React Suite 网格组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。网格 组件允许用户提供24个网格。它有助于实现响应设计。我们可以在 ReactJS 中使用以下方法来使用 React Suite Grid 组件。
网格道具:
- componentClass:可用于该组件的自定义元素类型。
- 流体:用于流体布局。
行道具:
- componentClass:可用于该组件的自定义元素类型。
- gutter:用于表示网格的间距。
上校道具:
- componentClass:可用于该组件的自定义元素类型。
- lg:它用于表示您希望为屏幕尺寸≥ 1200 像素的大型设备桌面跨越的列数。
- lgHidden:用于隐藏大型设备桌面上的列。
- lgOffset:用于将列移动到中型设备桌面的右侧。
- lgPull:用于更改大型设备桌面的左侧网格列的顺序。
- lgPush:用于更改大型设备桌面的网格列向右的顺序。
- md:它用于表示您希望为屏幕尺寸≥ 992 像素的中型设备桌面跨越的列数。
- mdHidden:用于隐藏中型设备桌面上的列。
- mdOffset:用于将列移动到中等设备桌面的右侧。
- mdPull:用于更改中型设备桌面左侧网格列的顺序。
- mdPush:用于将网格列的顺序更改为中型设备桌面的右侧。
- sm:它用于表示您希望为屏幕尺寸≥ 480 像素的小型设备平板电脑跨越的列数。
- smHidden:用于隐藏小型设备平板电脑上的列。
- smOffset:用于将列移动到小型设备平板电脑的右侧。
- smPull:用于更改小型设备平板电脑的左侧网格列的顺序。
- smPush:用于将网格列的顺序更改为小型设备平板电脑的右侧。
- xs:它用于表示您希望为屏幕尺寸 < 480 像素的超小型设备手机跨越的列数。
- xsHidden:用于隐藏超小型设备电话上的列。
- xsOffset:用于将超小型设备电话的列向右移动。
- xsPull:用于将网格列的顺序向左更改,用于超小型设备电话。
- xsPush:用于将网格列的顺序更改为右侧的超小型设备电话。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Grid, Row, Col } from 'rsuite';
export default function App() {
return (
React Suite Grid Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
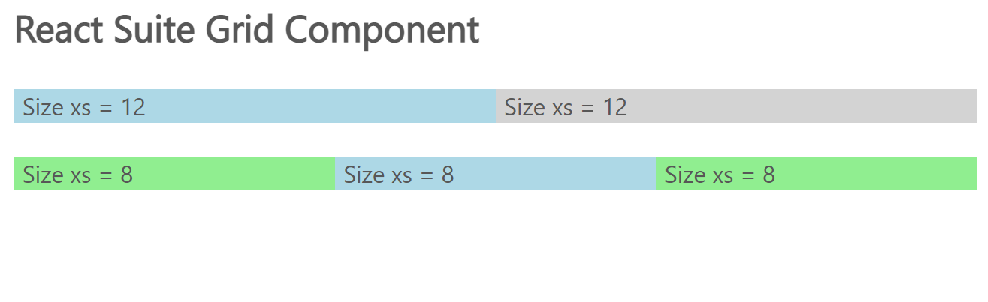
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/grid/