ReactJS 语义 UI 列表元素
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用 List 元素。列表元素是一个列表组相关内容
特性:
- Bulleted:可以使用此属性将列表项标记为项目符号。
- Ordered: List可以按顺序进行数字排序。
- 链接:列表可以为导航链接专门格式化。
句法:
Content
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:在本示例中,我们将使用 ReactJS Semantic UI List 元素使用基本列表元素来显示一组相关内容。
App.js
import React from 'react'
import {List} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
HTML
JavaScript
ReactJS
Angular
)
export default BttApp.js
import React from 'react'
import {List} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
export default Btt输出:

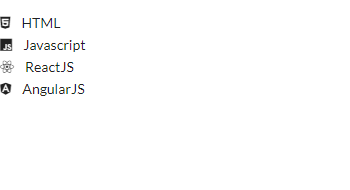
示例 2:在此示例中,我们将使用列表元素通过使用 ReactJS 语义 UI 列表元素来显示一组带有图标的相关内容。
应用程序.js
import React from 'react'
import {List} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
export default Btt
输出:

参考: https://react.semantic-ui.com/elements/list