语义 UI 选项卡活动状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI 为用户提供了一个 Tab 组件来捆绑不同类别的内容,一次只显示一个类别的内容。其他选项显示在一行对齐的框中。用户可以单击任一选项来查看该选项。
如果选项卡的内容是静态的或已加载,则可以用活动类标记内容。在这种情况下不需要加载状态。内容可以在用户单击选项卡菜单时显示。
Semantic-UI 选项卡活动状态类:
- active:该类用于将选项卡的状态设置为活动状态。
句法:
...
...
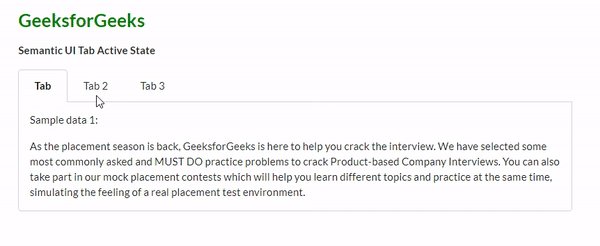
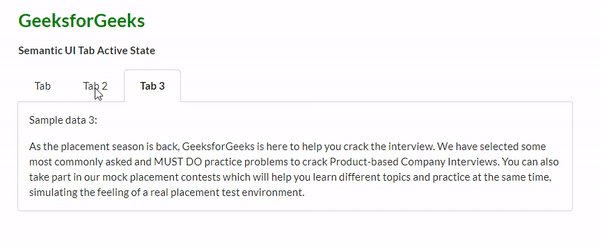
示例:此示例使用活动类演示语义 UI 活动状态。默认情况下,选项卡 1 处于活动状态,如下图所示。用户可以单击其他选项卡使其处于活动状态并查看各自的数据。
HTML
GeeksforGeeks
Semantic UI Tab Active State
Sample data 1:
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews.
You can also take part in our mock
placement contests which will help
you learn different topics and
practice at the same time, simulating
the feeling of a real placement test
environment.
Sample data 2:
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews.
You can also take part in our mock
placement contests which will help
you learn different topics and
practice at the same time, simulating
the feeling of a real placement test
environment.
Sample data 3:
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews.
You can also take part in our mock
placement contests which will help
you learn different topics and
practice at the same time, simulating
the feeling of a real placement test
environment.
输出:

语义 UI 选项卡活动状态
参考链接: https://semantic-ui.com/modules/tab.html#active