ReactJS 语义 UI 表单集合
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用表单集合。表单用于显示一组相关的用户输入字段。
状态:
- 正在加载:此状态显示表单是否处于加载状态。
- 成功:此状态显示表单是否成功提交。
- 错误:此状态显示表单是否处于错误状态。
- 警告:此状态显示表单是否处于警告状态。
- 字段错误:个别字段可能显示错误状态。
- 禁用字段:如果个别字段可能被禁用,则使用此状态。
- 只读字段:此状态显示单个字段是否可以是只读的。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername- 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername- 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
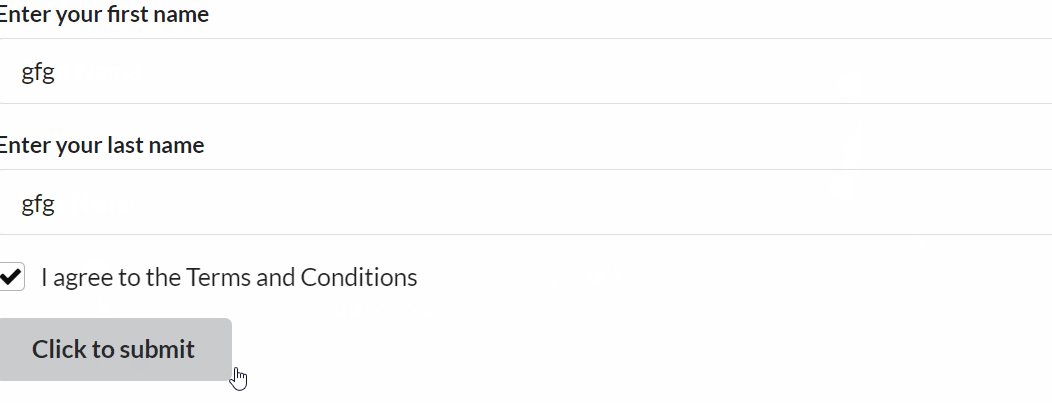
npm start示例 1:在此示例中,我们将了解如何使用 ReactJS 语义 UI 表单集合使用按钮、复选框和表单元素创建基本表单。
App.js
import React from 'react'
import {Button, Checkbox, Form} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
