ReactJS 语义 UI 消息集合
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用消息集合。该消息用于显示解释附近内容的信息。
类型:
- 列表消息:带有列表的消息。
- 图标消息:带有图标的消息。
- Dismissible Block:用户可以选择隐藏的消息。
状态:
- 隐藏:可以隐藏消息。
- 可见:消息本身可以是可见的。
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
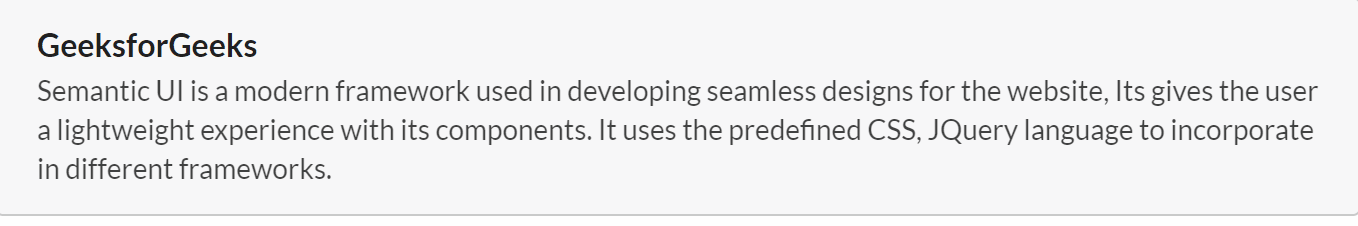
npm start示例 1:在此示例中,我们将了解如何使用 ReactJS 语义 UI 消息集合显示基本消息。
App.js
import React from 'react'
import {Message} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
GeeksforGeeks
Semantic UI is a modern framework used in developing
seamless designs for the website, Its gives the user
a lightweight experience with its components. It uses
the predefined CSS, JQuery language to incorporate in
different frameworks.
)
export default bttApp.js
import React from 'react'
import {Message} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
GeeksforGeeks
Semantic UI is a modern framework used in
developing seamless designs for the website.
Its gives the user a lightweight experience
with its components.
It uses the predefined CSS, JQuery language
to incorporate in different frameworks.
)
export default btt输出:

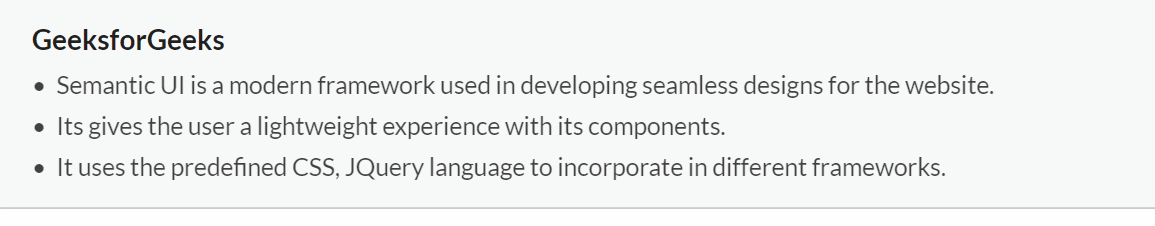
示例 2:在此示例中,我们将使用带有类型列表的消息元素,通过使用 ReactJS 语义 UI 消息集合以列表的形式显示消息。
应用程序.js
import React from 'react'
import {Message} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
GeeksforGeeks
Semantic UI is a modern framework used in
developing seamless designs for the website.
Its gives the user a lightweight experience
with its components.
It uses the predefined CSS, JQuery language
to incorporate in different frameworks.
)
export default btt
输出:

参考: https://react.semantic-ui.com/collections/message