语义 UI 统计变化有色变体
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 有一个统计组件来放大您网站的特定数据。用户还可以为特定统计数据选择特定颜色。让我们看看统计数据的这种变化。
Semantic UI Statistics Variations Colored Variant 用于根据您的使用情况显示不同的颜色。每个统计数据都可以以独特的颜色显示,以描述其重要性。显示相关内容的单个或一组统计数据可以以不同的颜色显示。我们将创建一个 UI 来显示统计数据的颜色变化。
Semantic-UI Statistics Variations Colored Variant 类:
- red:该类用于将统计信息的颜色设置为红色。
- 橙色:该类用于将统计信息的颜色设置为橙色。
- 黄色:该类用于将统计信息的颜色设置为黄色。
- Olive:该类用于设置统计信息到橄榄的颜色。
- green:该类用于将统计信息的颜色设置为绿色。
- 青色:该类用于将统计信息的颜色设置为青色。
- blue:该类用于将统计信息的颜色设置为蓝色。
- 紫色:该类用于将统计信息的颜色设置为紫色。
- 紫色:该类用于将统计信息的颜色设置为红色。
- pink:该类用于将统计信息的颜色设置为粉色。
- brown:该类用于将统计信息的颜色设置为棕色。
- gray:该类用于将统计信息的颜色设置为灰色。
句法:
...
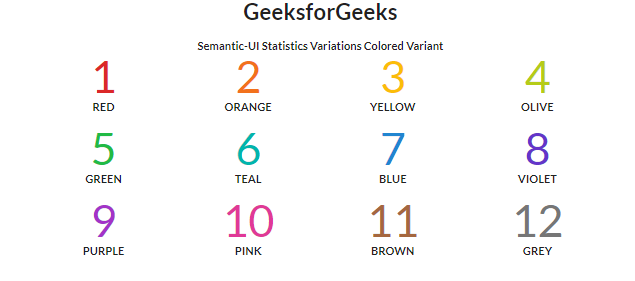
示例:此示例通过将颜色名称与统计类一起放置来演示统计颜色变化。您可以在第一行中看到三种基本原色,在下一行中看到二次色。您可以使用更多颜色来设计语义 UI 统计信息。
HTML
GeeksforGeeks
Semantic-UI Statistics Variations Colored Variant
1
Red
2
Orange
3
Yellow
4
Olive
5
Green
6
Teal
7
Blue
8
Violet
9
Purple
10
Pink
11
Brown
12
Grey
输出:您可以在下图中看到不同颜色的统计信息。您可以用您喜欢的任何颜色设计数据,并将其展示在您的网页上。

语义 UI 统计变化有色变体
参考: https://semantic-ui.com/views/statistic.html#colored