语义 UI 步骤活动状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。在本文中,我们将了解 Step Active State。
它配备了预构建的语义组件,有助于使用用户友好的 HTML 创建响应式布局,它使用预定义的 CSS 和 jQuery 来整合不同的框架。
步骤显示一系列活动中活动的完成状态,可以突出显示为活动。
Semantic-UI Step Active State Class:
- 活动:活动类用于将步骤标记为活动。
句法:
...
下面的示例说明了 Semantic-UI 步骤活动状态:
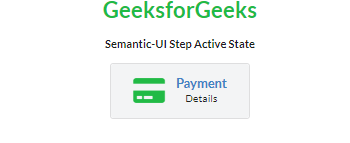
示例 1:在此示例中,只有一个步骤会处于活动状态。
HTML
GeeksforGeeks
Semantic-UI Step Active State
Payment
Details
HTML
GeeksforGeeks
Semantic-UI Step Active State
Payment
Please Pya the bills
Books
Child of the Prophecy
输出:

语义 UI 步骤活动状态
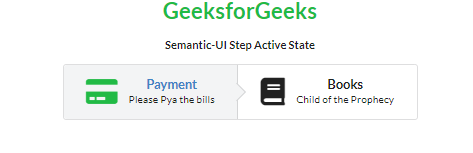
示例 2:在此示例中,将有两步,第 1 步将处于活动状态。
HTML
GeeksforGeeks
Semantic-UI Step Active State
Payment
Please Pya the bills
Books
Child of the Prophecy
输出:

参考: https://semantic-ui.com/elements/step.html#active