语义 UI 下拉活动状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种类型的下拉菜单和 3 种类型的内容标题、分隔符和图标。在本文中,我们将了解 Active State。
Semantic-UI Dropdown Active State 用于创建打开菜单的活动下拉菜单。
Semantic-UI 下拉活动状态类:
- active:此类用于创建一个打开菜单的活动下拉菜单。
句法:
Dropdown
注意:活动状态只会自动打开 UI 简单下拉菜单。要激活正常的下拉菜单,请使用“$('.ui.dropdown').dropdown('show')”。
示例 1:以下示例说明了语义 UI 下拉活动状态。
HTML
Semantic-UI Dropdown Active State
GeeksforGeeks
Semantic-UI Dropdown Active State
Company
HTML
Semantic-UI Dropdown Active State
GeeksforGeeks
Semantic-UI Dropdown Active State
Options
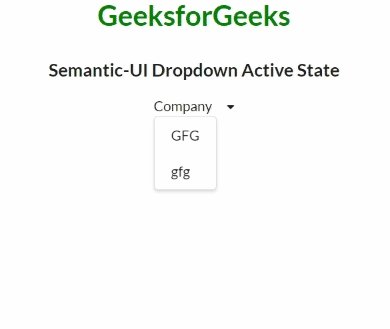
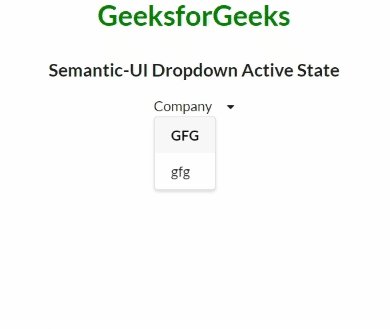
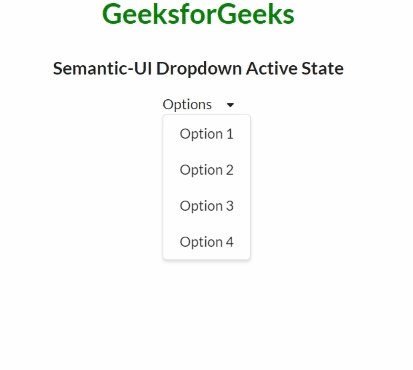
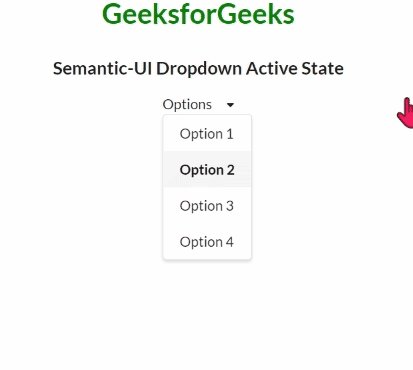
输出:

语义 UI 下拉活动状态
示例 2:以下示例说明了 Semantic-UI 下拉活动状态:
HTML
Semantic-UI Dropdown Active State
GeeksforGeeks
Semantic-UI Dropdown Active State
Options
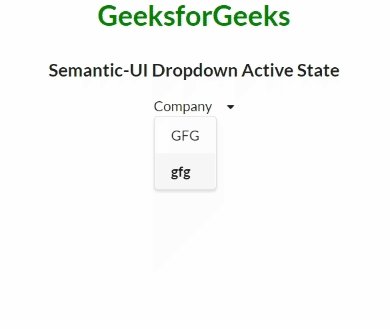
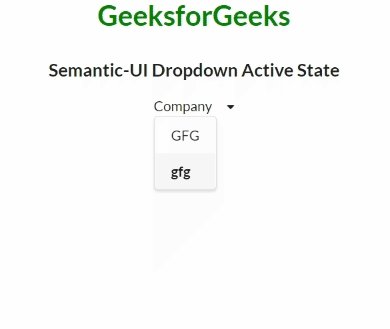
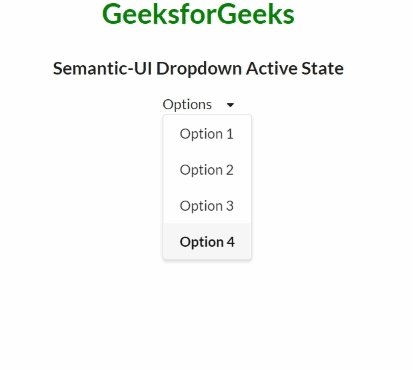
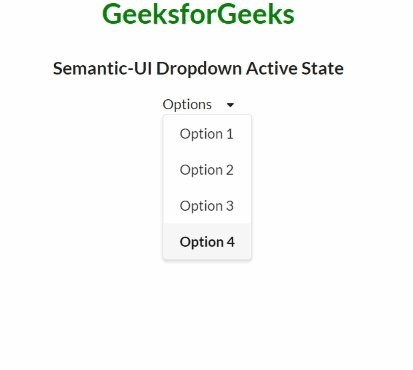
输出:

语义 UI 下拉活动状态
参考: https://semantic-ui.com/modules/dropdown.html#active