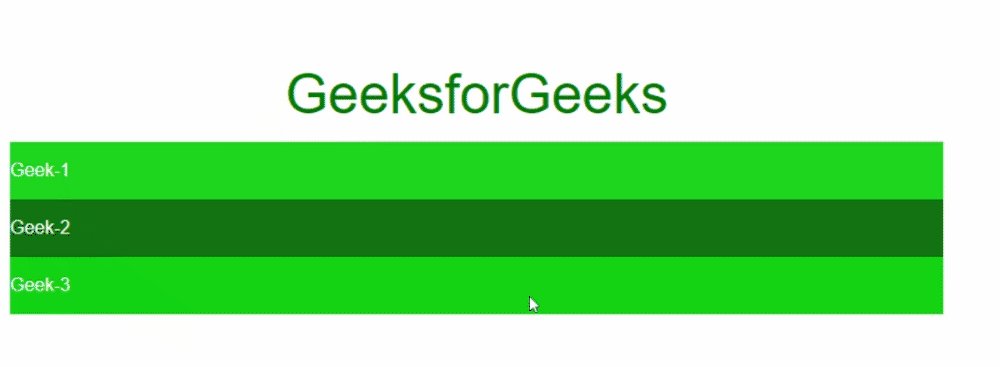
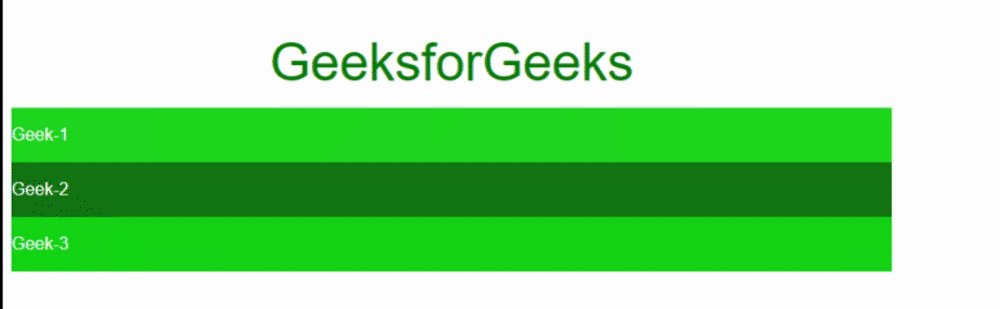
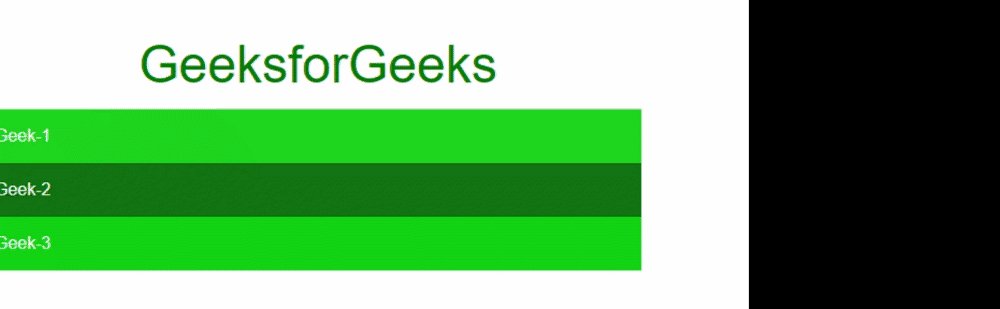
示例 2:此示例说明了使用带有大收缩类的网格响应调整。
HTML
Foundation CSS XY Grid Responsive Adjustments
GeeksforGeeks
Geek-1
Geek-2
Geek-3
输出:

基础 CSS XY 网格响应调整
参考: https ://get.foundation/sites/docs/xy-grid.html#responsive-adjustments