React-Bootstrap 轮播组件
React-Bootstrap 是一个前端框架,旨在牢记反应。轮播组件 提供了一种以循环方式以完整方式为我们的图像或文本幻灯片创建幻灯片的方法。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap 轮播组件。
轮播道具:
- activeIndex:用于控制当前活动的可见幻灯片。
- as:它可以用作该组件的自定义元素类型。
- 控件:这些用于显示轮播中的下一个/上一个按钮。
- defaultActiveIndex:默认活动索引为0。
- 淡入淡出:用于在移动时在幻灯片之间添加淡入淡出动画。
- 指示器:用于设置一组滑动位置指示器。
- 间隔:用于延迟自动循环运动之间的时间。
- 键盘:用于指示轮播是否应对键盘事件做出反应。
- nextIcon:用于覆盖默认的下一个图标。
- nextLabel:可用于显示轮播中的下一个元素,是一种仅对屏幕阅读器显示的标签。
- onSelect:是活动项改变时触发的回调。
- onSlid:这是一个在幻灯片过渡结束时触发的回调。
- onSlide:是在幻灯片过渡开始时触发的回调。
- pause:用于根据不同的鼠标事件暂停幻灯片。
- prevIcon:用于覆盖默认的上一个图标。
- prevLabel:可用于显示轮播中的前一个元素,是一种仅对屏幕阅读器显示的标签。
- ref:用于为该元素提供 ref 属性。
- slide:用于启用幻灯片之间的动画。
- touch:用于触摸屏设备,表示是否支持左右滑动交互。
- wrap:表示转盘是硬停还是连续循环。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Carousel.Item 道具:
- as:它可以用作该组件的自定义元素类型。
- 间隔:用于延迟这些项目自动循环运动之间的时间。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Carousel.Caption 道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Carousel from 'react-bootstrap/Carousel';
export default function App() {
return (
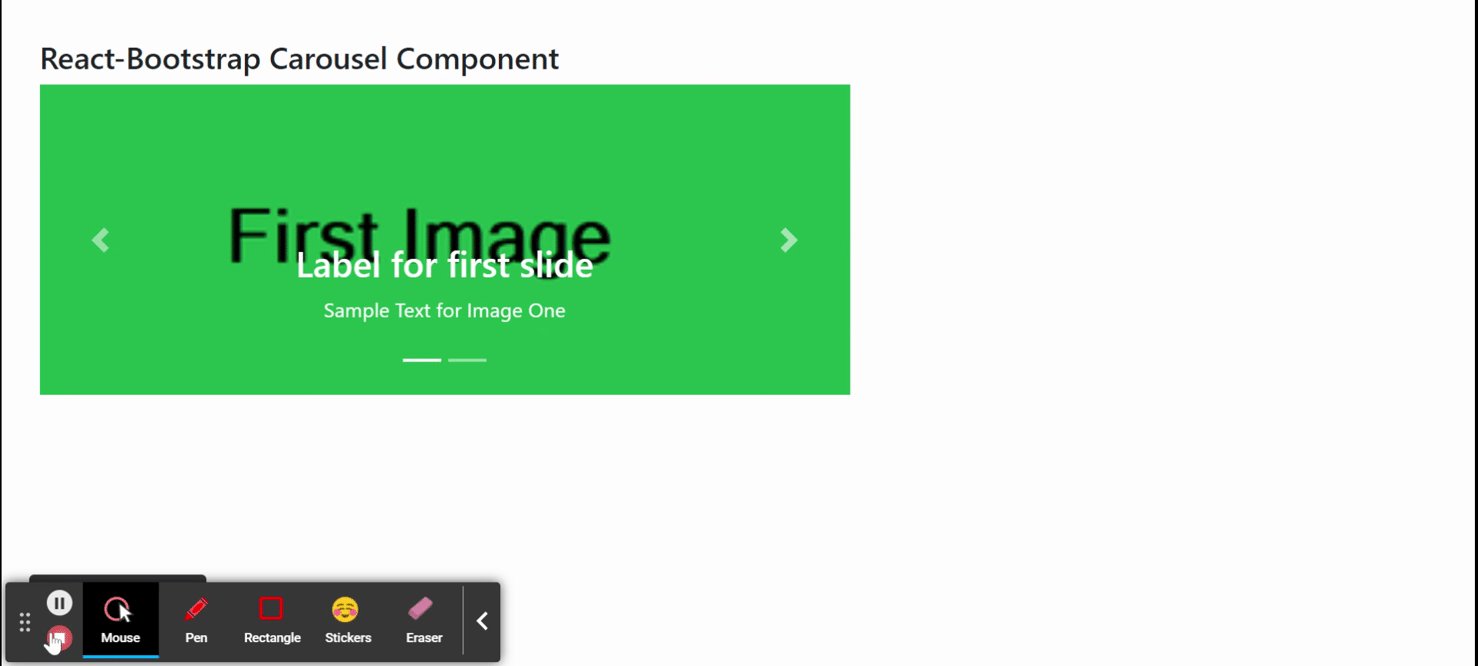
React-Bootstrap Carousel Component

Label for first slide
Sample Text for Image One

Label for second slide
Sample Text for Image Two
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/carousel/