Semantic-UI Dimmer 禁用状态
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
调光器是一种很好的方式,可以让用户将注意力集中到网页的特定部分,而忽略干扰。可以根据用户的行为或交互性随意启用和禁用调光器。语义 UI 为我们提供了disabled类来禁用调光器。
语义 UI 调光器禁用状态类:
- disabled:此类用于禁用调光器。
句法:
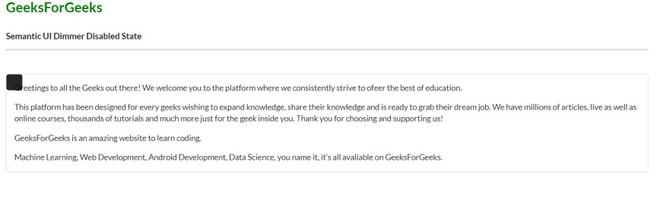
示例 1:在下面的示例中,我们创建了一个禁用的调光器。
HTML
Semantic UI Dimmer Disabled State
GeeksForGeeks
Semantic UI Dimmer Disabled State
Greetings to all the Geeks out there! We welcome
you to the platform where we consistently strive
to offer the best of education.
This platform has been designed for every geeks
wishing to expand knowledge, share their knowledge
and is ready to grab their dream job. We have millions
of articles,live as well as online courses, thousands
of tutorials and much more just for the geek inside you.
Thank you for choosing and supporting us!
GeeksForGeeks is an amazing website to learn coding.
Machine Learning, Web Development, Android Development,
Data Science, you name it, it's all available on
GeeksForGeeks.
HTML
Semantic UI Dimmer Disabled State
GeeksForGeeks
Semantic UI Dimmer Disabled State
Greetings to all the Geeks out there! We welcome
you to the platform where we consistently strive
to offer the best of education.
This platform has been designed for every geeks
wishing to expand knowledge, share their knowledge
and is ready to grab their dream job. We have millions
of articles,live as well as online courses, thousands
of tutorials and much more just for the geek inside you.
Thank you for choosing and supporting us!
GeeksForGeeks is an amazing website to learn coding.
Machine Learning, Web Development, Android Development,
Data Science, you name it, it's all available on
GeeksForGeeks.
输出:

Semantic-UI Dimmer 禁用状态
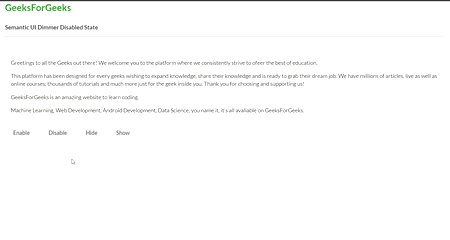
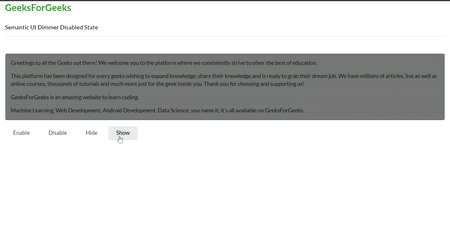
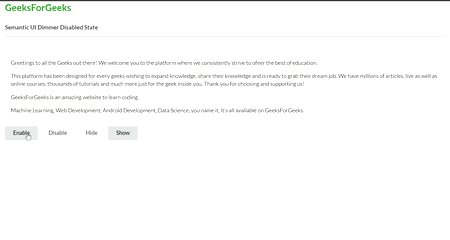
示例 2:在下面的示例中,我们随意禁用和启用了调光器。
HTML
Semantic UI Dimmer Disabled State
GeeksForGeeks
Semantic UI Dimmer Disabled State
Greetings to all the Geeks out there! We welcome
you to the platform where we consistently strive
to offer the best of education.
This platform has been designed for every geeks
wishing to expand knowledge, share their knowledge
and is ready to grab their dream job. We have millions
of articles,live as well as online courses, thousands
of tutorials and much more just for the geek inside you.
Thank you for choosing and supporting us!
GeeksForGeeks is an amazing website to learn coding.
Machine Learning, Web Development, Android Development,
Data Science, you name it, it's all available on
GeeksForGeeks.
输出:

Semantic-UI Dimmer 禁用状态
参考: https ://semantic-ui.com/modules/dimmer.html#/definition