Semantic-UI Step Vertical Group
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI Step Size Group为我们提供了不同的组,例如 step、ordered 和 vertical。在本文中,我们将了解Semantic UI Step Vertical Group 。这用于创建可以垂直堆叠显示的步骤。
Semantic-UI Step Vertical Group 类:
- 垂直:此类用于使步骤垂直显示。
句法:
...
以下示例说明了Semantic-UI Step Vertical Group:
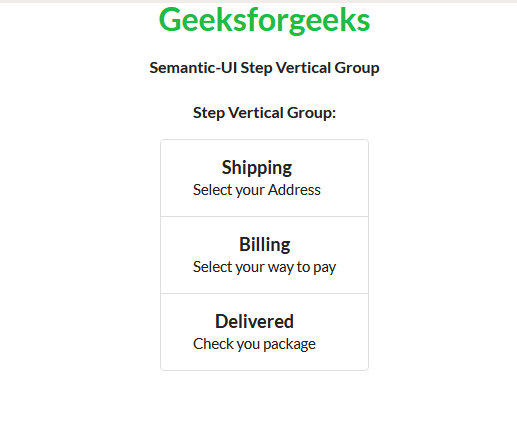
示例 1:在此示例中,我们不会为步骤使用图标,而只会以垂直形式显示步骤。
HTML
Semantic-UI Step Vertical Group
Geeksforgeeks
Semantic-UI Step Vertical Group
Step Vertical Group:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
HTML
Semantic-UI Step Vertical Group
Geeksforgeeks
Semantic-UI Step Vertical Group
Step Vertical Group:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

Semantic-UI Step Vertical Group
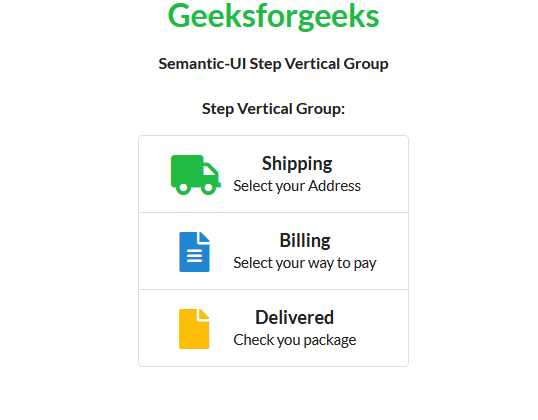
示例 2:在此示例中,我们将使用步骤图标,步骤将以垂直形式显示。
HTML
Semantic-UI Step Vertical Group
Geeksforgeeks
Semantic-UI Step Vertical Group
Step Vertical Group:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

Semantic-UI Step Vertical Group
参考: https://semantic-ui.com/elements/step.html#vertical