Semantic-UI 菜单均分变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic-UI Menu用于显示分组的导航菜单。每个网站都使用导航菜单,使其更加人性化,从而使网站导航变得容易,用户可以直接搜索自己感兴趣的主题。
Semantic-UI Menu Evenly Divided Variation用于将菜单项显示到均匀划分的空间中。
Semantic-UI Menu 均分变化使用的类:
- *number:这是一个数值持有者,将容器分成等宽的组件。
句法:
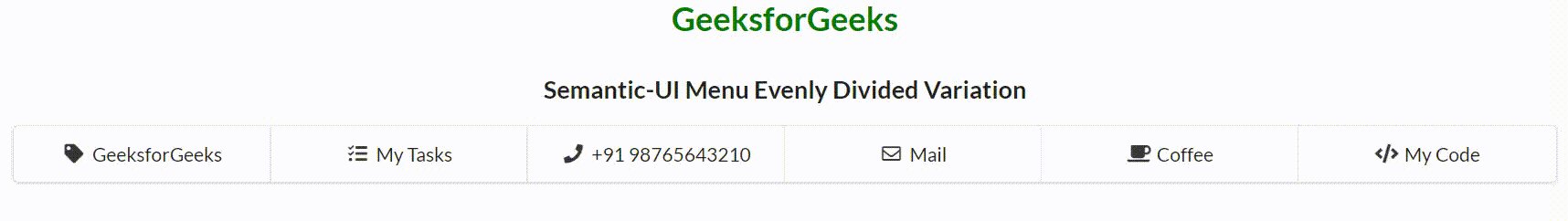
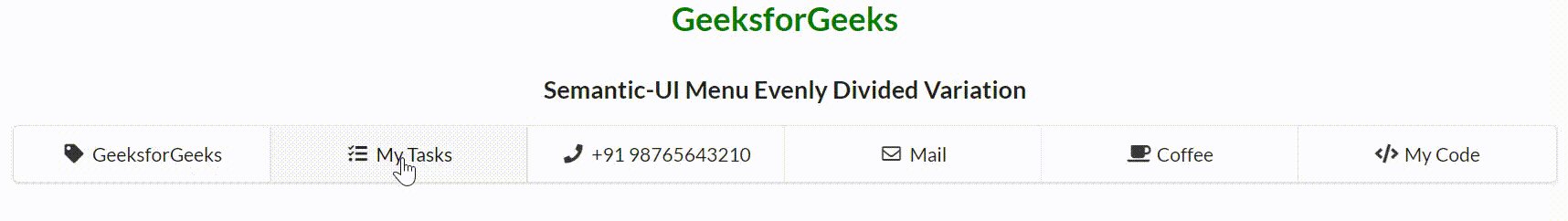
示例 1:此示例描述了 Semantic-UI 菜单均分变化的使用。
HTML
Semantic-UI Menu Evenly Divided Variation
GeeksforGeeks
Semantic-UI Menu Evenly Divided Variation
HTML
Semantic-UI Menu Evenly Divided Variation
GeeksforGeeks
Semantic-UI Menu Evenly Divided Variation
输出:

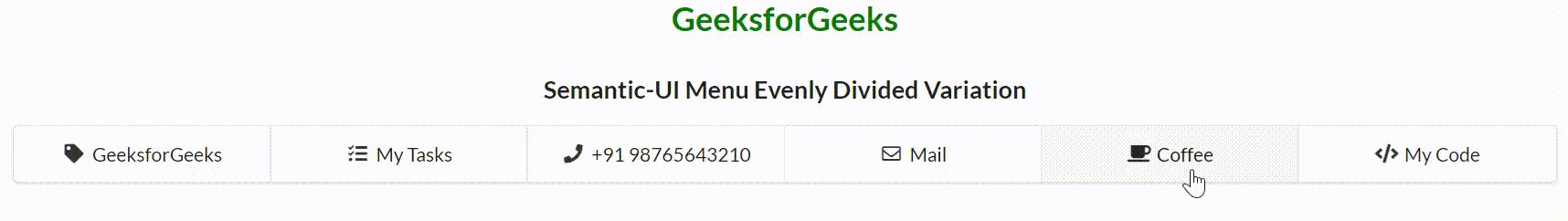
示例 2:此示例描述了 Semantic-UI 菜单均分变化的使用。
HTML
Semantic-UI Menu Evenly Divided Variation
GeeksforGeeks
Semantic-UI Menu Evenly Divided Variation
输出:

参考: https://semantic-ui.com/collections/menu.html#evenly-divided