Semantic-UI 表大小变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
使用表格大小变化,我们可以将表格的大小设置为大或小。
语义 UI 表大小变化类:
- small:这个类创建一个小尺寸的表。
- large:这个类创建一个大尺寸的表。
句法:
...
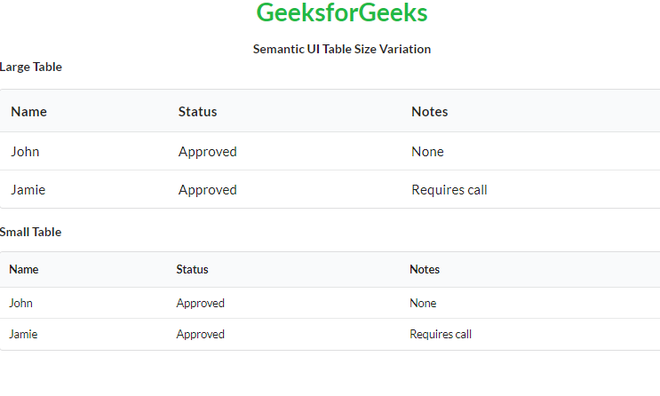
示例 1:这是一个基本示例,说明了使用语义 UI 进行的表大小变化。
HTML
Semantic UI Table Size Variation
GeeksforGeeks
Semantic UI Table Size Variation
Large Table
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Small Table
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
HTML
Semantic UI Table Size Variation
GeeksforGeeks
Semantic UI Table Size Variation
Red Colored Large Table
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Green Colored Small Table
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
输出:

语义 UI 表大小变化
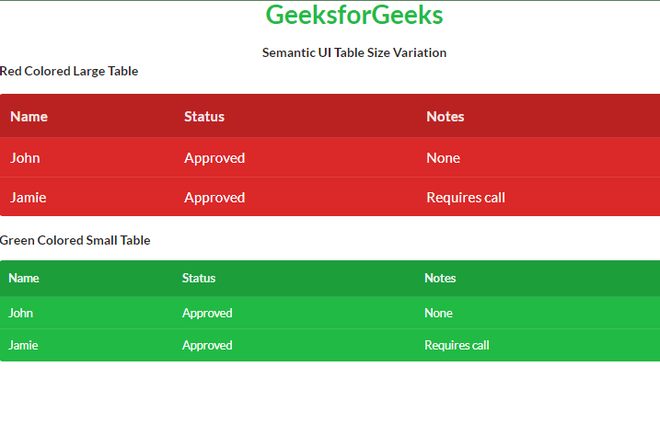
示例 2:这是一个基本示例,说明了使用语义 UI 制作的不同颜色的表大小变化。
HTML
Semantic UI Table Size Variation
GeeksforGeeks
Semantic UI Table Size Variation
Red Colored Large Table
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Green Colored Small Table
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
输出:

语义 UI 表大小变化
参考: https://semantic-ui.com/collections/table.html#size