ReactJS 语义 UI 标签元素
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用标签元素。标签元素用于显示内容分类
特性:
- 指向:我们可以使用指向属性制作指向内容的标签。
- 提示:我们可以使用该属性制作提示表单错误的标签。
- Corner:我们可以使用此属性制作将自身定位在角落的标签。
- 标签:此属性可以使标签显示为标签。
- 功能区:我们可以使用此属性使标签显示为功能区。
- 附加:我们可以制作附加的标签。
- 水平:我们可以使用水平属性制作水平标签。
- 浮动:此属性可以使标签浮动在另一个元素上。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
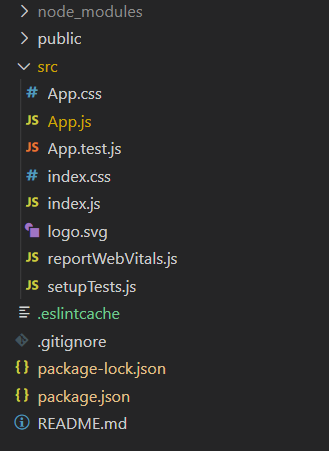
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:在此示例中,我们将使用标签和图标元素通过 ReactJS Semantic UI Label 元素显示基本标签。
App.js
import React from 'react'
import {Icon,Label} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
export default BttApp.js
import React from 'react'
import {Icon,Label} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
export default Btt输出:

示例 2:在此示例中,我们将使用标签和图标元素通过使用 ReactJS 语义 UI 标签元素来显示禁用的标签。
应用程序.js
import React from 'react'
import {Icon,Label} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>(
)
export default Btt
输出:

参考: https://react.semantic-ui.com/elements/label