Semantic-UI Statistics Variations 浮动变量
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic-UI Statistics 为我们提供了两种类型的统计信息,包括六种类型的变化,如水平、彩色、倒置、均匀、浮动和不同大小。在本文中,我们将了解 Semantic-UI Statistics Variations Floated Variant。
Semantic-UI Statistics Floated Variation 提供了不同的变体来对齐其他内容,如段落、标题等,以对齐到哪个方向。内容和统计元素嵌套在浮动方向的类中。
Semantic-UI Statistics 浮动变体类:
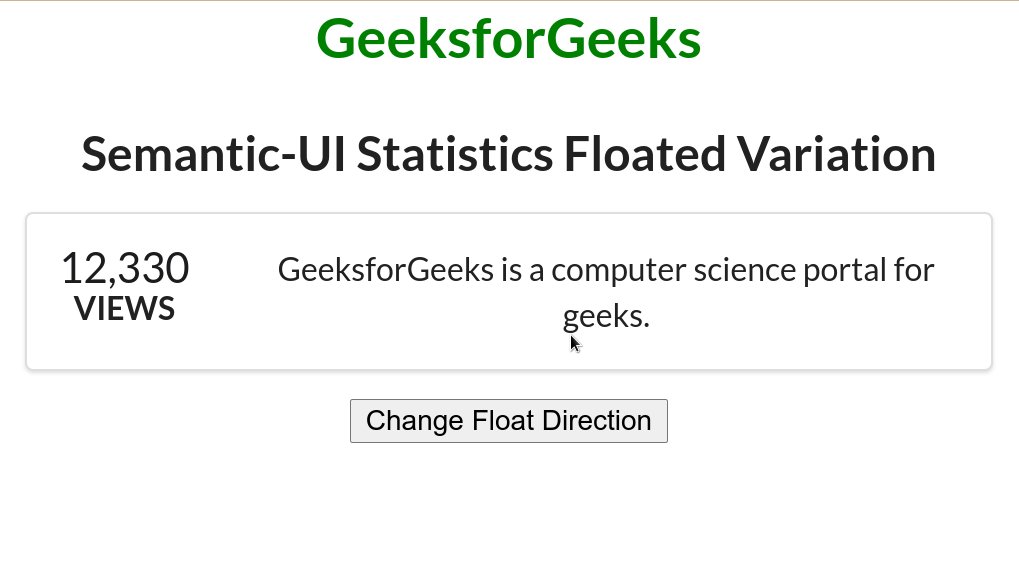
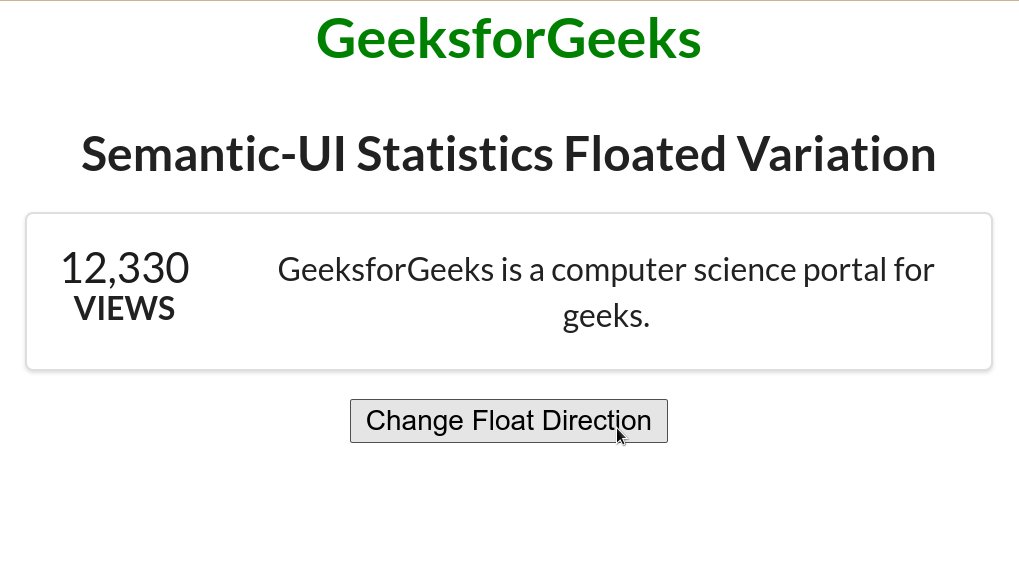
- left floated :这意味着统计信息将在内容的左侧方向浮动。
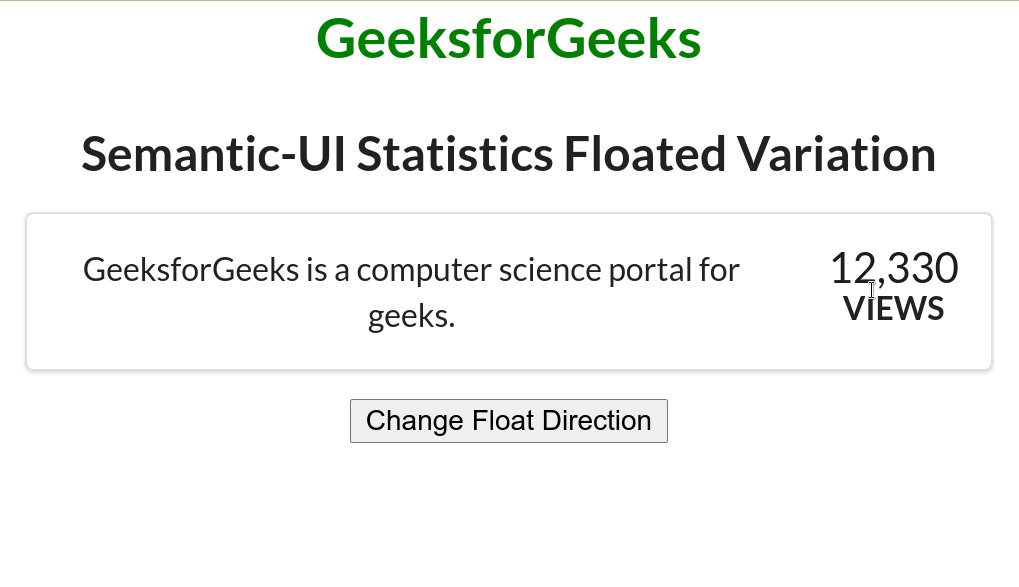
- right floated :这意味着统计信息将在内容的正确方向上浮动。
语法:将统计信息的左侧或右侧浮动设置为其余内容,如下所示
...
...
下面的示例说明了 Semantic-UI Statistics Variations Floated Variant:
示例:在以下示例中,我们使用按钮和 Javascript函数切换统计的浮动方向。
HTML
GeeksforGeeks
Semantic-UI Statistics Floated Variation
12,330
Views
GeeksforGeeks is a computer
science portal for geeks.
输出:

Semantic-UI Statistics Variations 浮动变量
参考: https ://semantic-ui.com/views/statistic.html#floated