export default BttApp.js
import React from 'react'
import {Button, Checkbox, Form} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
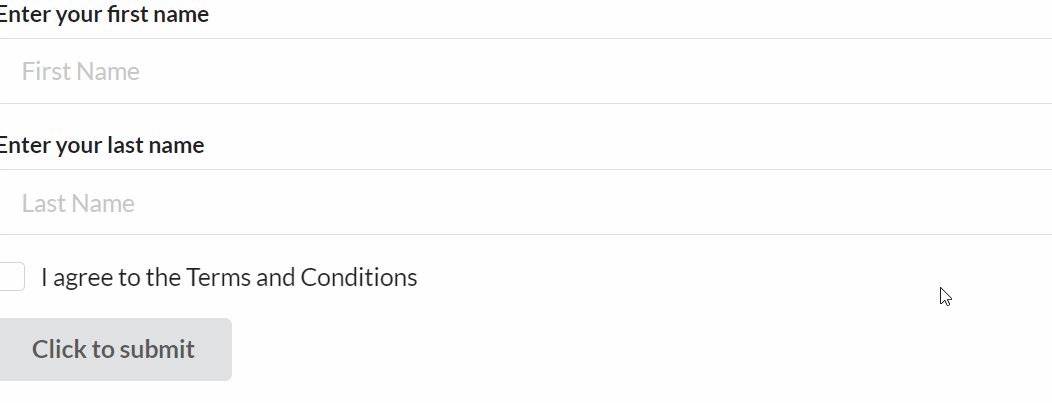
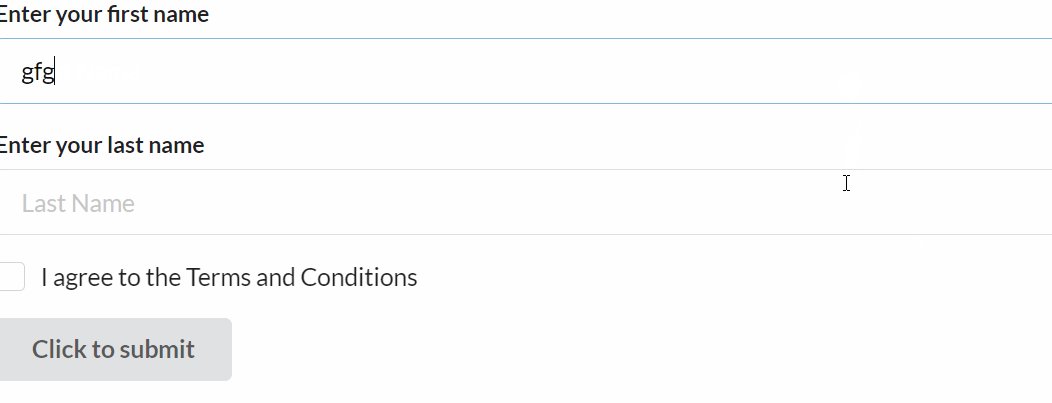
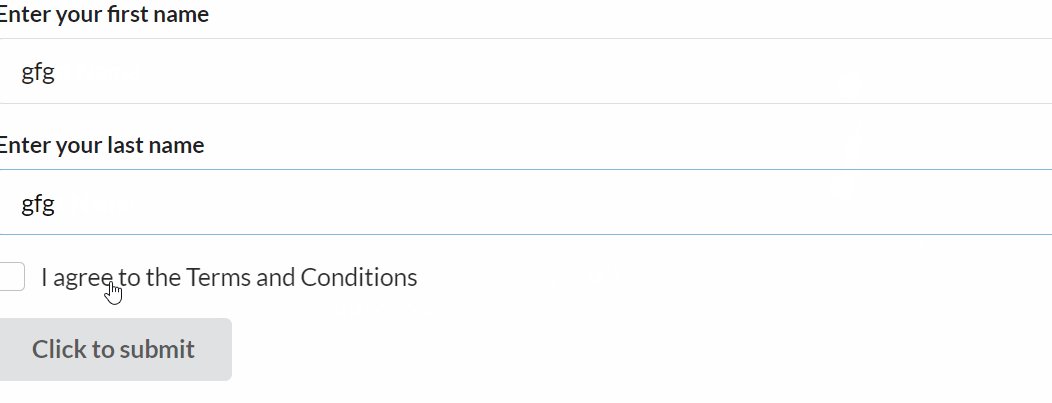
export default Btt输出:

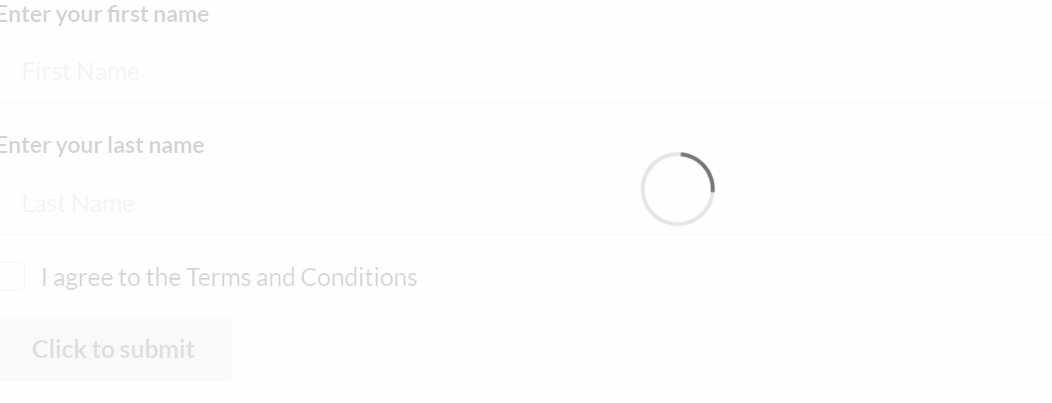
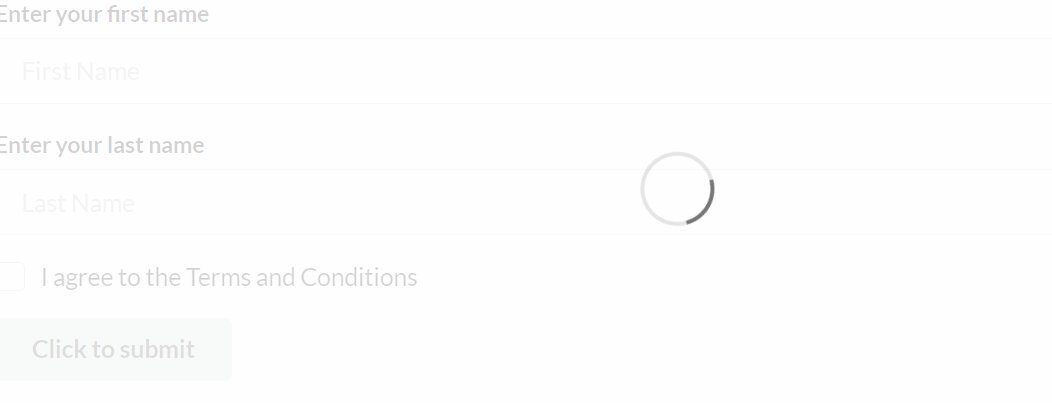
示例 2:在此示例中,我们将了解如何使用按钮、复选框和表单元素创建表单,表单状态为正在加载,以使用 ReactJS 语义 UI 表单集合自动显示加载指示器。
应用程序.js
import React from 'react'
import {Button, Checkbox, Form} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
export default Btt
输出:

参考: https://react.semantic-ui.com/collections/form