ReactJS 语义 UI 下拉模块
Semantic UI 是一个用于为网站开发无缝设计的现代框架,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们了解如何在 ReactJS 语义 UI 中使用下拉模块。下拉模块允许用户从一系列选项中选择一个值
特性:
- 选择:我们可以通过一系列的品种进行选择。
- 搜索选择:我们可以通过搜索从一系列品种中进行选择。
- 多选:我们可以通过多选进行选择。
- 多重搜索选择:我们可以通过搜索进行多重选择。
- Clearable:我们可以制作一个可以清除的下拉菜单。
- 搜索下拉列表:我们可以制作一个可搜索的下拉列表。
- 在菜单中搜索:我们可以制作一个可以通过菜单搜索的下拉菜单。
- 内联:我们可以制作一个可以出现在一行中的下拉菜单。
- 指向:我们可以制作一个可以显示为指向的下拉列表。
- 浮动:我们可以制作一个可以显示为浮动的下拉菜单。
- 简单:我们可以做一个简单的下拉菜单。
状态:
- 加载:用于制作加载下拉菜单。
- 错误:用于制作有错误的下拉菜单。
- 活动:用于制作活动下拉菜单。
- 禁用:它用于制作禁用的下拉菜单,
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是一个基本示例,展示了如何通过使用 ReactJS 语义 UI 下拉模块来使用下拉模块。
App.js
import React from 'react'
import { Dropdown, Icon } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
)
export default bttApp.js
import React from 'react'
import { Dropdown, Icon } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
)
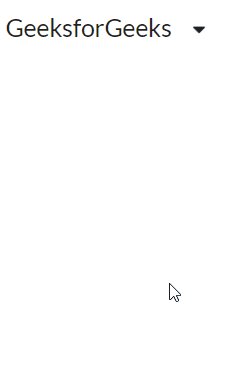
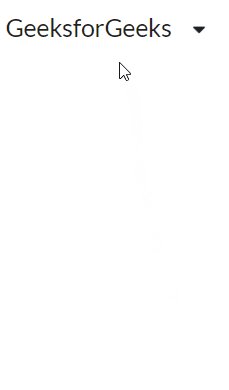
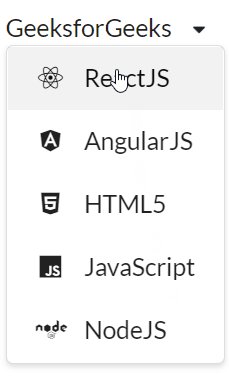
export default btt输出:

示例 2:在此示例中,我们使用 ReactJS 语义 UI 下拉模块在下拉列表中显示禁用状态。
应用程序.js
import React from 'react'
import { Dropdown, Icon } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
)
export default btt
输出:

参考: https://react.semantic-ui.com/modules/dropdown