Semantic-UI Step Ordered Group
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
Semantic UI Step Size Group为我们提供了不同的组,如步骤、有序和垂直。在本文中,我们将了解Semantic UI Step Ordered 组。这用于创建显示有序步骤序列的步骤。
Semantic-UI Step Ordered Group 类:
- 有序:此类用于按顺序排列步骤。
句法:
...
以下示例说明了Semantic-UI Step Ordered Group:
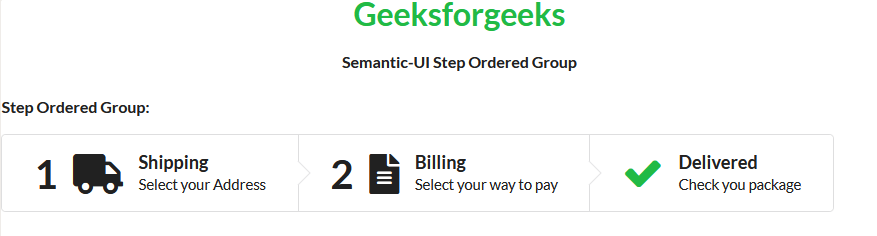
示例 1:在此示例中,我们将使用图标并为最后一个类使用完整类,因此它不会显示最后一步的数字。
HTML
Semantic-UI Step Ordered Group
Geeksforgeeks
Semantic-UI Step Ordered Group
Step Ordered Group:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
HTML
Semantic-UI Step Ordered Group
Geeksforgeeks
Semantic-UI Step Ordered Group
Step Ordered Group:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

Semantic-UI Step Ordered Group
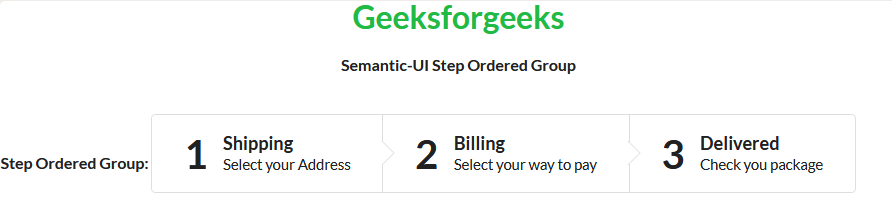
示例 2:在此示例中,我们将不使用任何图标。
HTML
Semantic-UI Step Ordered Group
Geeksforgeeks
Semantic-UI Step Ordered Group
Step Ordered Group:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

Semantic-UI Step Ordered Group
参考: https://semantic-ui.com/elements/step.html#ordered