Semantic-UI 步均分变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用中的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。 Semantic-UI Step Variations 为我们提供了不同的步骤种类,可堆叠、流动、不可堆叠、附加、均匀划分和大小。在本文中,我们将了解 Semantic-UI Step Evenly Divided Variation。均匀划分的变化用于将台阶显示在等宽的空间中。
Semantic-UI Step 均匀划分的变体类:
- *number:该类用于将步骤划分为相等的宽度。
句法:
...
...
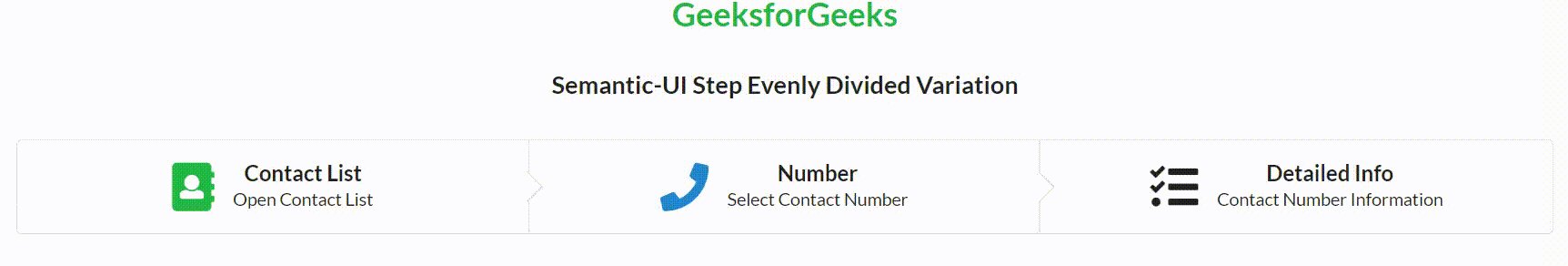
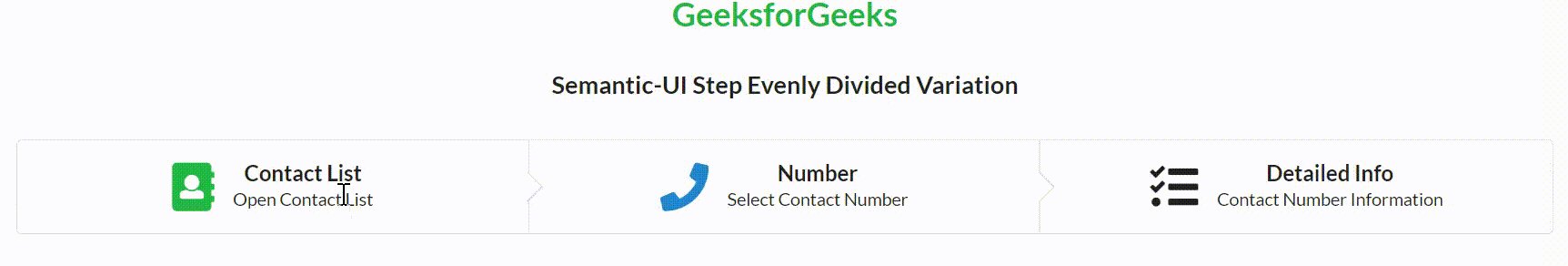
示例 1:在此示例中,我们将描述 Semantic-UI Step Evenly Divided Variation。
HTML
Semantic-UI Step Evenly Divided Variation
GeeksforGeeks
Semantic-UI Step Evenly Divided Variation
Contact List
Open Contact List
Number
Select Contact Number
Detailed Info
Contact Number Information
HTML
Semantic-UI Step Evenly Divided Variation
GeeksforGeeks
Semantic-UI Step Evenly Divided Variation
Contact List
Open Contact List
Number
Select Contact Number
Detailed Info
Contact Number Information
Delete
Delete Contact Information
输出:

Semantic-UI 步均分变化
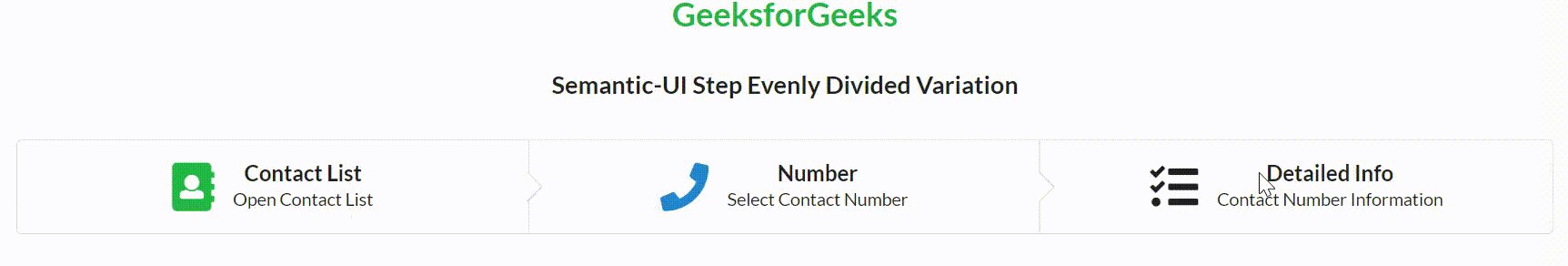
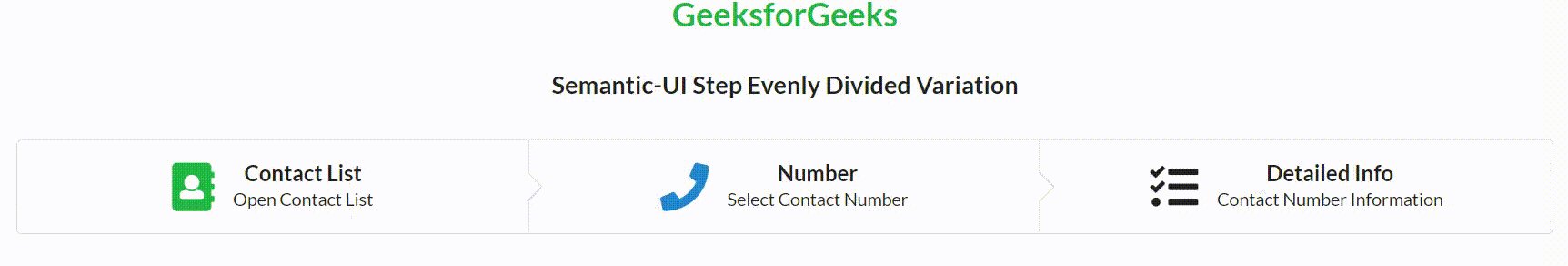
示例 2:在此示例中,我们将描述 Semantic-UI Step Evenly Divided Variation。
HTML
Semantic-UI Step Evenly Divided Variation
GeeksforGeeks
Semantic-UI Step Evenly Divided Variation
Contact List
Open Contact List
Number
Select Contact Number
Detailed Info
Contact Number Information
Delete
Delete Contact Information
输出:

Semantic-UI 步均分变化
参考: https://semantic-ui.com/elements/step.html#evenly-divided