ReactJS 语义 UI 表集合
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用表集合。
表格用于制作包含一些信息的表格。
类型:
- 定义:可以格式化表格以强调定义行内容的第一列。
- 结构化:可以对表格进行格式化,以结构化格式显示复杂数据。
状态:
- 正/负:使用此状态将让用户知道单元格或行的值是好是坏。
- 错误:使用此状态的用户可以轻松检测或看到可能有错误的单元格或行值。
- 警告:此状态将让用户知道是否有任何单元格或行显示任何警告。
- active:此状态将使用户当前选择的行处于活动状态。
- disabled:此状态用于禁用表中的任何单元格或行。
句法:
content
content
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
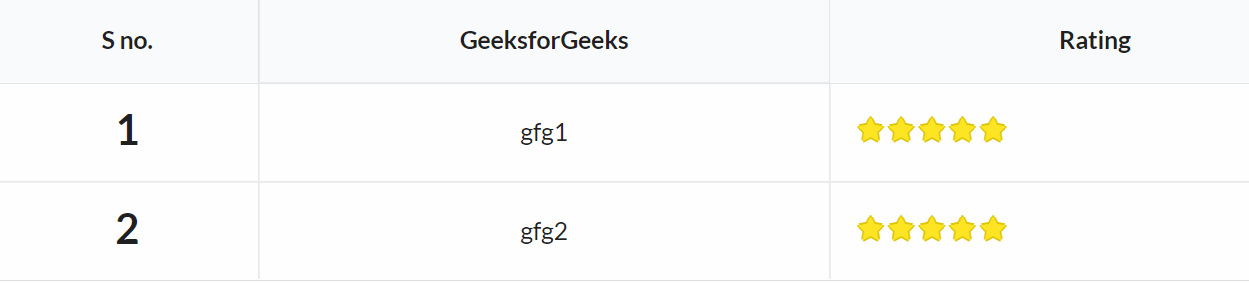
npm start示例 1:在此示例中,我们将使用表格、标题和评级元素通过使用 ReactJS 语义 UI 表格集合来显示基本表格。
App.js
import React from 'react'
import { Header, Table, Rating } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
S no.
GeeksforGeeks
Rating
1
gfg1
2
gfg2
)
export default bttApp.js
import React from 'react'
import { Header, Table, Rating } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
S no.
GeeksforGeeks
Rating
1
gfg1
2
gfg2
3
gfg3
)
export default btt输出:

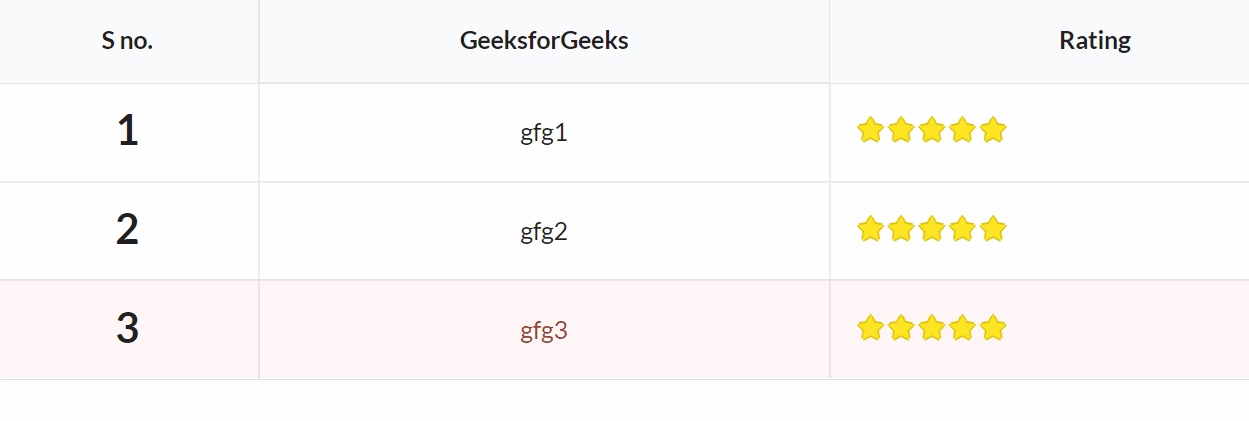
示例 2:在此示例中,我们将使用表格、标题和评级元素通过使用 ReactJS 语义 UI 表格集合来显示具有错误状态的表格。
应用程序.js
import React from 'react'
import { Header, Table, Rating } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
S no.
GeeksforGeeks
Rating
1
gfg1
2
gfg2
3
gfg3
)
export default btt
输出:

参考: https://react.semantic-ui.com/collections/table