Semantic-UI Dimmer 活动状态
Semantic UI 是一个开源 UI 框架,它使用 CSS 和 jQuery 使开发人员能够更快地开发出色的 Web 体验。它也可以与 Bootstrap 等其他 CSS 框架一起使用。
调光器模块用于使用户专注于特定内容并使其他干扰变暗。在本文中,我们将在语义 UI 中看到Dimmer Active State 。一个活跃的调光器会调暗它的父容器。
语义 UI 调光器活动状态类:
- active :此类用于调光模块以使其处于活动状态。
句法:
示例 1:下面的示例显示了一个简单的主动调光器,其父容器变暗。
HTML
Semantic UI - Dimmer Active State
GeeksforGeeks
Semantic UI - Dimmer Active State
GeeksforGeeks is a computer science portal
for geeks. You can read article on various
computer science subjects like Data
Structures, Algorithms, DBMS , etc.
You can also enroll in courses to get video
lectures on various subjects.
HTML
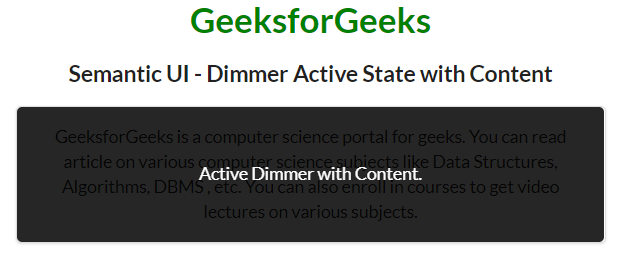
Semantic UI - Dimmer Active State with Content
GeeksforGeeks
Semantic UI - Dimmer Active
State with Content
Active Dimmer with Content.
GeeksforGeeks is a computer science
portal for geeks. You can read article
on various computer science subjects
like Data Structures, Algorithms, DBMS,
etc. You can also enroll in courses to
get video lectures on various subjects.
输出:

示例:下面的示例显示了一个带有内容的有源调光器。
HTML
Semantic UI - Dimmer Active State with Content
GeeksforGeeks
Semantic UI - Dimmer Active
State with Content
Active Dimmer with Content.
GeeksforGeeks is a computer science
portal for geeks. You can read article
on various computer science subjects
like Data Structures, Algorithms, DBMS,
etc. You can also enroll in courses to
get video lectures on various subjects.
输出:

参考: https://semantic-ui.com/modules/dimmer.html#active