幽灵弹出框
Spectre Popovers是 Spectre 中有用的组件之一。弹出框用于按钮或输入字段中,以通知用户按钮的用途或输入字段的要求。它也可以用作通知,例如假设用户输入了密码,弹出框可以从输入字段中弹出并突出显示用户提供的错误信息。
要创建弹出框,您需要使用弹出框类包装容器。并在元素旁边添加一个带有popover-container 的容器。您可以在 popover-container 中使用 Cards 组件。
可以添加popover-right、popover-bottom、popover-top或popover-left类来定义位置。默认情况下,弹出框出现在元素上方。
Spectre Popovers 类:
- popover:这个类用于创建一个popover元素。其余的 popover 类应该包装在这个类中。
- popover-container:该类用于创建一个popover容器,在这个popover里面放置内容。
- popover-right:该类用于设置popover弹出侧向右。
- popover-bottom:该类用于设置popover弹出侧底。
- popover-top:该类用于设置popover弹出侧顶。
- popover-left:该类用于设置popover弹出侧向左。
句法:
...
...
下面的示例说明了Spectre 弹出框:
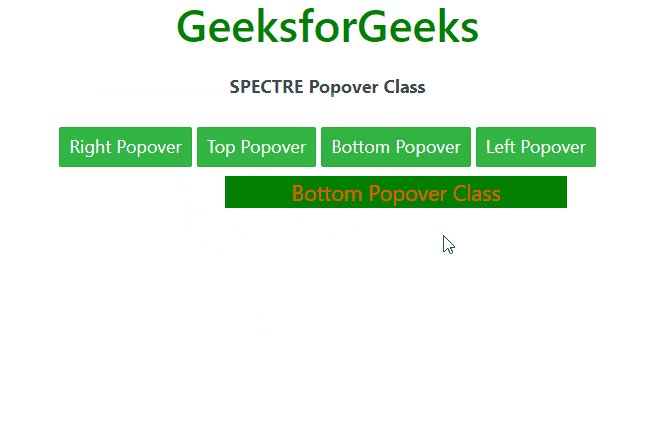
示例:在此示例中,我们将创建 4 个按钮,并且弹出框的每一侧都将使用该按钮触发。
HTML
GeeksforGeeks
SPECTRE Popover Class
Right Popover Class
Top Popover Class
Bottom Popover Class
Left Popover Class
输出:

幽灵弹出框
参考: https://picturepan2.github.io/spectre/components/popovers.html