Semantic-UI Statistics 均分变体
Semantic UI 是一个开源框架,它提供了多种组件来让你的 UI 更有意义。其中之一是“统计”。统计组件用于放大您网站的特定数据。用户还可以根据自己的要求定位统计数据。让我们看看这个统计变化。
Semantic-UI Statistics 为我们提供了 2 种类型的统计数据,其中有 6 种变化类型,分别用于水平、彩色、倒置、均分、浮动、清除。在本文中,我们将了解 Semantic-UI Statistics Evenly Divided Variant。
Statistics Evenly Divided Variation 提供了决定您想要连续显示多少统计信息。一个网页可以包含一堆统计数据。您可以使用此变体将它们除以精确的数字。我们将创建一个 UI 显示统计数据均匀分布的变化。
Semantic-UI Statistics 均匀划分的 Variant 类:
- *number:这是一个数值持有者,它将容器划分为组件的相等宽度。
句法:
....
....
....
下面的示例说明了 Semantic-UI Statistics 均分变体:
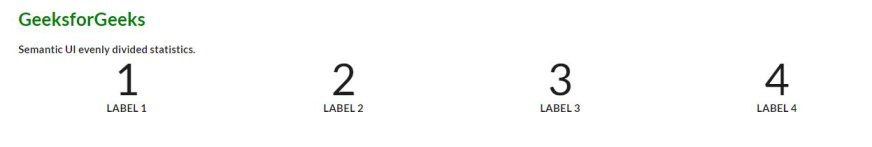
示例 1:此示例使用统计信息类以及连续四个统计信息演示均匀划分的统计信息。
HTML
GeeksforGeeks
Semantic UI evenly divided statistics.
1
Label 1
2
Label 2
3
Label 3
4
Label 4
HTML
GeeksforGeeks
Semantic UI evenly divided statistics.
1
Label 1
2
Label 2
3
Label 3
4
Label 4
输出:

Semantic-UI Statistics 均分变体
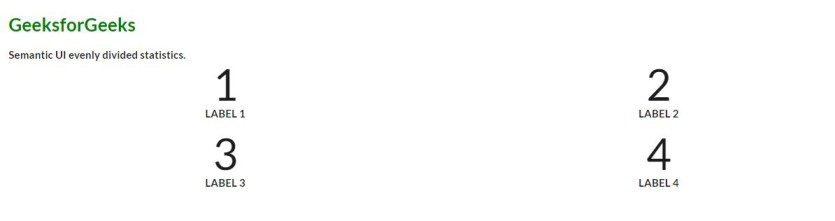
示例 2:此示例演示了使用统计信息类以及连续的两个统计信息进行平均划分的统计信息。
HTML
GeeksforGeeks
Semantic UI evenly divided statistics.
1
Label 1
2
Label 2
3
Label 3
4
Label 4
输出:

Semantic-UI Statistics 均分变体
参考: https://semantic-ui.com/views/statistic.html#evenly-divided